Bootstrap Collapse Form
Overview
As you already know, Bootstrap by default builds your website responsive, applying its elements like a reference for positioning, proportions, and so forth.
Knowing this, in case that we are to generate a menu employing Bootstrap for front-end, we will have to consider some of the standards and standards specified by Bootstrap to make it instantly design the features of the webpage to keep responsive appropriately.
Amongst the most fascinating possibilities of operating this framework is the development of menus presented on demand, depending on the actions of the users .
{ A good option for utilizing menus on tiny screens is to attach the options in a variety of dropdown that only launches when it is triggered. That is , set up a button to activate the menu on demand. It is certainly pretty not difficult to accomplish this having Bootstrap, the features is all available.
Bootstrap Collapse Example plugin enables you to toggle web content on your webpages together with a couple of classes thanks to some practical JavaScript. ( get more information)
The best way to utilize the Bootstrap Collapse Mobile:
To generate the Bootstrap Collapse Class in to tiny display screens, just simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely get the menu be lost on the small-scale display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside of this component are going to be delivered within the context of the menu. Via decreasing the computer display screen, it compacts the inner features and hides, showing up only by clicking the
<button class = "navbar-toggle">With this the menu will show up yet will not work when clicked. It's because this features in Bootstrap is employed with JavaScript. The great info is that we do not need to produce a JS code line at all, but for every single thing to perform we have to include Bootstrap JavaScript.
At the end of the webpage, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Click on the switches listed below to demonstrate and cover yet another feature by using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may use a url by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
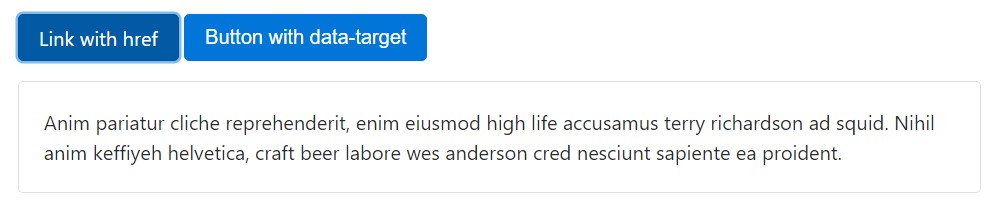
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
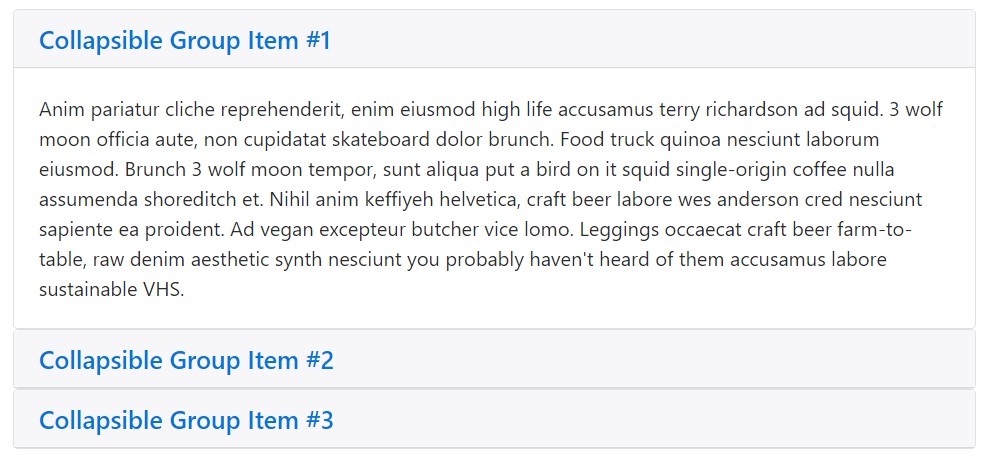
</div>Accordion an example
Increase the default collapse behaviour in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control element is targeting a single collapsible component-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin utilizes a number of classes to take care of the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes can be found in
_transitions.scssBy information attributes
Simply bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Make it possible by hand through:
$('.collapse').collapse()Opportunities
Features may be pass on using data attributes or JavaScript. For data attributes, append the selection title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Activates your web content as a collapsible component. Accepts an optionally available possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown or hidden.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Activities
Bootstrap's collapse class presents a several events for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a workable and fast good result, without any perfect programming work we will definitely have a fantastic final result.
Yet, it is not actually just handy for making menus, yet in addition some other elements for presenting or covering up on-screen elements, according to the decisions and interests of users.
Generally these kinds of features are also valuable for hiding or presenting huge sums of info, enabling additional dynamism to the internet site as well as leaving behind the layout cleaner.
Inspect several video clip information about Bootstrap collapse
Connected topics:
Bootstrap collapse main information

Bootstrap collapse information

Bootstrap collapse difficulty