Twitter Bootstrap Color Theme Tutorial
Free Bootstrap One Page Theme Builder
Nowadays nearly every company, despite if this tool's a start-up or even a large company just needs an internet site. As well as in addition-- a great deal of people believe the necessity of possessing one either to reveal exactly what they must state as well as show their vision or even to ensure their capability as well as experience to get employed more quickly. However naturally not everybody posses the necessary webmaster abilities and/or time needed for producing an amazing appearing website off the scratch to using just a full-screen editor as well as favored web internet browser.
But let's recoil and also look all around. In attributes every little thing kind of tries discovering the simplest path, the one having the very least initiatives obtaining from one indicate an additional. So this's sort of organic point our team find for a rapid and also simple answer off the duties our team get experienced to. For me directly, as a graphic and also recently making his initial steps web professional that never was actually a choice having another person's dream and also substituting just words with the one I need to have, however allowed's admit-- using ready-made HTML design templates is without a doubt a rapid and also quick and easy answer for one lacking the capabilities, but in hopeless need of a web site. You merely must take the reports as well as replace the message and also graphics along with your very own-- no unique know-how is actually required and also good totally free resources for content editing and photo cropping are actually significantly located on the web. And also considering that there are plenty layouts available this is actually even reasonably easy to pick-up one really close adequate to the spirit from what you suggest and reveal in your site. From this viewpoint this actually seems like the easiest method, yet let's be actually honest-- this tool is actually an exchange game-- you drop a number of your time finding for a nice design template and after that obtaining acquainted with the method this tool's managed and unavoidably understand faced the HTML understanding arc so as to get around equally a lot as you have to accomplish your targets-- that's merely the method this tool is actually. As well as whatever you carry out-- you generate narrowed by the order an individual not also knowing you exist provided for the crucial material you prefer to reveal and the country.
As I said I'm a professional, thus through this of doing points has actually certainly never been actually an alternative for me. However I am actually additionally (or even at the very least think therefore) an individual being, thus, obviously, I'm additionally pursuing the easiest method-- and also in fait accompli I discovered this a couple of months earlier-- that's an outstanding (and free of cost!) item off software program called The Mobile Bootstrap Builder-- you simply drag and drop the readymade blocks organizing and styling all of them right from the main conclusion like you would certainly in a message or graphic editor-- no coding expertise required in any way, which was excellent back then due to the fact that I possessed none. But as you may think this is actually a share video game again-- being a rising superstar it had limited lot of blocks still in unusual celebrations tightening me conveying the many things I should. Nonetheless, Mobile Bootstrap Builder was thus awesome and the means from making an internet site along with experienced therefore quick and easy and also exciting that this tool kind off typically became my favored web design answer. Time passed through and also this appeared that I'm not the just one-- I observed the forming off a strong Mobile Bootstrap Builder area discussing expertise and assisting the ones in requirement. It expanded so a lot indeed that a bunch from independent website design staffs intended to feature their do work in Mobile Bootstrap Builder's structure adding some additional flavor as well as diversity to the job.
So this is just what our company're going and discuss today-- UNC Bootstrap Minimal Theme - the 1st independently developed HTML template pack incorporated in to the great Mobile Bootstrap Builder. Starting as relatively inadequate in customization possibilities extension beautiful only with the numerous in different ways adapted predefined blocks and decide on from in merely an issue from full weeks the UNC Bootstrap Theme developed up to become a superior extension offering the consumer the mentioned assortment off blocks comfortably covered in the treasured no code demanded Mobile Bootstrap Builder Customization setting. Scrolling down and also down over nearly a hundred various predefined blocks you'll enjoy to find out a whole bouquet off completely brand new sorts of blocks basically broadening your functionalities from showcasing your material along with the Mobile Bootstrap Builder. As well as the most ideal everything is actually that with the carefully learnt Block Preferences you hardly need tweaking one thing through the Code Editor-- just about every thing could be set coming from there. Our company'll likewise have a much deeper search in these unusual situations when slight tweaking and designating the components are actually required if you want to help the best coming from them along with merely a couple of basic lines of regulation filled in the built-in Mobile Bootstrap Builder Custom HTML and CSS editor.
