Bootstrap Popover HTML
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
By using Bootstrap 4 you have the ability to get your site now quicker than ever before. Additionally, it is reasonably really much simpler to apply Bootstrap to establish your internet site than other systems. With the integration of HTML, CSS, and JS framework it is just one of the most favored systems for website growth.
Some components plus secrets in Bootstrap 4
Just some of the most recommended functions of the Bootstrap 4 include:
• An improved grid complex which makes it possible for the user to get mobile device responsive sites along with a fair level of comfort.
• Various utility direction sets have been involved in the Bootstrap 4 to provide uncomplicated studying for beginners in the business of web design.
Things to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been absolutely cut off. The property developers have made sure that the Bootstrap 3 does get proper improve and fault resolve in addition to enhancements. It will be accomplished even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers has assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for a variety of internet browsers in addition to running systems has been featured in the Bootstrap 4
• The total scale of the font is boosted for pleasant viewing and web site generation experience
• The renaming of several elements has been completed to ensure a much faster and much more dependable website development activity
• By having brand new modifications, it is feasible to develop a extra interactive web site with minor efforts
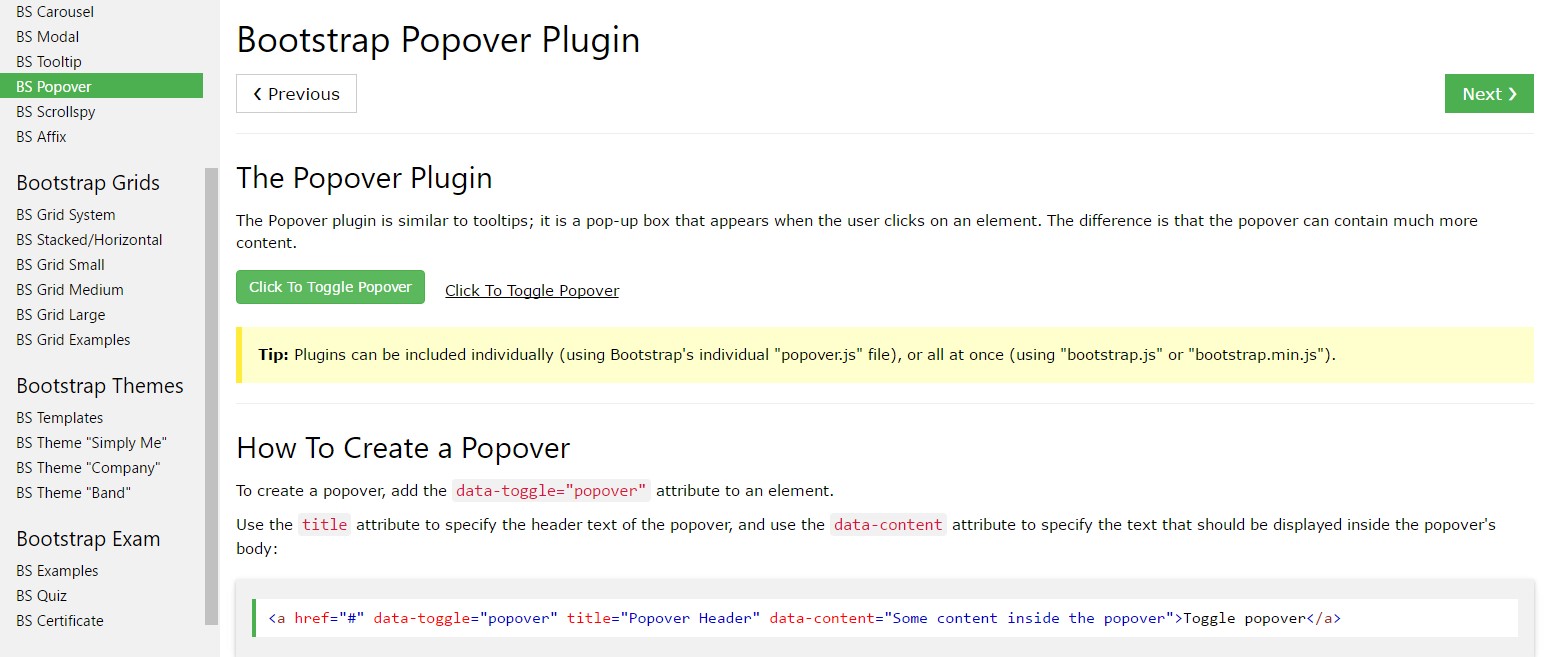
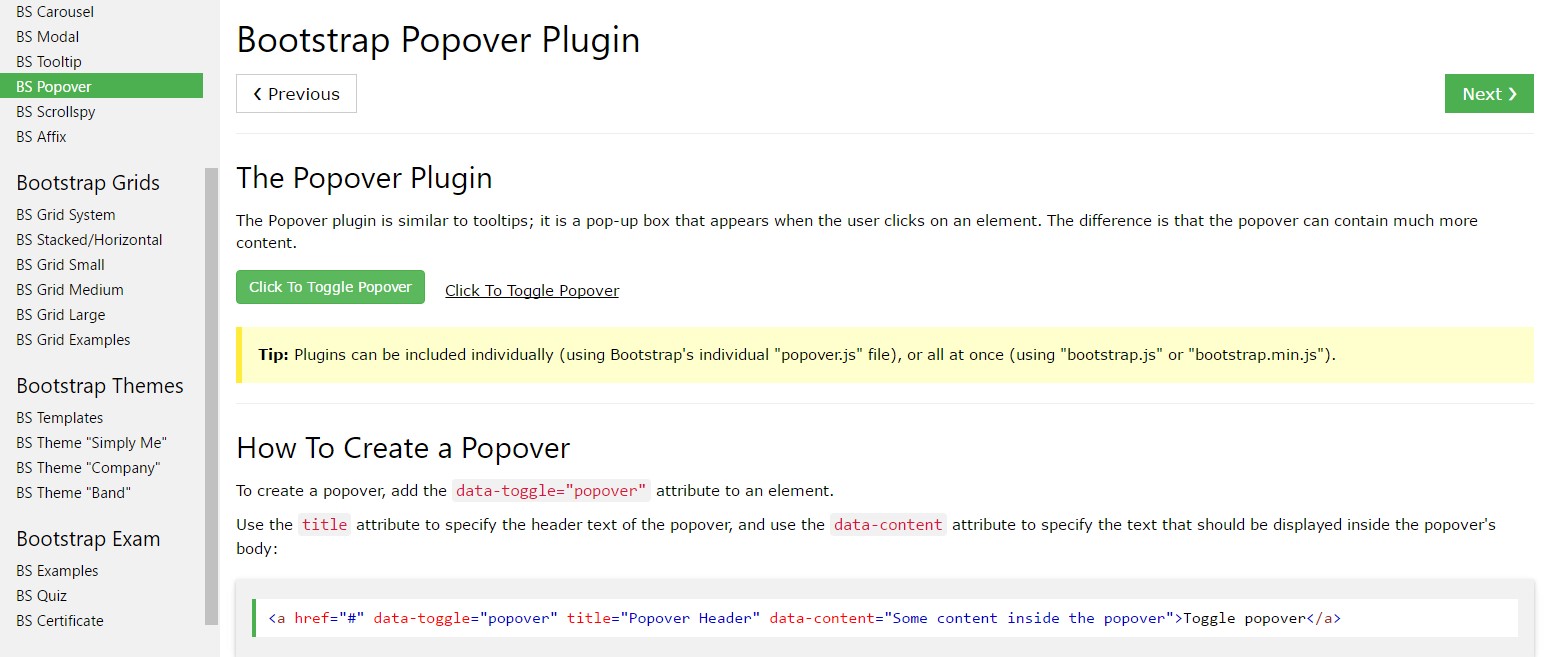
Bootstrap Popover Button
And right away let us go to the primary subject.
In case you like to bring in special backup info on your web site you are able to make use of popovers - just add small-sized overlay content.
Exactly how to employ the popover plugin:
- Bootstrap Popover Template rely on the Third party library Tether for setting up. You need to provide tether.min.js before bootstrap.js needed for popovers to function!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, so that you will need to initialize them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Activating popovers on hidden features will just not do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Great, why don't we see exactly how they operate by using some good examples. ( useful source)
You must provide tether.min.js prior to bootstrap.js in order for popovers to function!
