How To Push To Github Pages
how To Edit Github Pages
Simplest way to hold your website on GitHub Pages
Usually in our work over the internet we need strong and trustworthy companions to lean on-- like the mail service we dedicate out link with the world, the information sites we depend allow us know exactly what's vital or the cloud systems to care for our priceless files and jobs. Among these there is a really unique location devoted for the trusted hosting supplier we trust to lug the details presenting us or our companies to the globe-- an information which in days when the net is all over around us could be important for the future of our endeavors.
Great news exists is a brand-new reliable option for both developing mobile pleasant web pages and hosting them firmly for free as a result of the fantastic teamwork in between responsive web design software and GitHub Pages.
Made for designers GitHub has rapid top quality web servers supplying 99.9% uptime to the hosted content and considering that this summertime whatever held on the GitHub Pages obtains transferred by secure connection by default-- convenient and also risk-free. And with the aid of the instinctive and easy to utilize WebPage Builder creating wonderful looking mobile pleasant web pages and releasing them to the GitHub complimentary organizing obtains practically quickly without the demand of understanding anything regarding code.
Basically in order to reveal your material to the world you require to take simply a few simple actions:
Set up your organizing - Get cost-free GitHub account
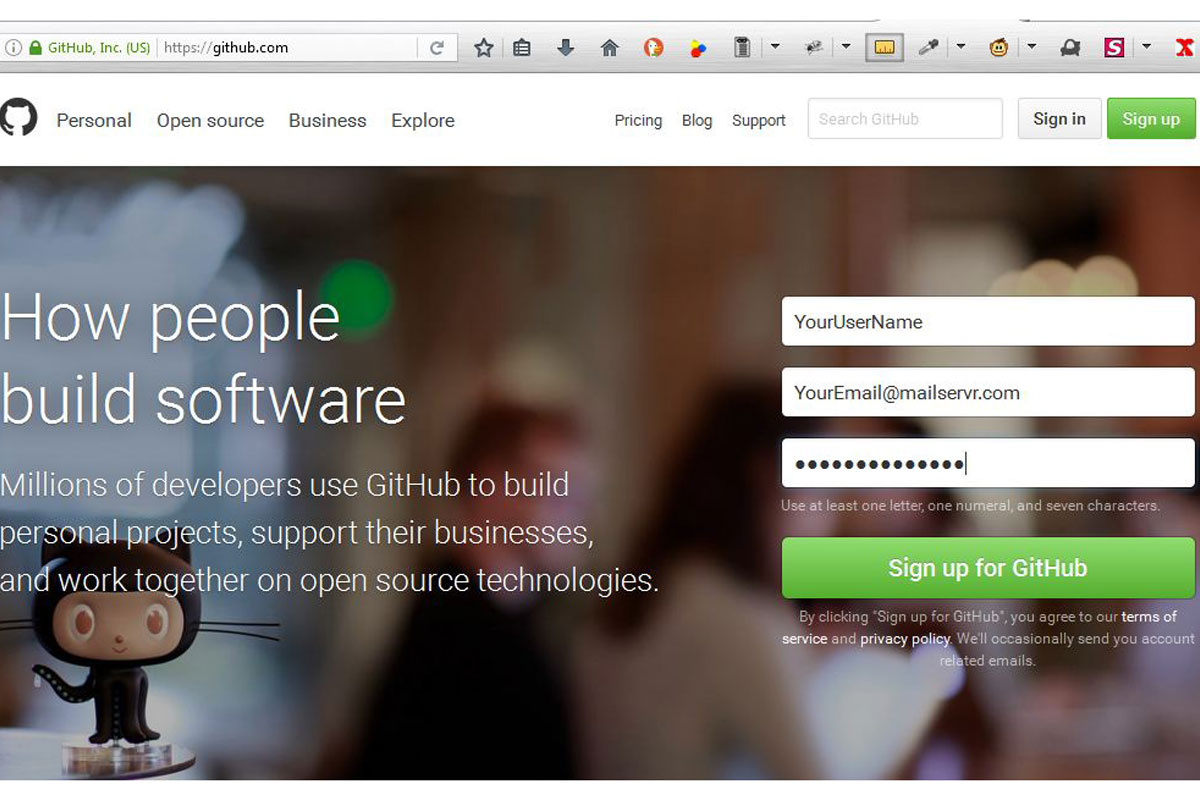
Go to
and enter your favored information picking up a username and completing your e-mail and password. Choosing your username do have in mind it will certainly likewise be the name displaying in your GitHub pages domain name later on like:
username.github.io
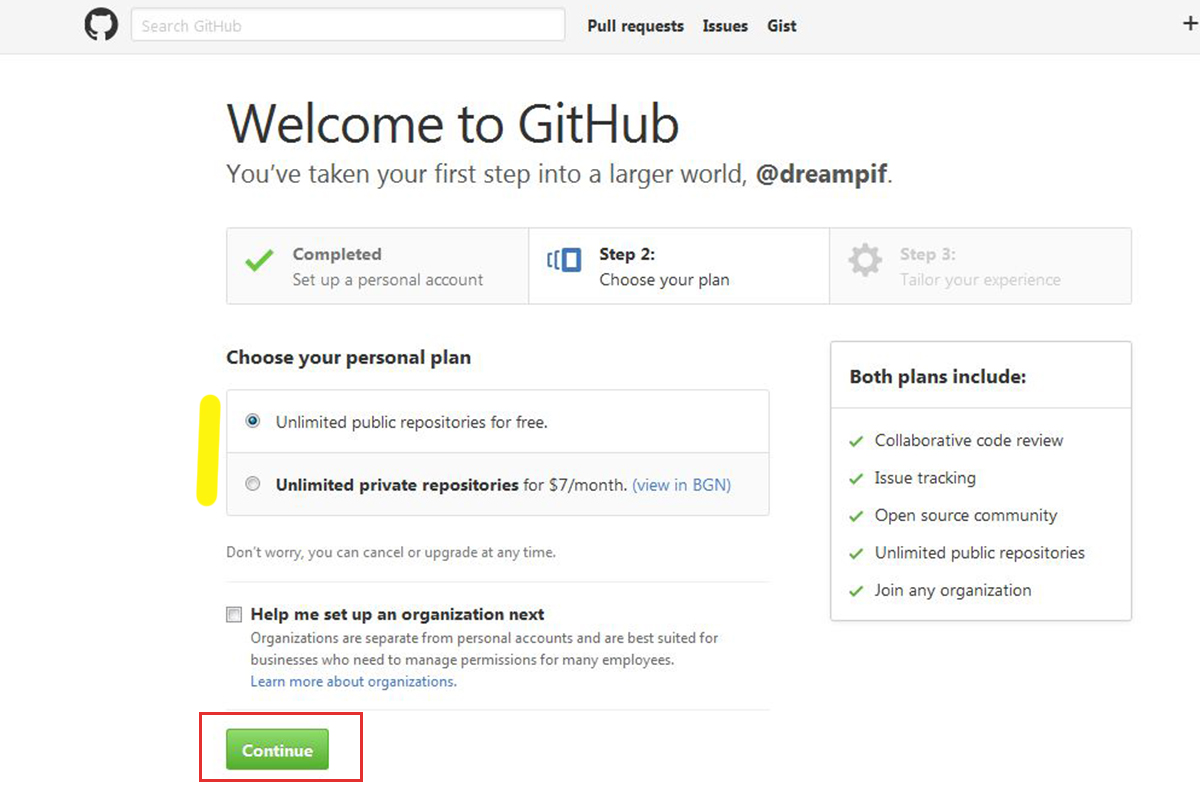
On the next display confirm you want unrestricted sources free of charge as well as click on the Continue button
By this time you should have gotten a confirmation email asking you to validate your e-mail address-- simply click the web link as well as you're good to go up with your brand-new rapid as well as protected complimentary organizing solution.
Go to this site and click on the buttons web design program
Web Contractor is an offline website page structure answer so you don't must be attached to the internet to produce yet just for posting the material to your safe and secure free of cost GitHub domain. After downloading essence the repository and also put up like every other normal document.
After the setup is actually comprehensive you'll be asked to connect your e-mail with a Page Builder profile-- this is actually very straightforward-- just enter your email address and also the password will be emailed to you
See to it to check out the entire email because together with the password that also has some beneficial relevant information that can help you get going even faster. After reviewing the e-mail only copy your password and also insert this in. Today believe it or not you're just a couple of clicks away from posting your impressive content.

