Bootstrap Checkbox Toggle
Introduction
From time to time the elementary details might just become very vital-- especially each time you come to need them. For example how do your visitors connect with the pages you create stating a simple Boolean act-- just yes or no pertaining to a number of the thoughts you should request, the way they do agree to the conditions and terms or maybe line up a handful of the feasible choices they might possess. We commonly surpass this without paying much of an attention to the element liable for these kinds of actions still, the Bootstrap Checkbox Field is actually a quite significant element-- one our forms cannot in fact perform without.
In the most recent fourth version of the Bootstrap platform we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputWays to make use of the Bootstrap checkbox:
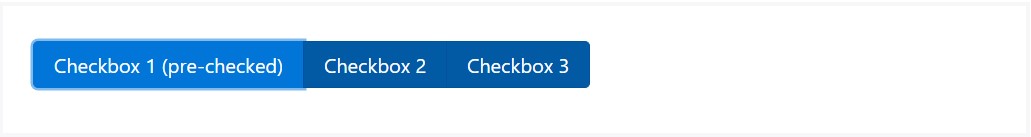
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we need to have the checkboxes to come in our forms without the customer actually having the opportunity to take any kind of activity clicking them-- that is really where the disabled option comes out.
If you want to disable effectively a checkbox in Bootstrap 4 utilizing the basic HTML attribute
disabledIn the case that you really like the concept and actually really want to accomplish this you need to specify the
.disabled.form-checkOne other representation
Any time you are employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>In addition utilize two
<span>.custom-control-indicator.custom-control-description
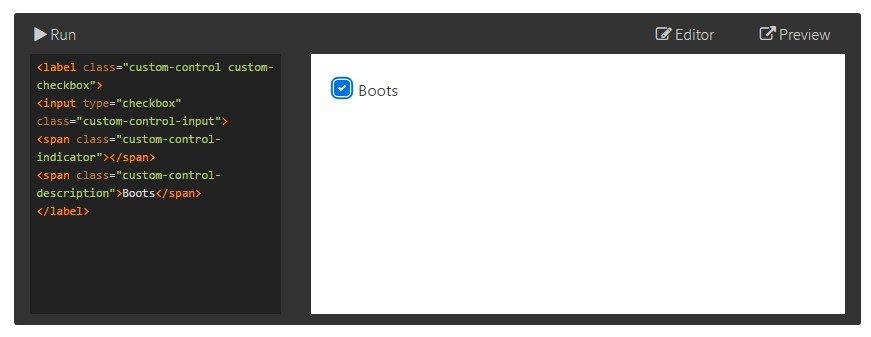
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Switch forms
Default radios and checkboxes are raised upon with the help of
.form-checkThe disabled class will in addition lighten the text coloration to help identify the input's state.
A new element for the Bootstrap edition 4 framework is the initiation of the so called custom made form features. These are actually the identical features we are familiar with in capability yet designated a lot more eye-catching and also with the Bootstrap method. With them you can absolutely bring in certain excitement as well as charm to your content via simply just specifying a number of supplemental classes to the commands you incorporate in your forms.
To apply customized checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's pretty much all that you ought to execute in order to add a checkbox element in your Bootstrap 4 powered websites and bring in some customized flavor to it bring in it a fancy appearances. Now all you ought to do is repeat the practice unless you've inspected every one of the checkboxes required are readily on the page.
Look at a couple of video information about Bootstrap checkbox
Related topics:
Bootstrap checkbox authoritative documentation

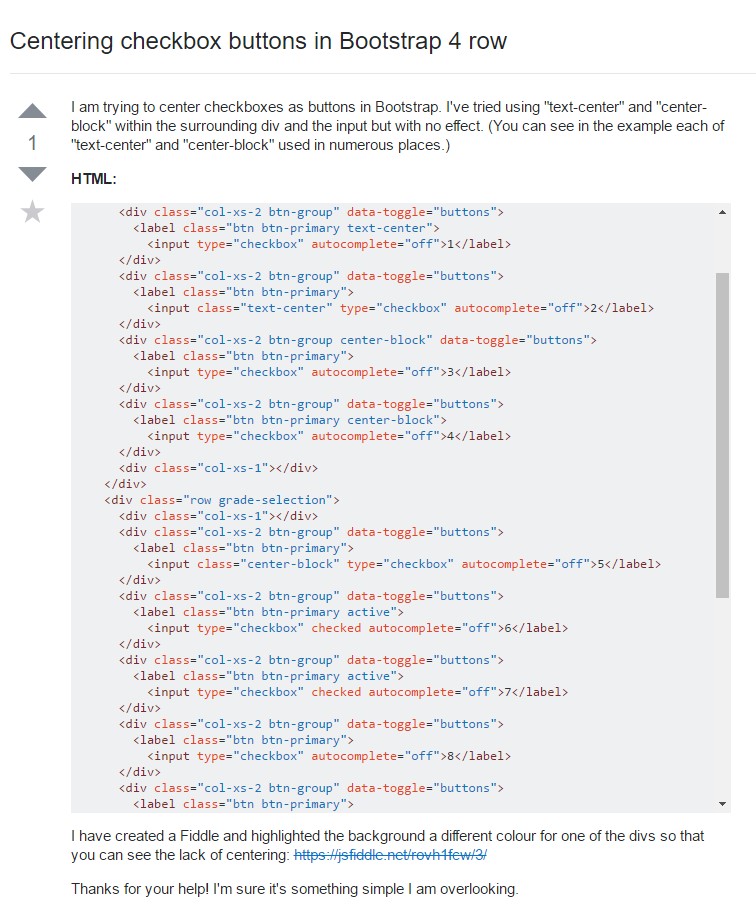
Centering checkbox buttons in Bootstrap 4 row

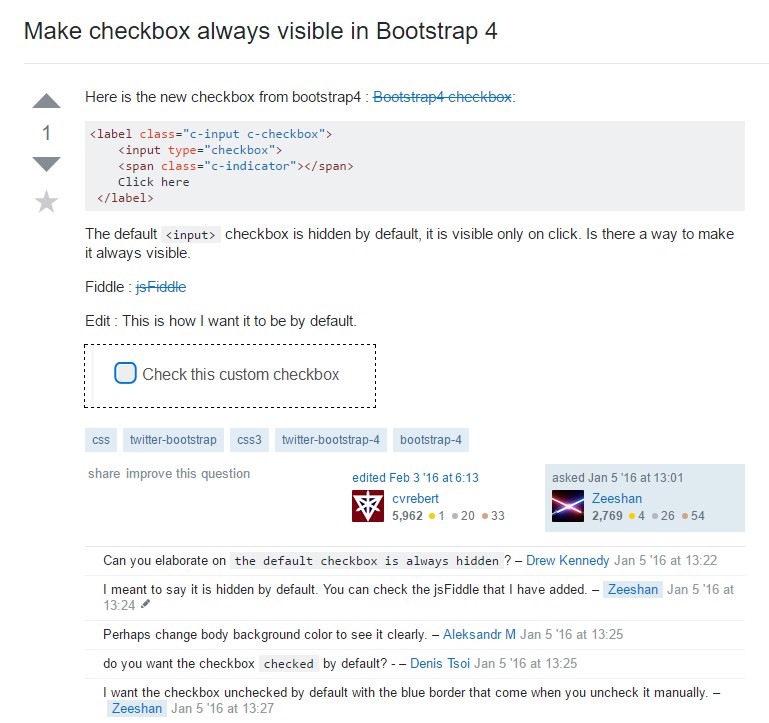
Make checkbox always visible in Bootstrap 4