Example: Set up popovers anywhere
One approach to activate whole popovers in a web page would undoubtedly be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Employing the container opportunity
Whenever you have several looks on a parent component which interfere with a popover, you'll want to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
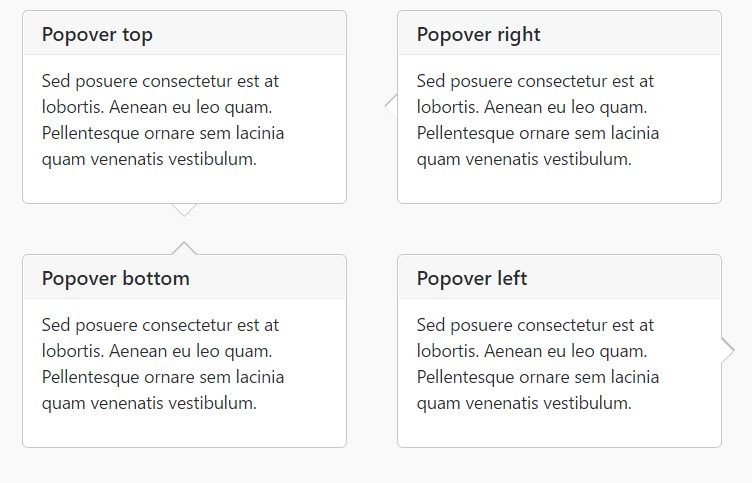
)Static popover
Four selections are accessible: top, right-handed, bottom, and left aligned.
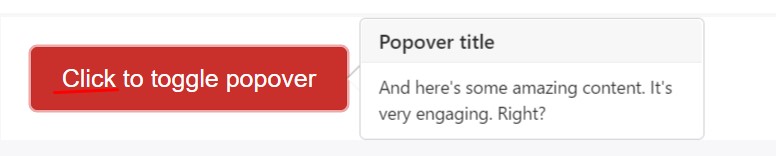
Live demonstration

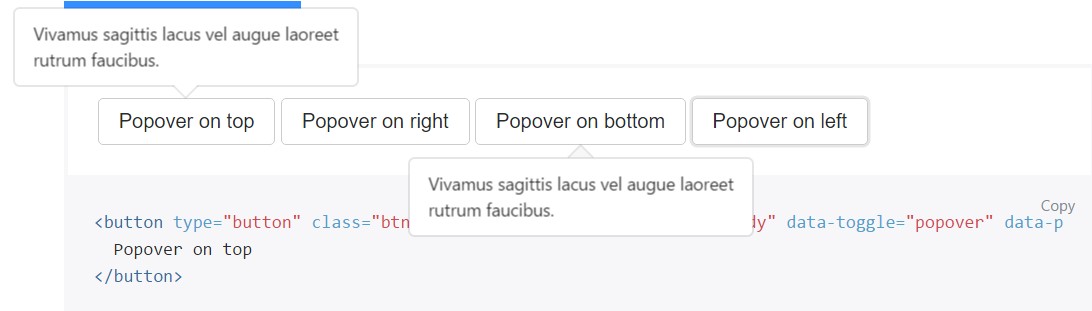
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
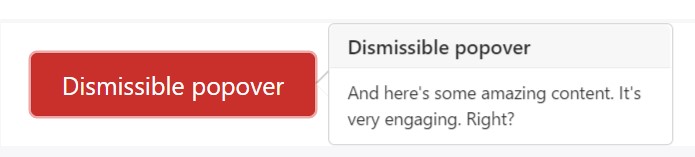
</button>Dismiss upon next click
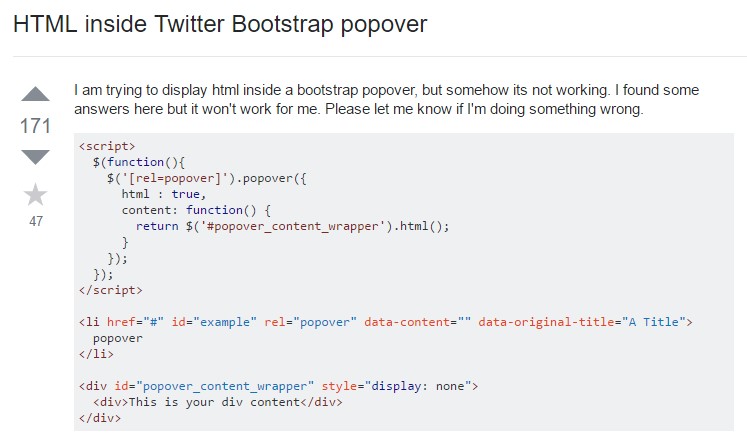