Dealing with the Web Builder is quite simple and user-friendly-- you've obtained a cozy blocks combination surfacing from the right or your screen when you click the big red plus switch-- just grab the blocks you assume will certainly accommodate greatest the web content you desire and modify the components just like you will in your average message redactor. Any block may be merely dragged at a various spot whenever you determine this must be actually. Preparing other styling and also appeal choices acquires quickly performed via each block's Properties Panel.
What you see in Builder window is what in fact acquires shown when the web page will certainly be actually packed in browser. The blocks you insert instantly completely transform to fit appropriately the monitor from any sort of tool. You could examine the appeal on different gadgets anytime by clicking on the images shifting the perspective. Incorporating additional pages as well as setting other options for every page as well as the job around the world is actually performed off the Hamburger button in the best left section of the home window where you may additionally handle your membership as well as add additional components to your treatment and also off the Style editor (heaven comb switch) you may control your entire website's look altering that entirely in a few clicks.
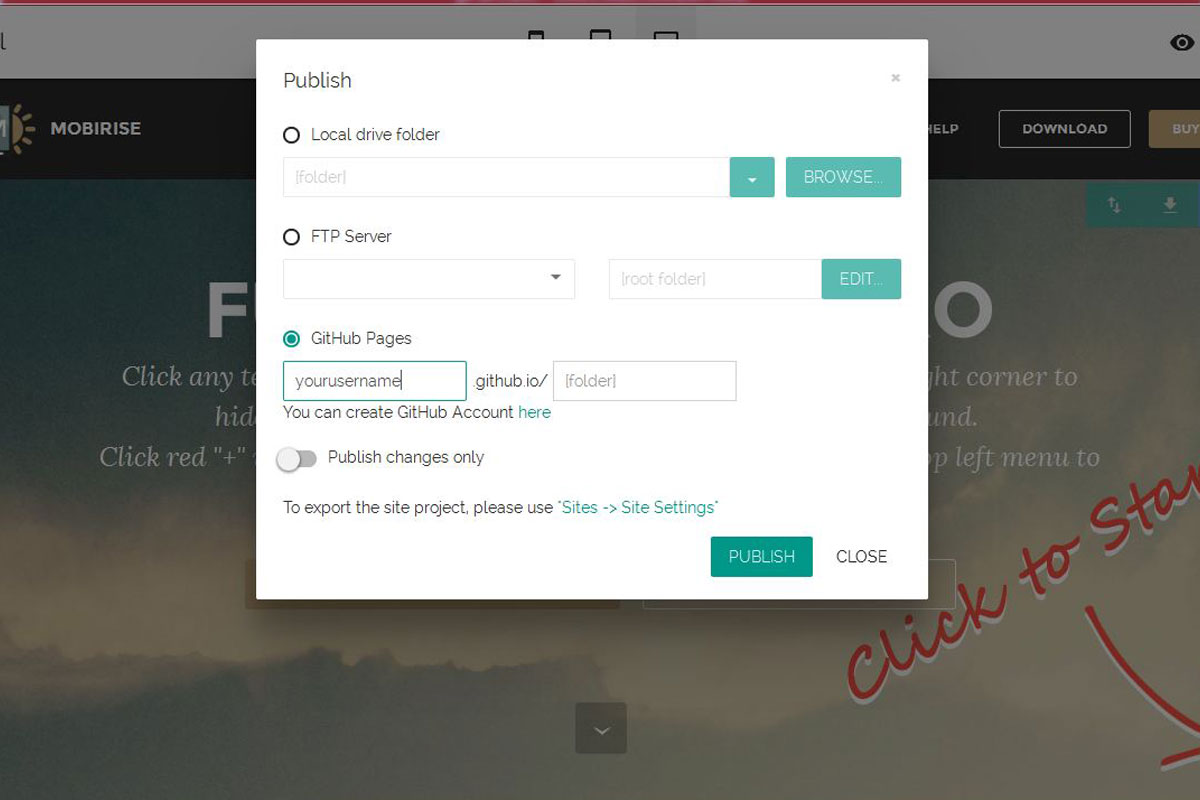
You may sneak peek the results from your job regionally in your web browser at any moment utilizing the preview button when you presume that is actually prepared to be shown to the world coming from your secure free hosting-- just visit the Publish discussion container as well as pick the GitHub alternative.
