Bootstrap Modal Button
Overview
In some cases we absolutely need to fix the attention on a individual details keeping anything others dimmed behind to get sure we have indeed gained the site visitor's mind as well as have plenties of details wanted to be available directly from the webpage still, so massive it certainly might bore and push the people checking over the webpage.
For these kinds of circumstances the modal component is basically valuable. Precisely what it engages in is displaying a dialog box operating a vast field of the screen diming out whatever other things.
The Bootstrap 4 framework has every thing needed to have for creating such element with minimum efforts and a simple intuitive structure.
Bootstrap Modal is streamlined, but variable dialog prompts powered with JavaScript. They assist a quantity of use cases starting with user notice to totally custom-made content and include a small number of useful subcomponents, proportions, and far more.
Information about how Bootstrap Modal Options behaves
Before getting started by using Bootstrap's modal component, make sure to discover the following because Bootstrap menu options have recently switched.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over everything else within the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically close the modal.
- Bootstrap typically provides just one modal window at a time. Nested modals usually are not assisted as we consider them to remain poor user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusContinue checking out for demos and application guides.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To reach the exact same result, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to get a switch on-- an anchor or switch to get clicked on in order the modal to become revealed. To do so just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's create the Bootstrap Modal itself-- first we really need a wrapping component having the whole aspect-- appoint it