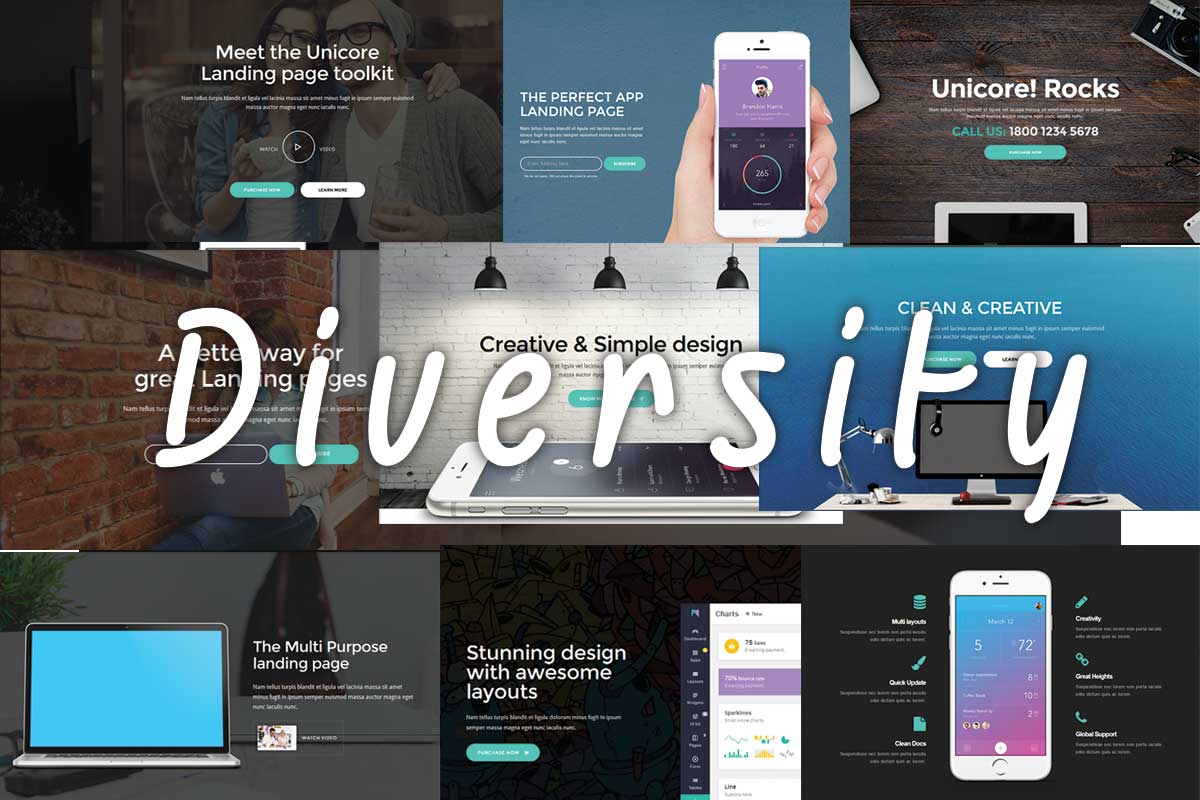
Variety and ease

This is what the UNC Bootstrap Mobile Theme in fact provides-- an entire palm full from blocks all set for you and type your content and change the images, much like you usinged to perform in the normal HTML design templates. But this time around, due to the fact that from the Mobile Bootstrap Builder Graphic setting you come to really find the end results from every improvement you square away on the monitor. Say goodbye careful picking parts of code as well as blinking over the monitor to create certain you mix it in the appropriate spot and receive the intended arrangement-- you simply tug and also drop the important things you require where you need this tool and also along with the UNC Bootstrap One Page Theme there is actually a great deal and move and also go down.
I guess below comes the restaurant of couple of words off precaution-- along with the significant power come the excellent duties. Simply because you need to drag and drop any kind of block at any place in your layout it does not imply you must arbitrarily do this. Today when you have the tools to get the internet site exactly the method you need and-- take your time creating the greatest idea which best communicate along with the individuals as well as provide to your necessities. Off training course, the most effective dream includes a bunch of experiments, yet only consider that nevertheless there are actually handful of common guidelines which a web site appearance need to fallow. You've actually generated some assistance on this-- the method the blocks are ordered in the side door gives you a tip about the necessary location they should enjoy your website.
