Bootstrap Button Styles
Overview
The button components together with the web links covered inside them are possibly some of the most significant elements allowing the users to interact with the website page and take various actions and move from one webpage to another. Specifically now in the mobile first world when about half of the pages are being watched from small touch screen devices the large convenient rectangle areas on screen very simple to find with your eyes and touch with your finger are even more necessary than ever. That's why the brand new Bootstrap 4 framework progressed delivering extra convenient experience dropping the extra small button sizing and adding some more free space around the button's subtitles to make them a lot more legible and easy to make use of. A small touch providing a lot to the friendlier looks of the new Bootstrap Button Styles are additionally just a bit more rounded corners which along with the more free space around helping to make the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
Here in this version that have the identical amount of easy and marvelous to use semantic styles giving us the feature to relay explanation to the buttons we use with simply adding in a specific class.
The semantic classes are the same in number just as in the latest version yet with several enhancements-- the hardly ever used default Bootstrap Button basically carrying no meaning has been dismissed in order to get removed and replace by more intuitive and subtle secondary button styling so in a moment the semantic classes are:
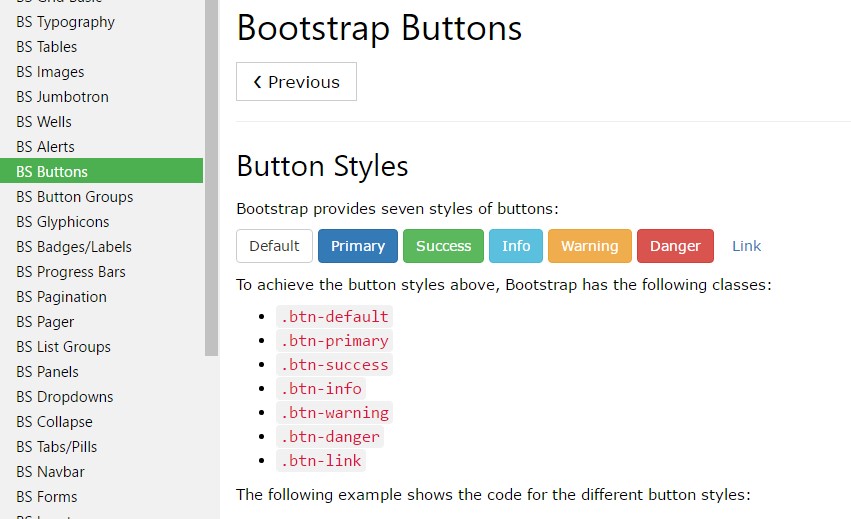
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the attainable appearances you are able to put on your buttons in Bootstrap 4 ever since the brand new version of the framework at the same time brings us a brand-new slight and appealing approach to style our buttons holding the semantic we currently have-- the outline approach ( more helpful hints).
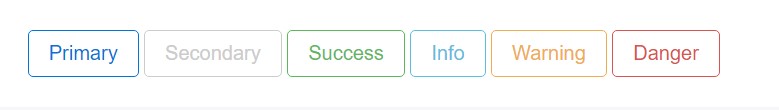
The outline setting
The solid background without border gets replaced by an outline using some text with the affiliated coloring. Refining the classes is truly very easy-- just add
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant aspect to note here is there actually is no such thing as outlined hyperlink button in this way the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Although the semantic button classes and outlined appearances are certainly fantastic it is very important to keep in mind just some of the page's viewers won't actually have the opportunity to observe them in this way in case that you do have some a little bit more important meaning you would like to bring in to your buttons-- ensure along with the graphical options you also add in a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons look non-active by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A few future-friendly styles are featured to turn off all pointer-events on anchor buttons. In web browsers which support that property, you won't find the disabled pointer whatsoever.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
The
.disabled<a>tabindex="-1"Toggle element
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
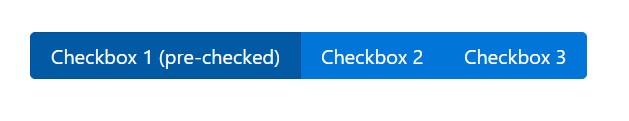
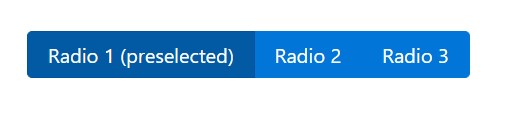
</button>A bit more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons require you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
So generally in the new version of the best and most well-known mobile first framework the buttons developed focusing to get more legible, far more easy and friendly to use on smaller display and a lot more effective in expressive means with the brand-new outlined form. Now all they need is to be placed in your next great page.
Inspect a couple of video training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons approved documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button