.modalA smart idea would definitely be at the same time incorporating the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might possibly really want to include a close tab in the header delegating it the class
.closedata-dismiss="modal"Essentially this id the structure the modal features have inside the Bootstrap framework and it practically has continued to be the equivalent in both Bootstrap version 3 and 4. The new version comes with a bunch of new ways however it seems that the developers crew expected the modals do work all right the method they are in this way they directed their care off them so far.
And now, lets have a look at the different types of modals and their code.
Modal components
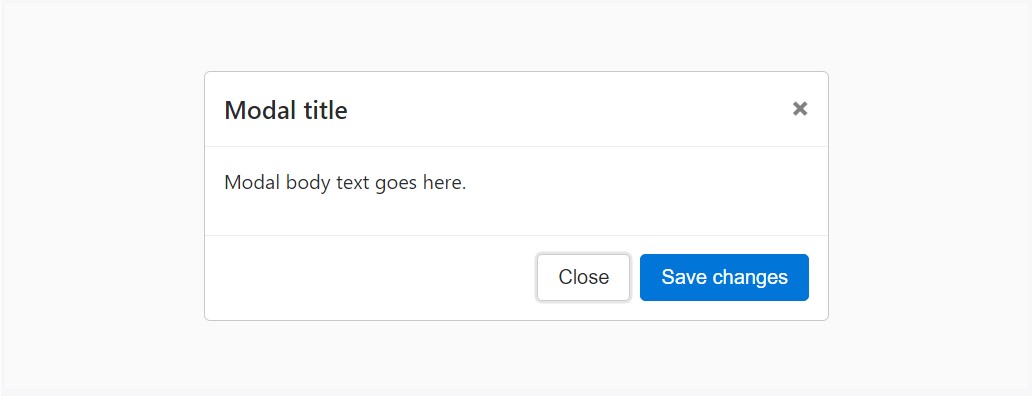
Shown below is a static modal sample (meaning the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
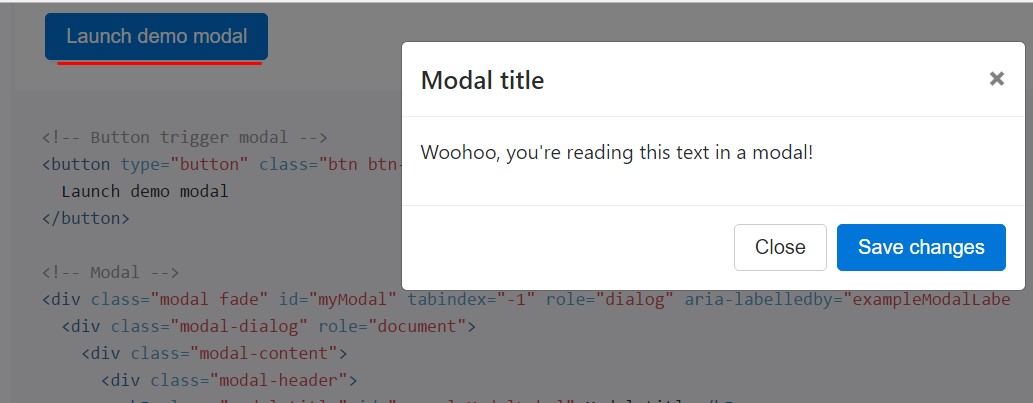
Whenever you will apply a code listed below - a working modal test will be triggered as showned on the picture. It will slide down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
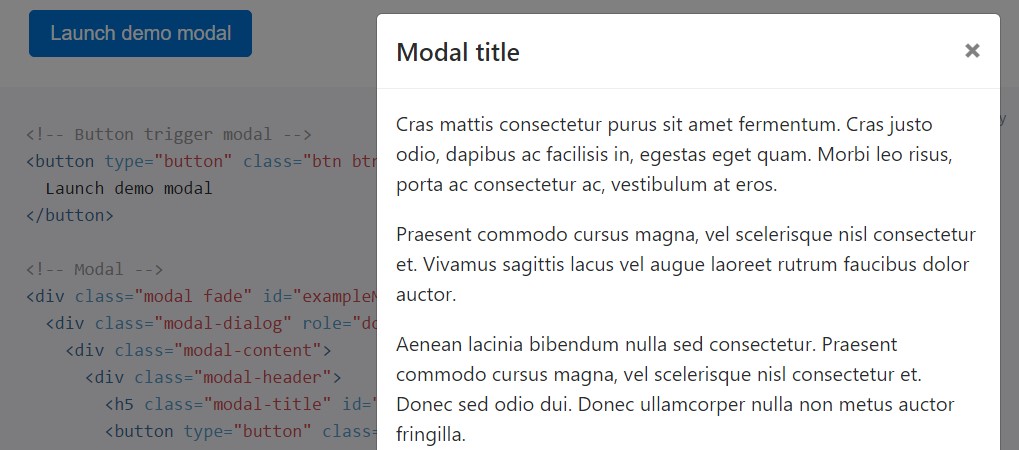
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo listed below to notice what exactly we show ( see post).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
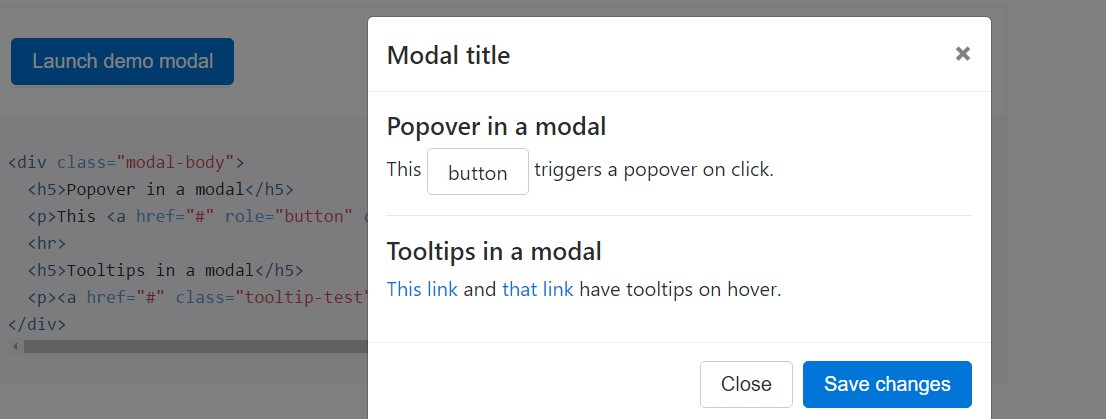
</div>Tooltips and popovers
Tooltips plus popovers have the ability to be positioned within modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
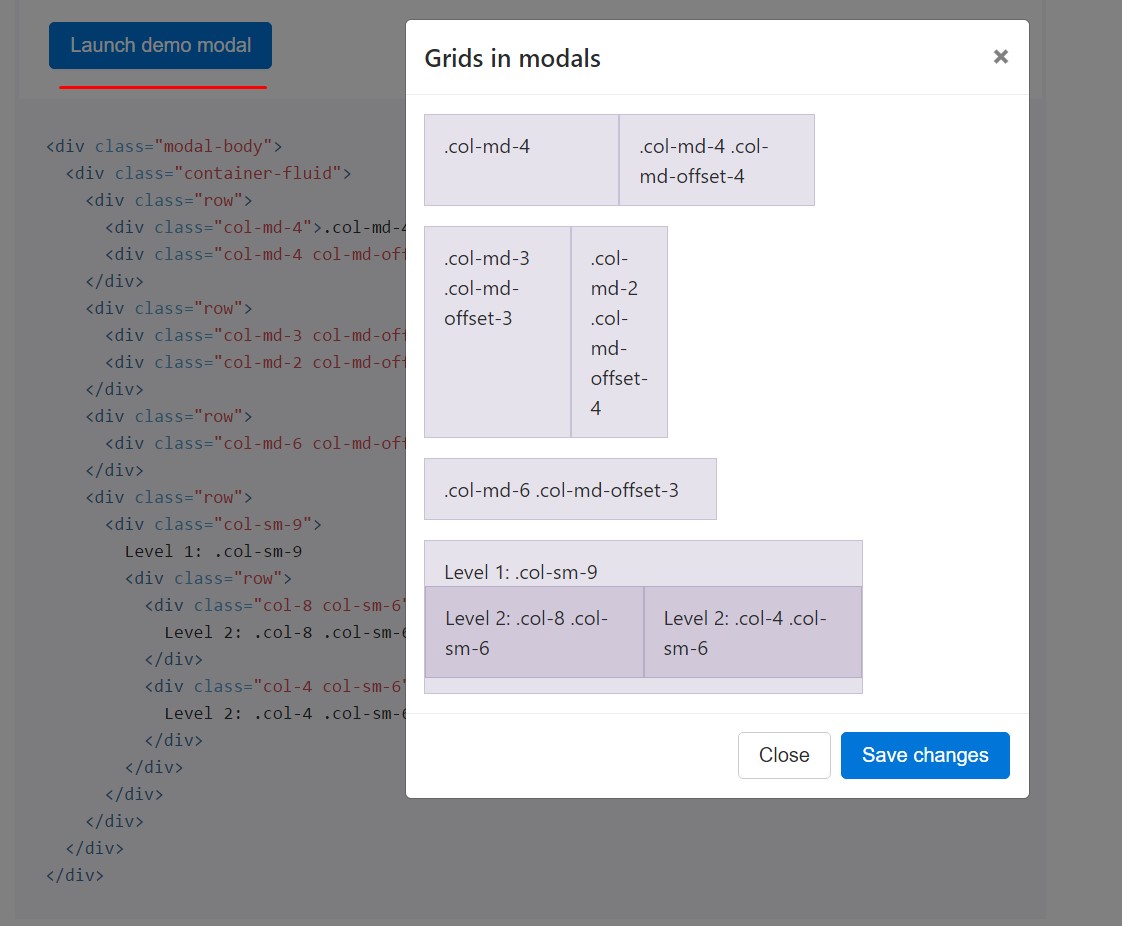
</div>Putting into action the grid
Implement the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
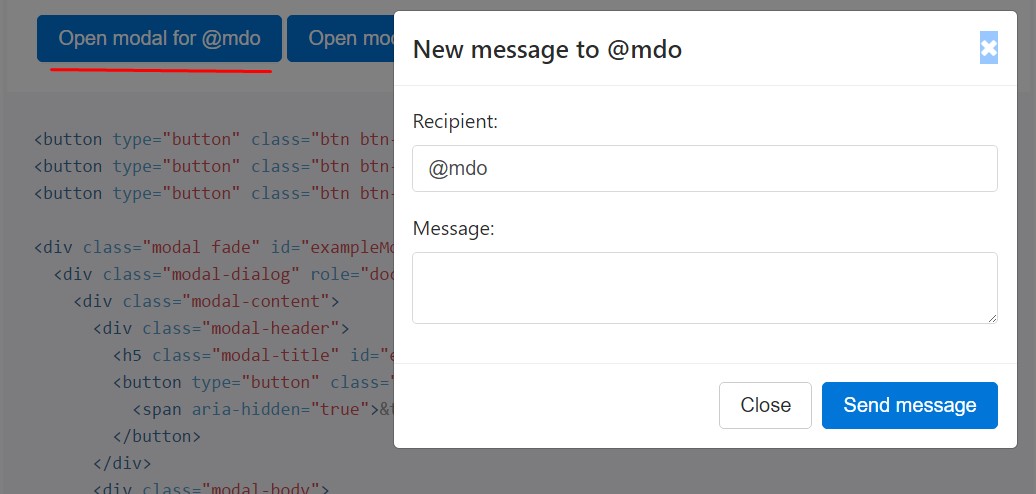
</div>Numerous modal information
Feature a lot of buttons that all cause the equal modal with just a bit diverse contents? Put into action
event.relatedTargetdata-*Shown below is a live test complied with by example HTML and JavaScript. To learn more, read the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just pop in in lieu of fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the event that the height of a modal changes moment it is open, you should certainly summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Adding YouTube video clips
Embedding YouTube video recordings in modals calls for added JavaScript not in Bootstrap to instantly put an end to playback and more.
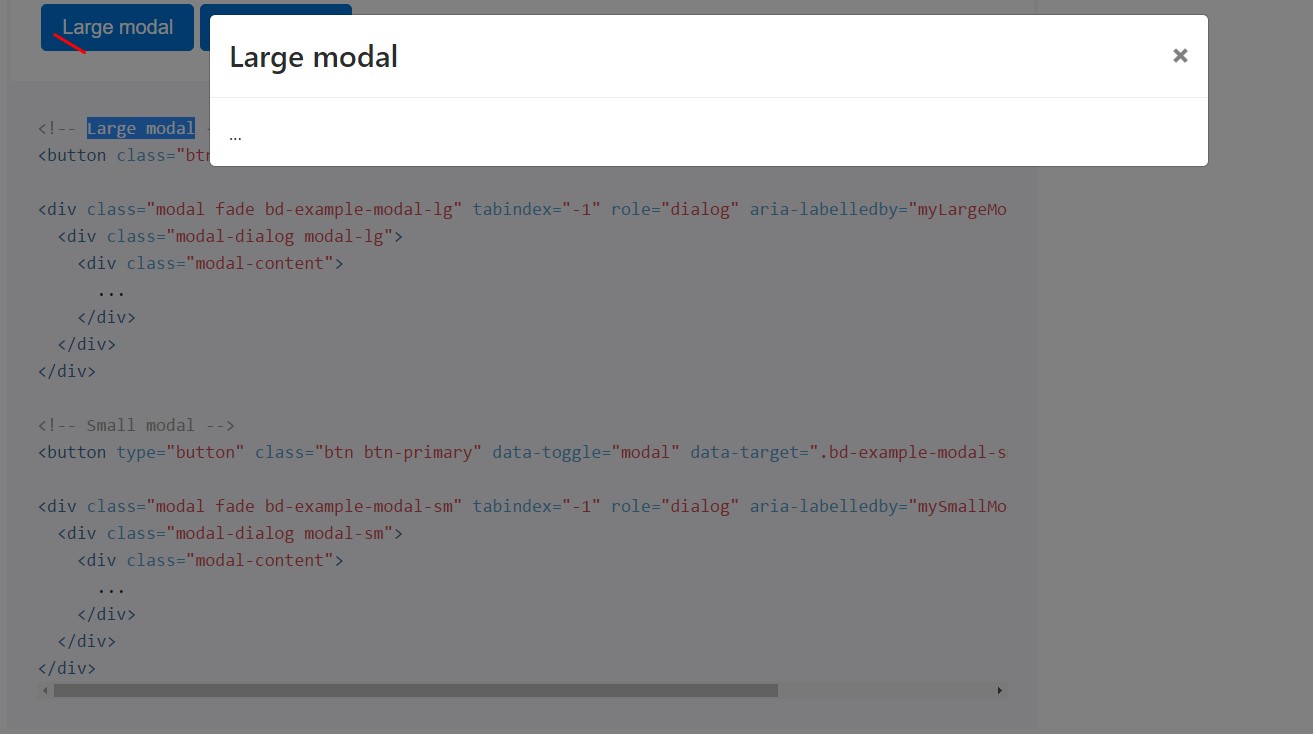
Alternative proportions
Modals feature two alternative scales, readily available via modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
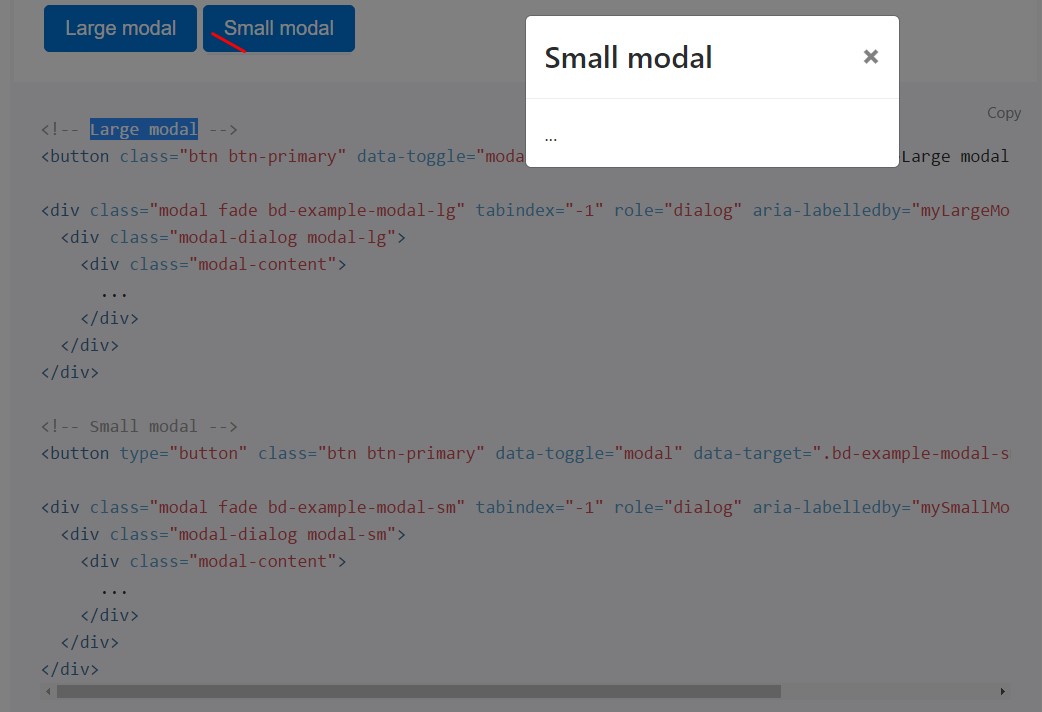
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Turn on a modal without any preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
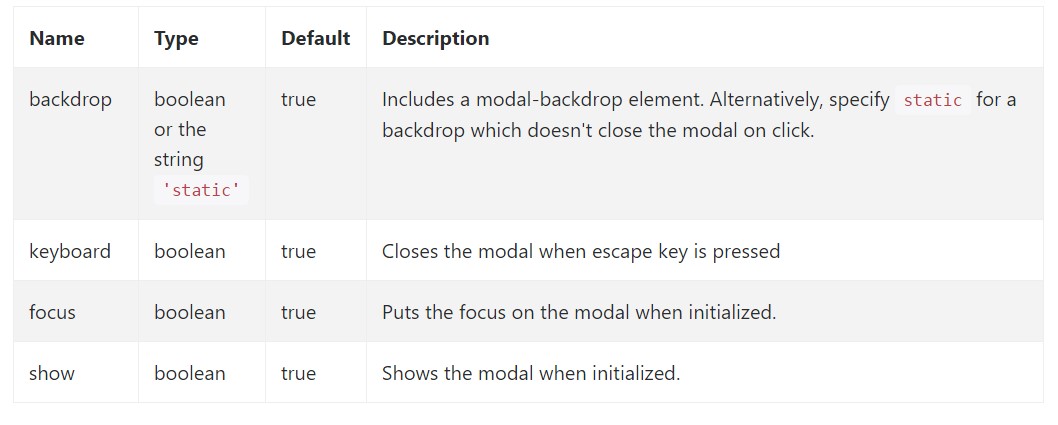
myModal$('#myModal'). modal( options).Opportunities
Options can be successfully pass through data attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Review also the image below:

Methods
.modal(options)
.modal(options)Turns on your information as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the caller before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the caller just before the modal has in fact been hidden (i.e. before the
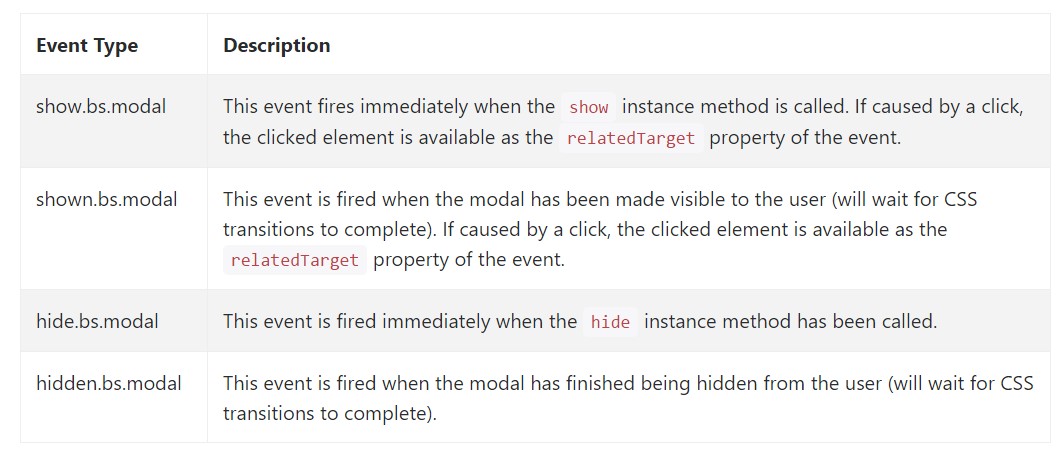
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for fixing in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed the way the modal is established yet exactly what might possibly be within it?
The answer is-- just about any thing-- from a prolonged titles and conditions plain part with a number of headings to the most complex building which with the modifying design methods of the Bootstrap framework could in fact be a webpage in the webpage-- it is really possible and the option of applying it falls to you.
Do have in head however if ever at a certain point the material to be soaked the modal gets far too much possibly the more desirable solution would be placing the entire thing in a separate page if you want to obtain practically better visual appeal as well as application of the entire screen size available-- modals a signified for more compact blocks of information prompting for the viewer's interest .
Inspect a couple of youtube video tutorials about Bootstrap modals:
Related topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal