Menu Template:
Light Red Menu Template - Rounded Corner |  |  |
Javascript Floating Menu Relative Position
This menu is generated by Flash Menu Builder.
Create your own menu now!

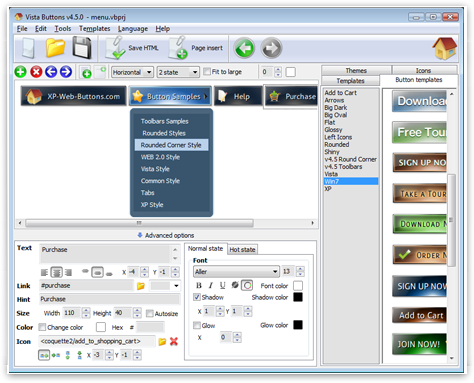
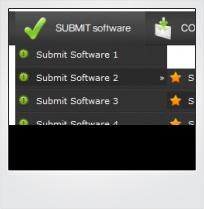
Javascript Floating Menu Relative Position Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
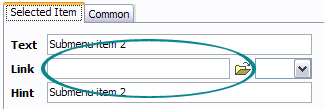
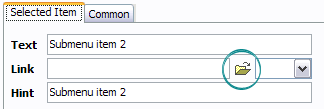
- Now let's set the submenu buttons web-behavior. That is, set their Link properties. To set the submenu link, select the submenu item by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

Another way to set the submenu's link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

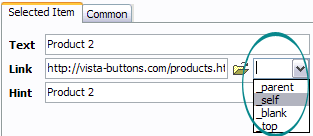
- Also, you can assign link target attributes for each submenu item. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set submenu link target attribute, just select the submenu item and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Tabbed Menus Cascading Good Example
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Script Image Menu
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Collapsible Menu Php Save State
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Dynamic Web Template Drop Down Menu
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Scroll Para Menu Left
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"