Make use of the
focusSpecialised markup expected for dismiss-on-next-click
For appropriate cross-browser as well as cross-platform actions, you must work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers by JavaScript
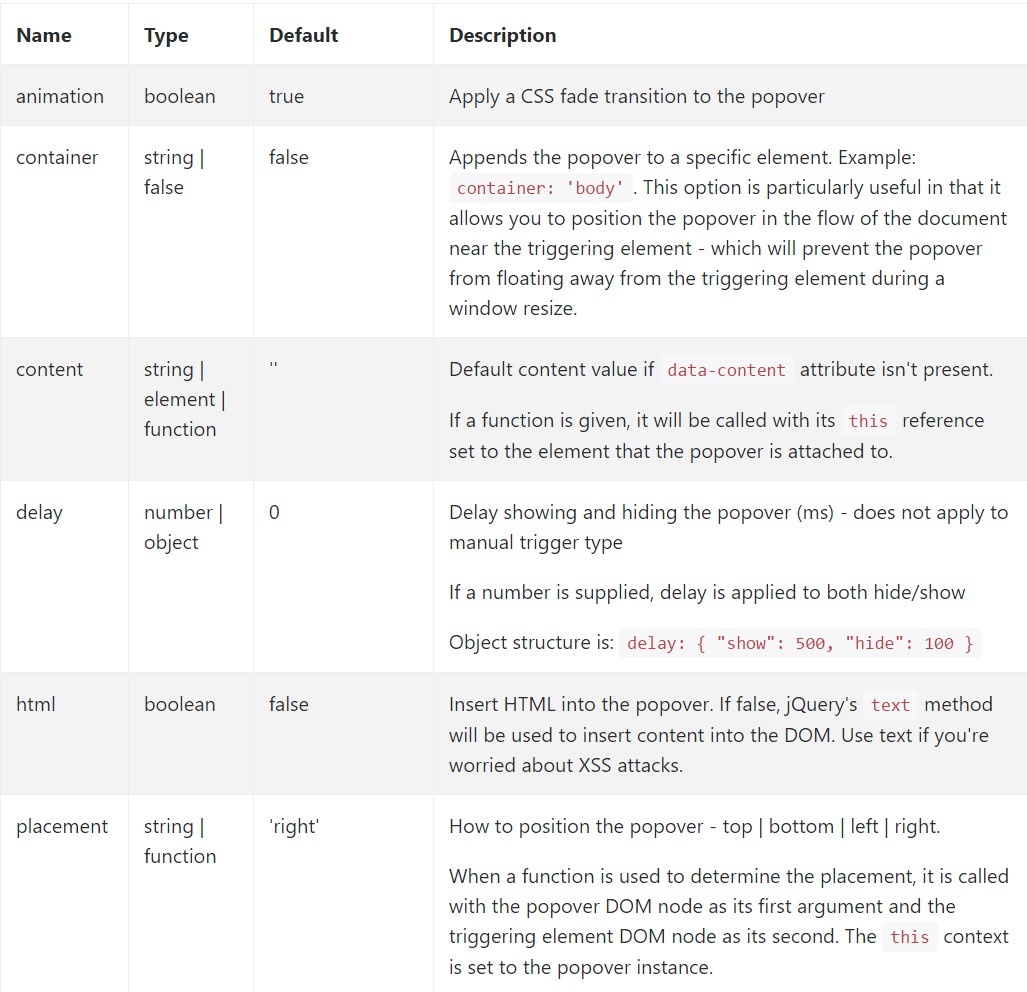
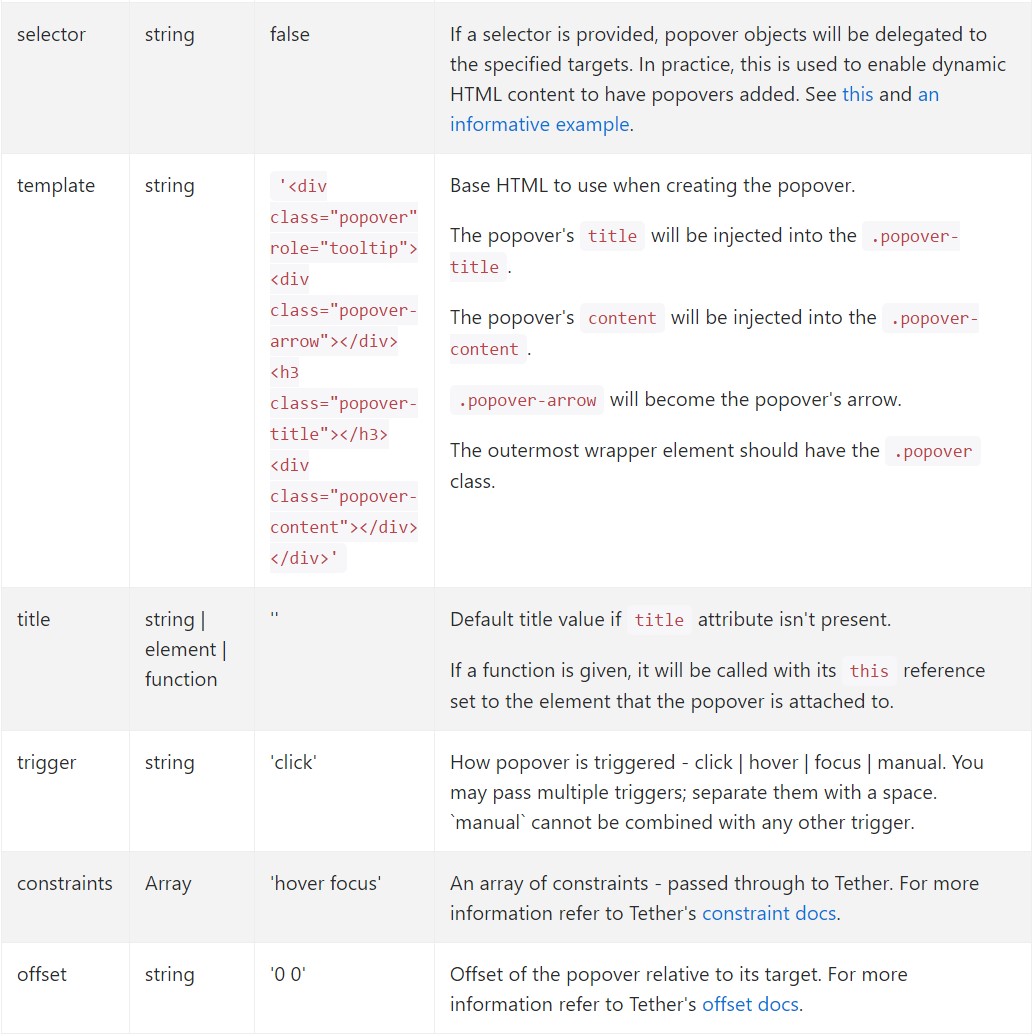
$('#example').popover(options)Opportunities
Selections can be pass on via data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for different popovers
Selections for particular popovers can alternatively be pointed out throughout the usage of data attributes, as revealed above.
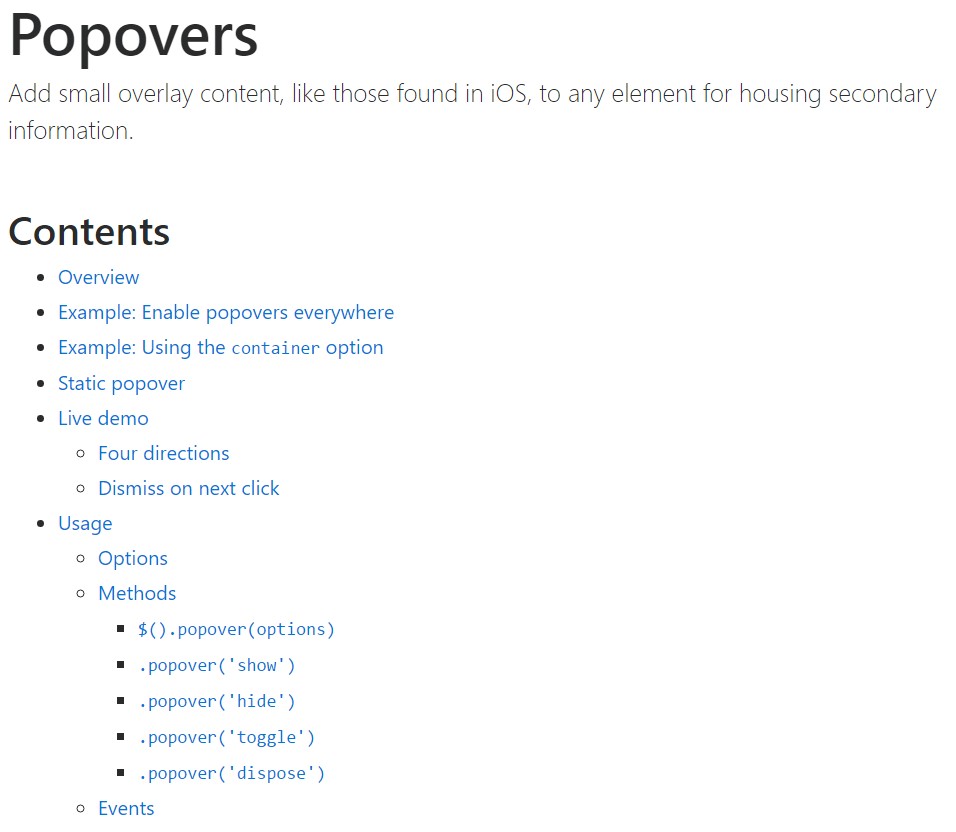
Approaches