Commonly as you perhaps have seen if you took some time looking into GitHub pages first support files so as to have the capacity to use your new prompt hosting you must develop a repository matching your individual title to begin with. When developing your website along with Builder you can with ease omit this measure given that the Builder does that for you-- all you should perform is actually enter your username as well as confirm you have this account going into the password the first time you use this for posting
Optionally you can easily specify a subfolder to put your page in to in the event that you desire to multitude several ventures.
Every little thing receives carried out off The Page Builder interface-- you don't need to have any sort of extra activities other than determining the place to post your pages the moment.
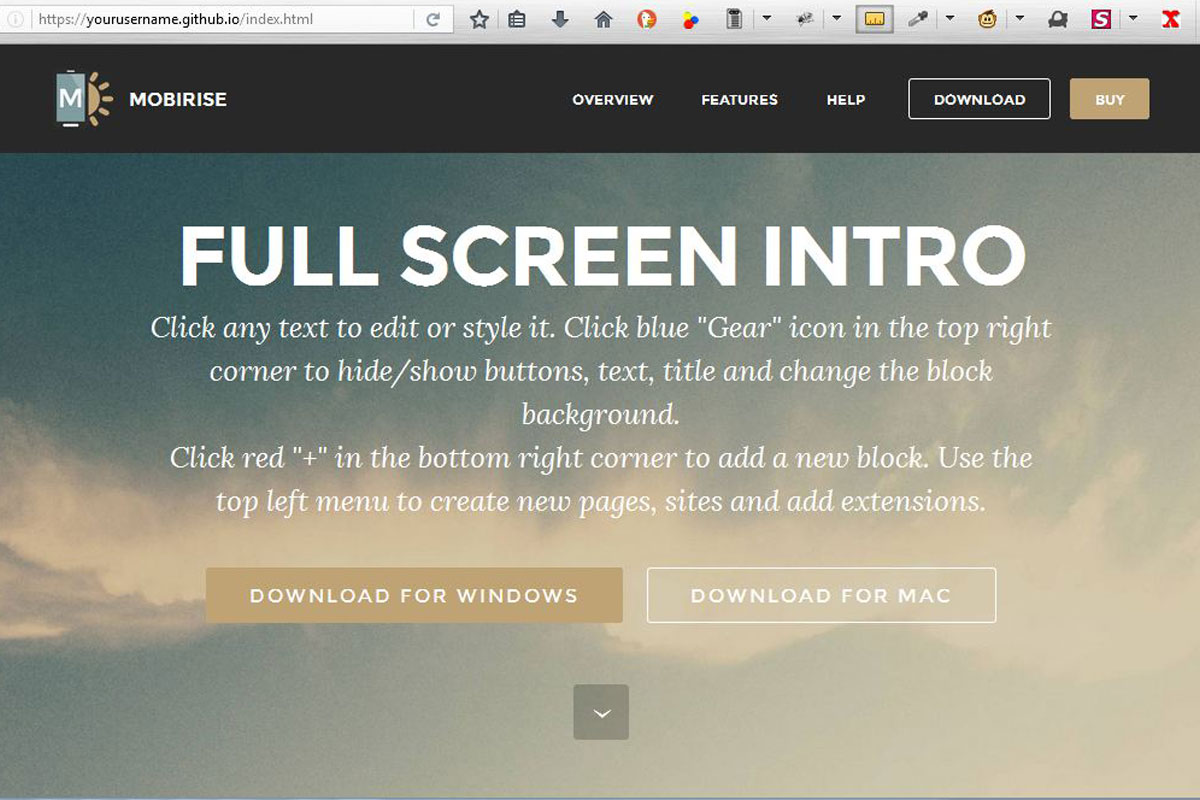
Upgrading your jobs happens even much easier because the Builder has always remembered the setups you've utilized off the last upload and also instantly reapplies them-- all you have to carry out is actually decide on the GitHub option as well as reached Upload-- that's that-- your updated internet site will definitely feature online in simply a concern from minutes.