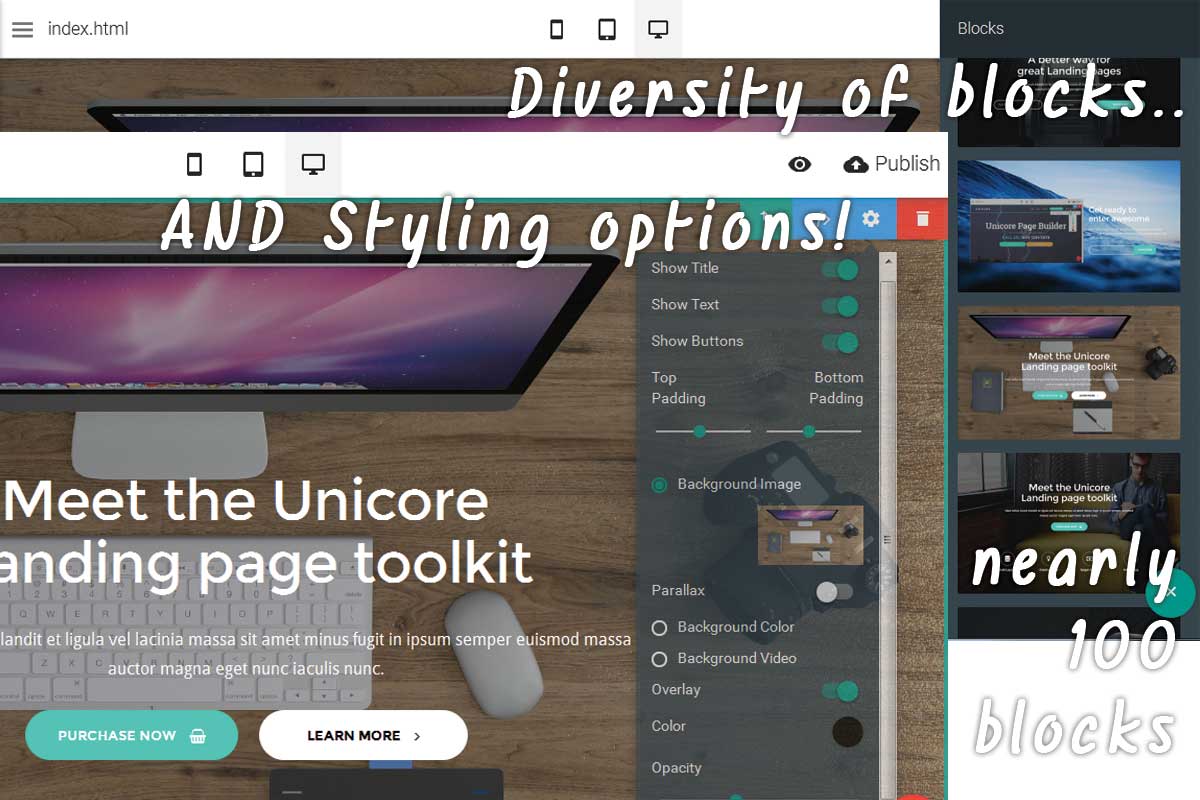
Numerous blocks AND Multiple possibilities
The brand new model of the UNC Bootstrap Landing Page Theme shows several( almost 100) predefined blocks and also the greatest point is actually nearly all of them are fully customizable the Mobile Bootstrap Builder technique! In the Blocks Preferences panel there are all the really good old designing possibilities our company the Mobile Bootstrap Builder Users Community are currently to used to and some brand-new ones including the utilization from the Font Awesome images and some vital to the brand-new kind of blocks controls our company'll have a comprehensive look. You don't understand dealt with a dilemma any longer-- numerous blocks with a shortage from no coding customization (as in popular HTML design templates for instance) or even really good compact pack from entirely adjustable blocks missing out on a functionality every once in a while. Along with the brand new version off UNC Bootstrap Landing Page Theme you get BOTH-- just decide on the blocks carefully matching your eyesight and type this from the graphic Mobile Bootstrap Builder interface.