$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Shows an element's popover. Go back to the user before the popover has really been presented (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user right before the popover has truly been covered (i.e. just before the hidden.bs.popover
event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has really been shown or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that put to use delegation (which are built working with the selector option) can not really be separately destroyed on descendant trigger components.
$('#element').popover('dispose')
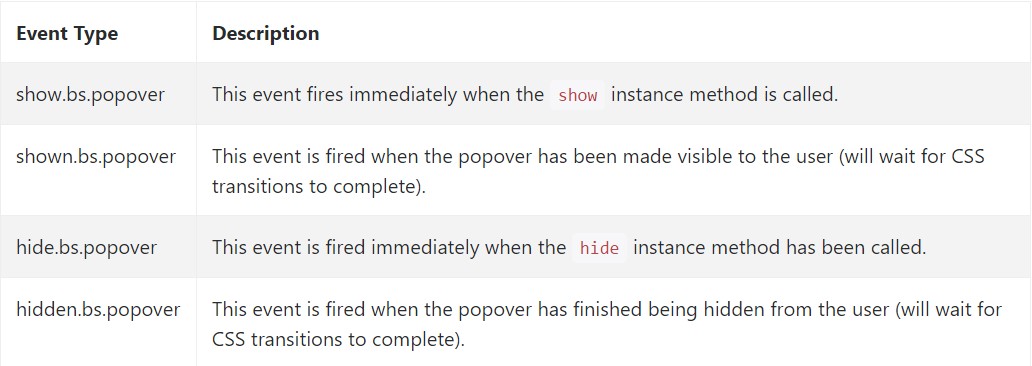
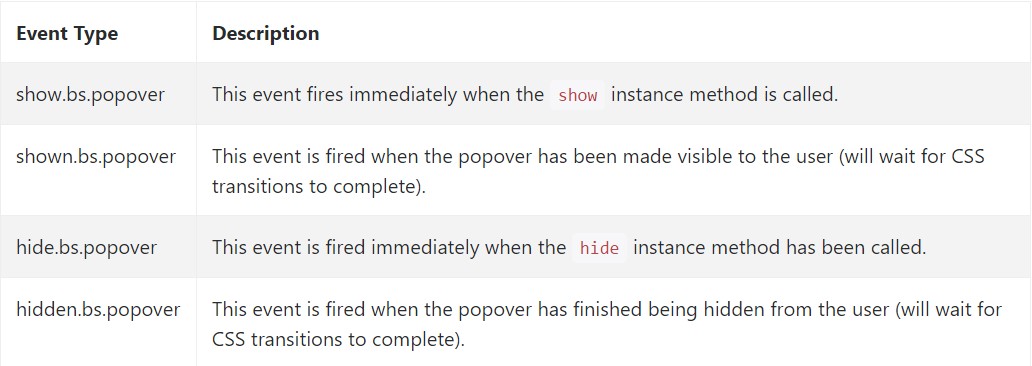
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check some online video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative records

Bootstrap popovers tutorial

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the feature compilation.
$().popover(options).popover('show')
Shows an element's popover. Go back to the user before the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user right before the popover has truly been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has really been shown or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that put to use delegation (which are built working with the selector option) can not really be separately destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check some online video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative records

Bootstrap popovers tutorial

Bootstrap Popover complication