Bootstrap Textarea Working
Intro
Inside the webpages we generate we use the form components to collect several relevant information coming from the visitors and send it back to the internet site founder fulfilling different functions. To execute it correctly-- suggesting obtaining the proper answers, the proper questions should be questioned so we architect out forms system thoroughly, thinking of all the feasible circumstances and forms of information required and actually presented.
But despite of how correct we operate in this, certainly there regularly are some cases when the relevant information we desire from the visitor is instead blurred right before it becomes actually delivered and needs to disperse over much more than just the regular a single or a few words typically written in the input fields. That's where the # element arrives-- it is actually the irreplaceable and only element where the website visitors are able to freely write back several lines delivering a responses, providing a purpose for their actions or just a handful of notions to eventually support us creating the services or product the page is about much much better. ( more helpful hints)
The way to work with the Bootstrap textarea:
Located in the latest version of one of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is totally sustained automatically adapting to the width of the screen webpage becomes presented on.
Generating it is pretty uncomplicated - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is certainly a responsive feature by default it extends the entire size of its parent component.
Even more recommendations
On the other side of coin-- there are definitely several scenarios you would definitely intend to control the feedback supplied within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
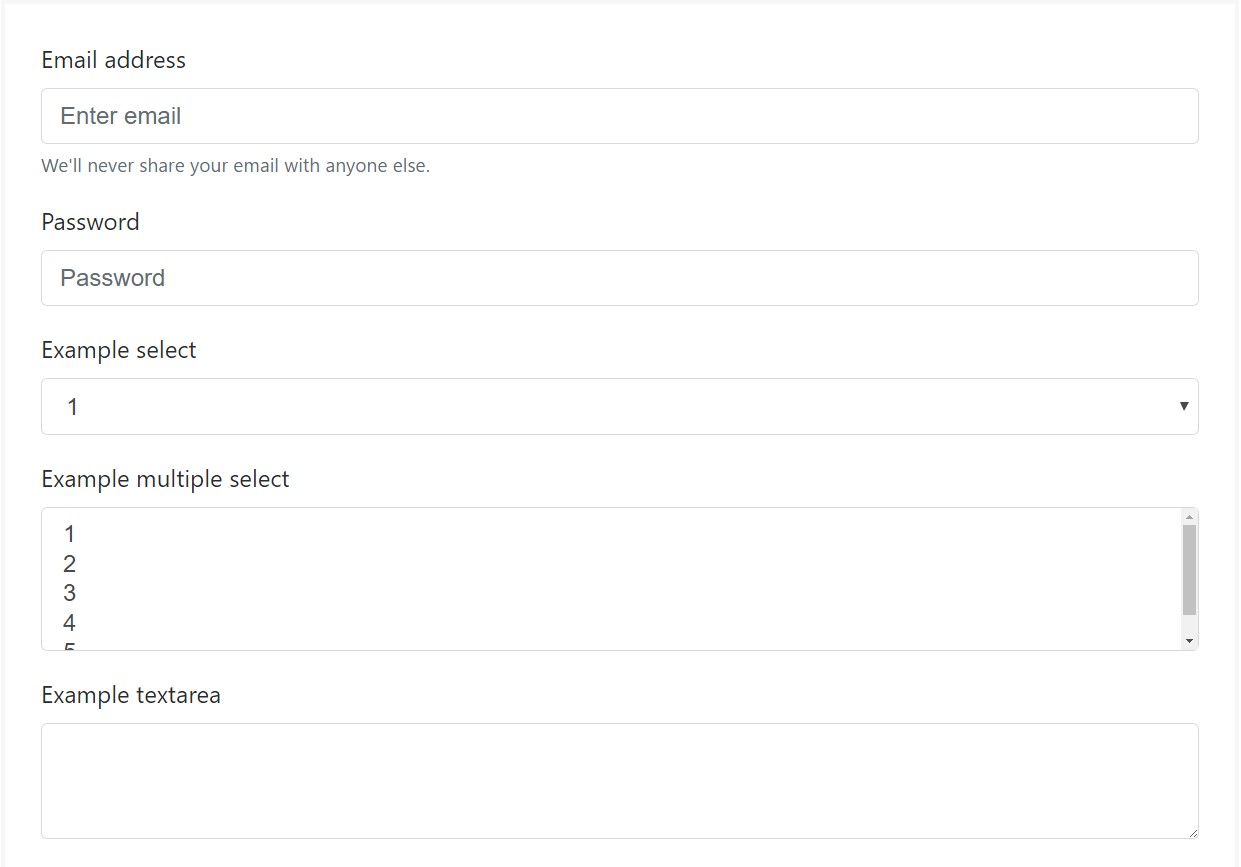
Bootstrap's form controls expand on Rebooted form styles using classes. Work with these classes to opt within their customized displays for a more regular rendering around browsers and devices . The example form shown below demonstrates standard HTML form elements that get improved styles from Bootstrap with additional classes.
Always remember, given that Bootstrap applies the HTML5 doctype, all of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
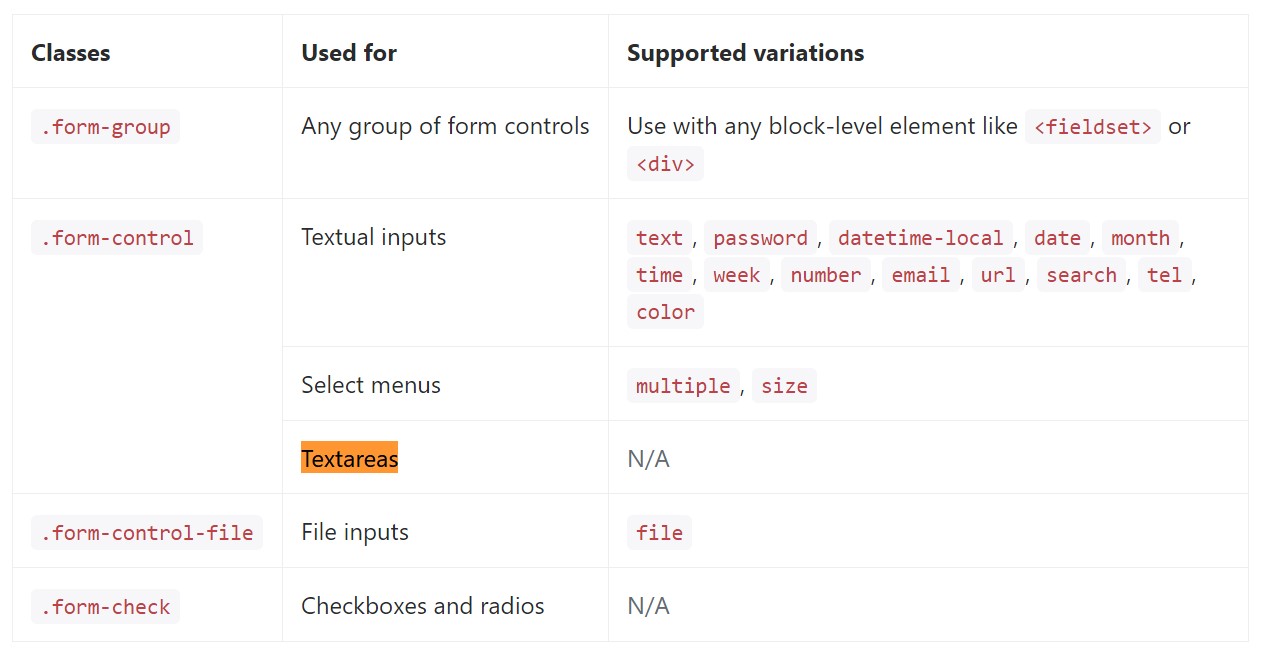
</form>Listed below is generally a complete listing of the certain form regulations supported simply by Bootstrap and the classes that customize them. Supplementary documentation is provided for every group.