The best unpleasant surprise with the 2nd variation off the UNC Bootstrap Responsive Theme will probably concern the Mobile Bootstrap Builder customers currently acquired acquainted with the very first one. As any kind of item of function in process the 1st version possessed a vast wide array off predefined segments however completely was without personalization alternatives in the Block Properties section, thus for an useded Mobile Bootstrap Builder customer dealing with this tool was sort of painful. Yet say goodbye! It seems the property development team has had the integration from the theme truly and also currently the UNC Bootstrap One Page Theme gives total and pleasing property an excellent appearing and absolutely reactive internet site expertise.
Therefore let's right now have a detailed take a look at just what our team've understood.
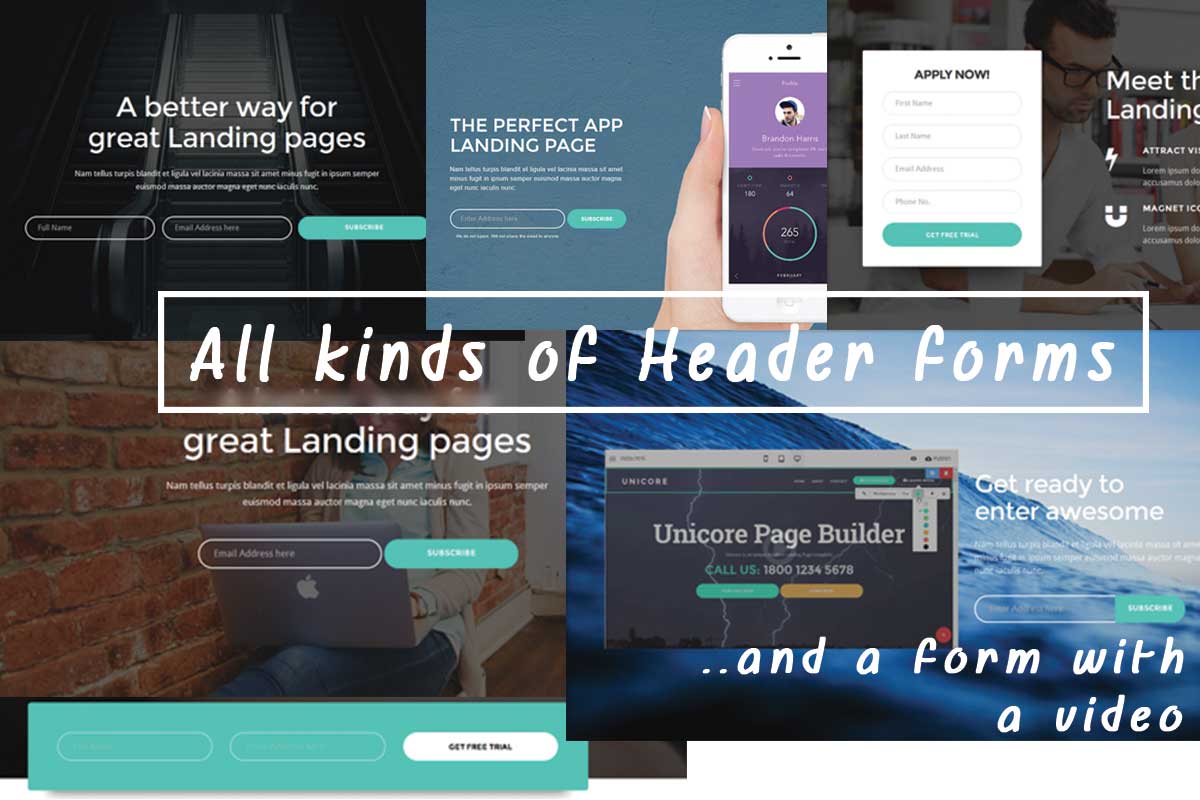
The Header Blocks
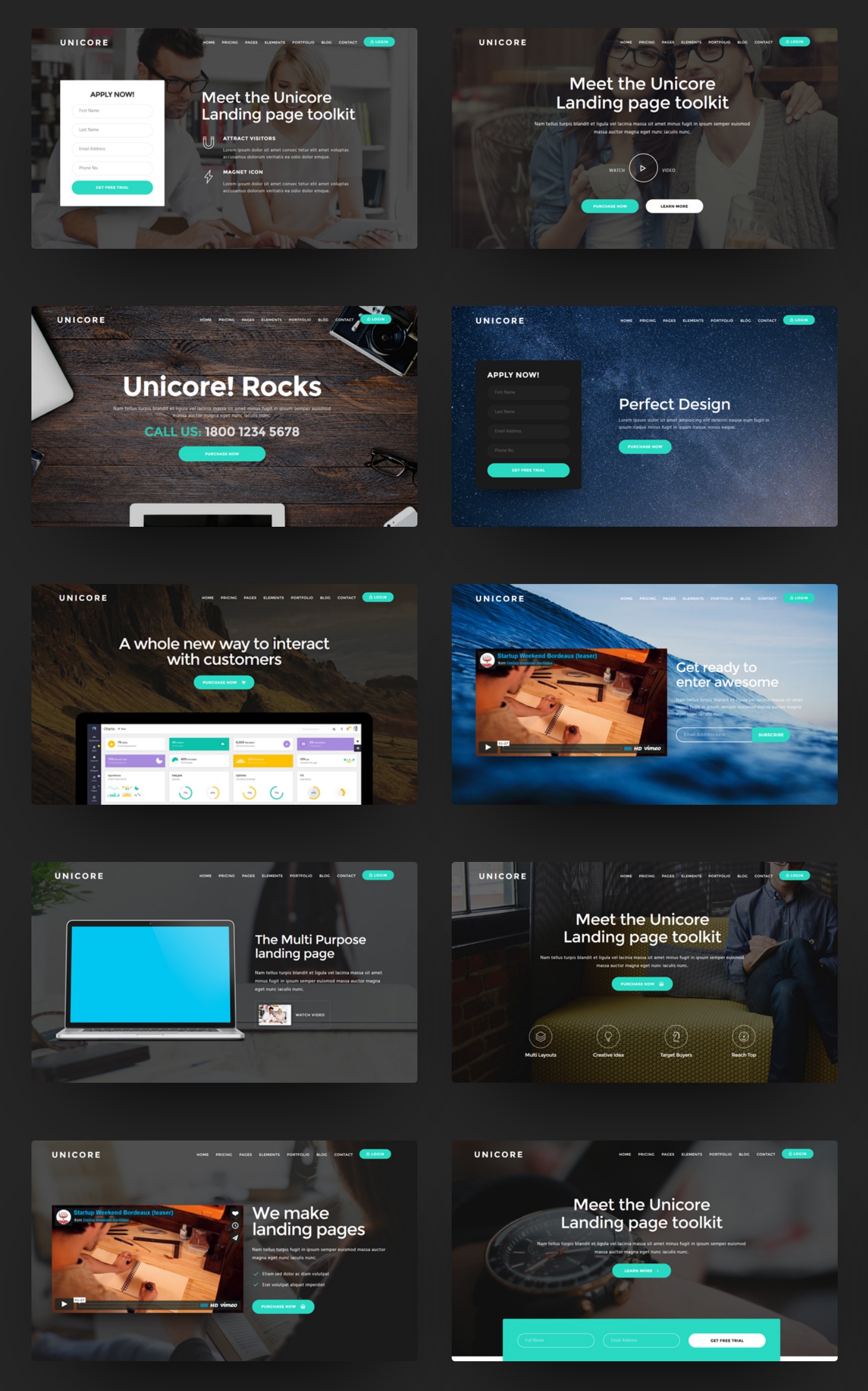
In UNC Bootstrap Mobile Theme there are actually 25 all styles of header shuts out for you and using. They come fully loaded with performance and actually this becomes the indication that varies all of them from one an additional. The UNC Bootstrap Theme progression crew has produced and also put together all type of cool choices including 9 kinds of contact as well as subscribe kinds-- something we didn't have up until currently as well as to spruce up the important things even further you can incorporate a graphic or even online video and a few of them. The header pack additionally consist of strong contact us to activities with imaginative ideas for the background, some all of them allowing you and insert picture or even video recording inline. Also, brand-new feature launching is actually making use of Font Awesome if you want to attain a few rather desirable outcomes.
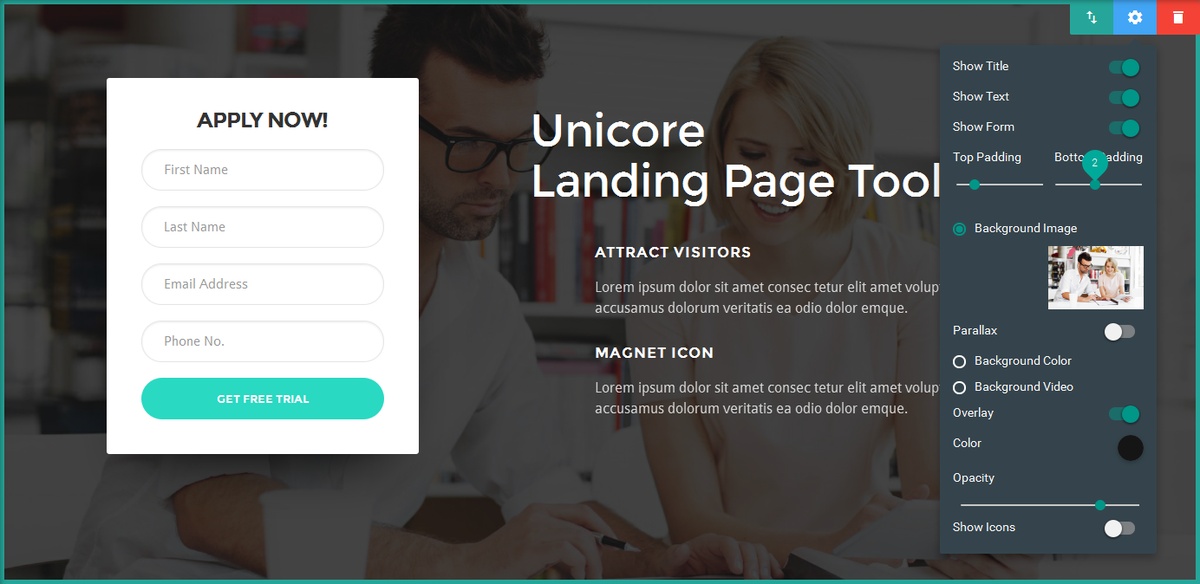
All UNC Bootstrap CSS Theme Header Blocks have total Mobile Bootstrap Builder Classic background collection choices consisting of Background Solid Color, Image Video as well as a totally adjustable semitransparent Overlay colour. A brand-new capability is the Icons Color alternative-- since in numerous blocks you possess the capability off placing Font Awesome Icons in your information this alternative permits you pick the color in which you presume they are going to show up best. The common styling method is all the components off a kind in a block to share a shade yet if for one reason or another you need to have applying a various shade to a number of the symbols, that is actually simply achievable along with merely a handful of lines from code and also we'll review that in the future.
The total dark color design kind off beclouds the appearance of the blocks in the side door producing it tough to in fact see the format. That is actually sort of perplexing at to begin with, however don't stress-- you'll generate to used and this tool quite soon-- just have all the blocks out to observe exactly what you've acquired in your brand new tool kit as well as eventually when you require one thing you'll determine the matching thumbnail quickly.
So Let's have a look.
The daring phone call to activity types in the header are fairly a great as well as valuable idea. Leveraging Mobile Bootstrap Builder integrated one step modification form functionality the UNC Bootstrap Responsive Theme offers our company a lots to grab from depending upon the content of the internet site. All the styling are fully customizable through the visuals user interface and also in the event that Bootstrap predefined color design are actually not nearly enough-- utilizing the Code Editor's abilities. This is in fact an excellent means combining the fashionable full-screen header with relevant details and functions. Somehow you've driven the material down actually, thus why certainly not placing some functions in addition to the excellent graphics.
The UNC Bootstrap Mobile Theme applies the usage off Font Awesome Icon Set, which is really pretty great, but at initially can easily generate type of perplexing. They do give you a hint in the possibilities panel regarding where to seek out the symbol codes and also you may with ease decided on the shade that matches finest.
To attain a various color for a single icon you would would like to utilize a little CSS tip-- the name off each icon is also a class designated to the element including this tool-- the designing of each one of the Font Awesome Icons in a block to uses the.fa selector. And design particular one, utilize its own title as a selector like this:
Don't get perplexed through the requirement of inputting the specific titles off the Font Awesome Icons you need to have-- just duplicate/ paste off the scam piece offered as a hyperlink in every the Properties Panels.
