Bootstrap Media queries Override
Introduction
Like we told before in the modern-day net which gets explored almost equally through mobile phone and desktop computer gadgets gaining your web pages adjusting responsively to the display they get showcased on is a must. That is certainly reasons why we own the highly effective Bootstrap system at our side in its most current fourth version-- yet in development up to alpha 6 launched at this moment.
However precisely what is this item below the hood which it certainly uses to perform the job-- precisely how the web page's material gets reordered accordingly and what helps make the columns caring the grid tier infixes like
-sm--md-Exactly how to put into action the Bootstrap Media queries Override:
The responsive activity of probably the most popular responsive system located in its own latest fourth edition has the ability to get the job done thanks to the so called Bootstrap Media queries Usage. What they execute is having count of the size of the viewport-- the display of the device or the size of the internet browser window assuming that the web page gets displayed on desktop and employing a wide range of styling regulations properly. So in usual words they use the easy logic-- is the size above or below a special value-- and respectfully trigger on or else off.
Each and every viewport size-- such as Small, Medium and so forth has its own media query defined besides the Extra Small display size which in recent alpha 6 release has been really employed widely and the
-xs-.col-xs-6.col-6The basic syntax
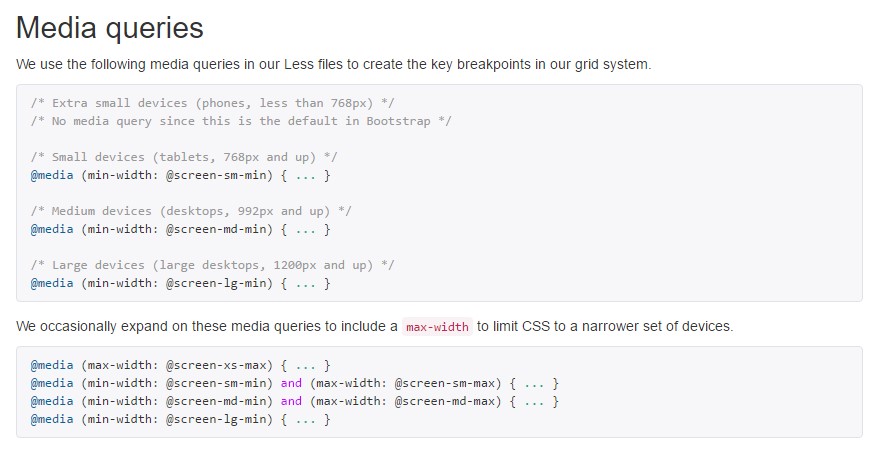
The typical format of the Bootstrap Media queries Class Grid within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more detail to keep in mind
Interesting aspect to observe here is that the breakpoint values for the several screen scales vary simply by a single pixel depending to the regulation which has been actually applied like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Medium display scale -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Extra large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is developed to become mobile first, we apply a number of media queries to establish sensible breakpoints for formats and softwares . These types of breakpoints are normally based on minimal viewport widths as well as help us to scale up components while the viewport changes. ( more helpful hints)
Bootstrap generally applies the following media query varies-- or breakpoints-- in source Sass files for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, all of media queries are actually obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries that proceed in the other route (the given display screen dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are additionally accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one segment of display scales utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display dimension variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is no
-xs-@mediaThis progress is directing to lighten up both the Bootstrap 4's style sheets and us as developers given that it complies with the normal logic of the manner responsive content operates accumulating right after a specific spot and along with the canceling of the infix there will be much less writing for us.
Look at a number of youtube video tutorials about Bootstrap media queries:
Related topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique