Bootstrap Header Working
Overview
Just as in printed documents the header is one of the more essential parts of the website pages we create and receive to use every day. It tightly keeps probably the most critical information about the identity of the organisation or else person responsible for the webpage itself and the essence of the whole website-- its own navigation building which in turn together with the Bootstrap Header Form itself should really be thought and design in this kind of way that a visitor in a hurry or not really actually understanding what way to go to merely take a glance at and get the required info. This is the most suitable situation-- in the real world making as near as attainable to this visual aspect and attitude also proceeds since we practically each time have some project particular limitations to think about. Also in contrast to the written documents all over the world of cyberspace we ought to always bear in mind the diversity of possible devices on which our pages could possibly get exposed-- we must make sure their responsive behavior or to puts it simply-- ensure they will demonstrate ideal at any display screen size attainable.
In this way let us have a look and see the way a navbar gets generated in Bootstrap 4. ( learn more)
The best ways to employ the Bootstrap Header Content:
First of all to produce a web page header or else considering that it gets knowned as within the framework-- a navbar-- we have to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we should certainly start by inserting a switch element which in turn shall be used to reveal the collapsed information on a smaller screen sizes-- to accomplish that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial element-- establishing the collapsible container for the major web site navigating-- to do it develop an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
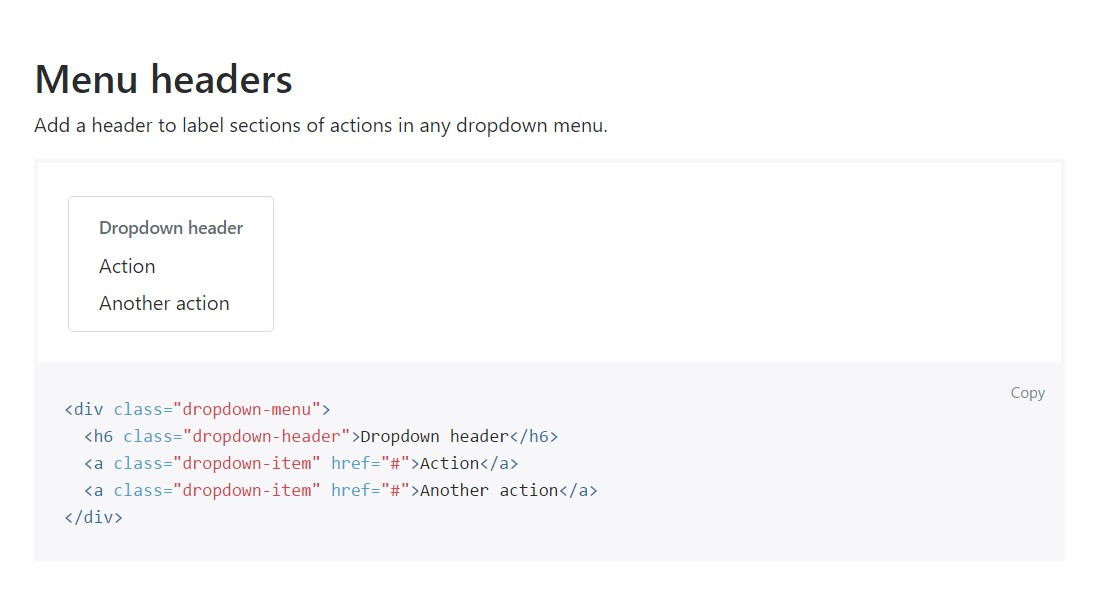
Put in a header to label sections of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more possibilities
Yet another brand new feature for this particular edition is the possibility to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it approaches the header components in newest Bootstrap 4 version this is being simply looked after with the integrated in Collapse plugin and a few navigation specified material classes-- a number of them designed especially for keeping your brand's uniqueness and various other-- to make confident the real web page navigating structure will show best collapsing in a mobile style menu when a specified viewport width is reached.
Review some online video information regarding Bootstrap Header
Linked topics:
Bootstrap Header: authoritative records

Bootstrap Header information

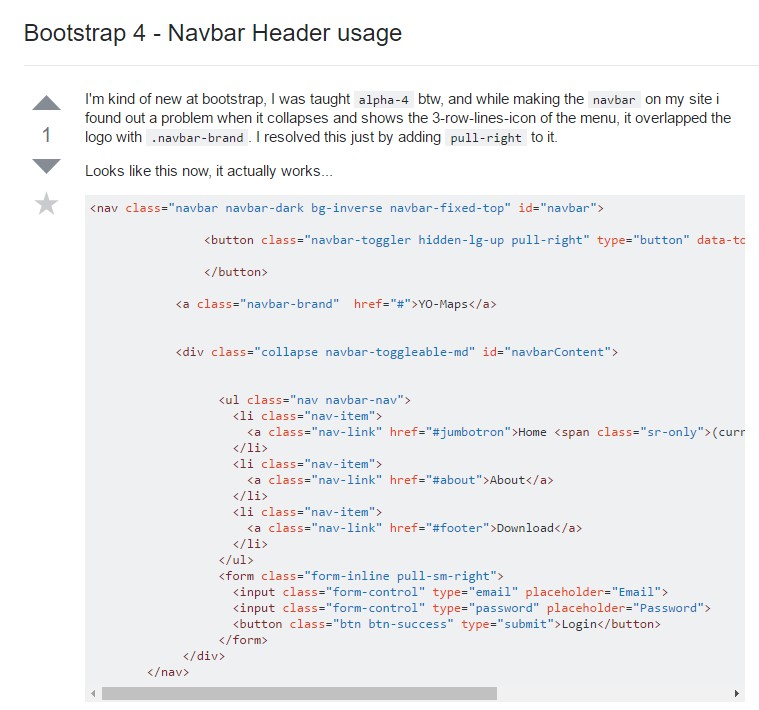
Bootstrap 4 - Navbar Header application