Final thoughts
So right now you learn exactly how to start a
<textarea>Take a look at a number of on-line video guide regarding Bootstrap Textarea Group:
Connected topics:
Concepts of the textarea

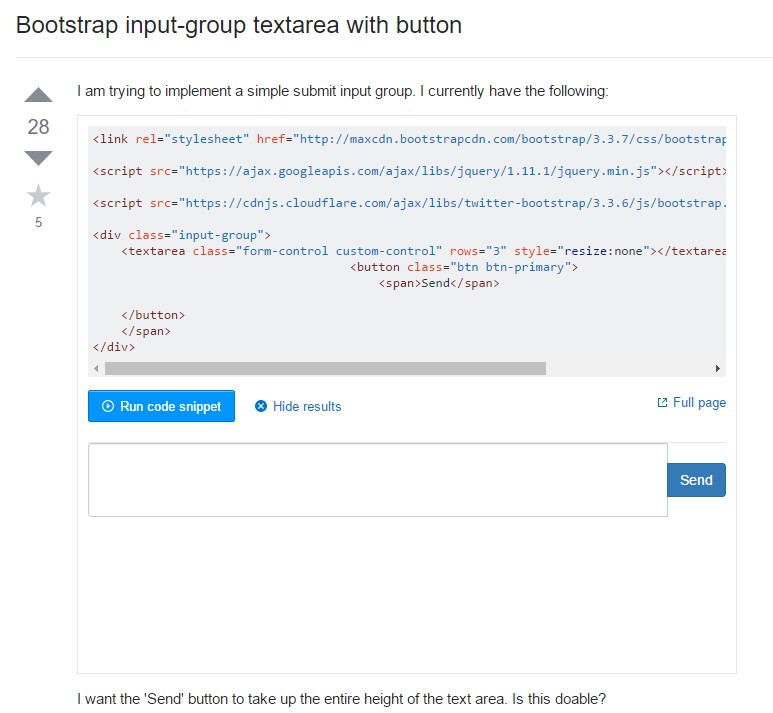
Bootstrap input-group Textarea button using

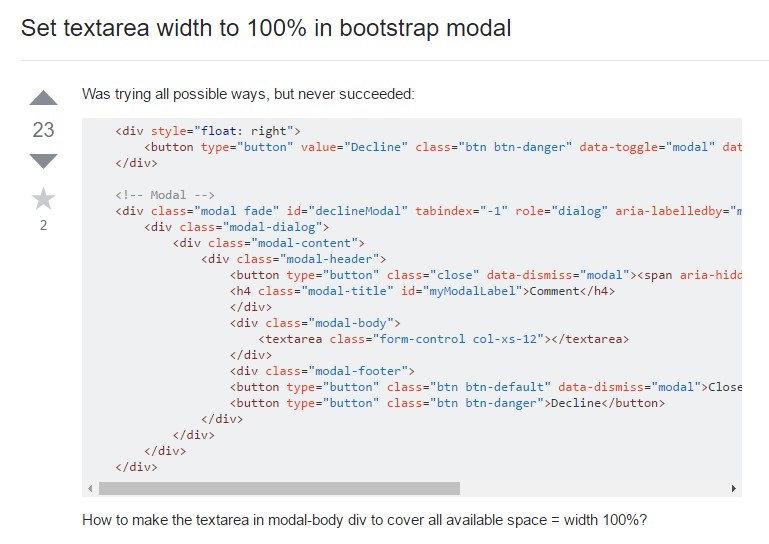
Create Textarea size to 100% in Bootstrap modal