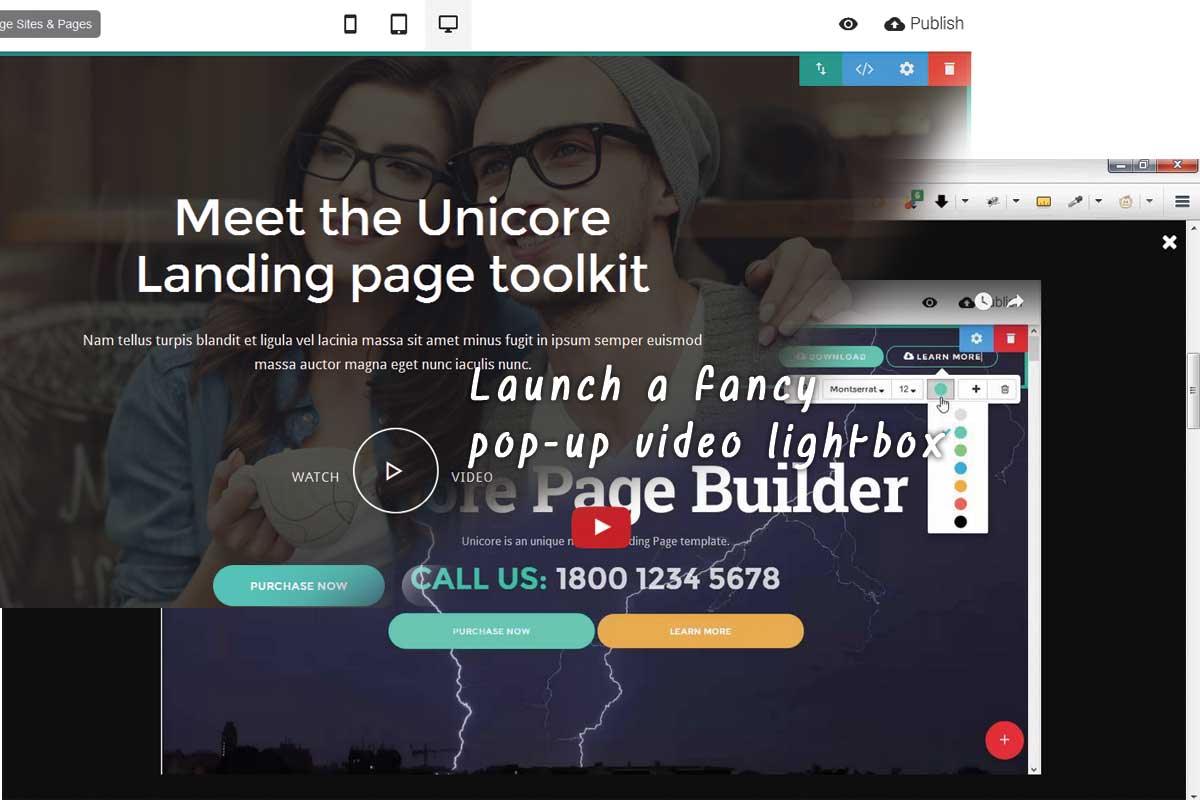
Light up the video recording
An additional trendy component is the stand out up video recording illumination container consisted of in some of the predefined header blocks out providing a clean approach to the embedded online video-- it bunches on customer request (click on/ touch on guard Video Button) and also comfortably fills the monitor for best expertise. At the rest off the time the same place gets taken up through a pleasing photo of your selection to strengthen your idea. Therefore essentially that's a space saving idea and also supplies a clean as well as subtle way from providing your description online videos.

A picture worth a many thousand phrases
In the UNC Bootstrap One Page Theme you've received the liberty from showcasing your pictures in various and also enticing ways. With the conveniently adjustable sliders you may get the images greatest representing your principle and also reveal them to the social alongside with pleasing headline handful of paragraphes of description or a contact us to activity-- all fully liable of course. The slideshow obstructs come in multiple all layouts-- total boxed and full distance and match the internet site uniformity.
And also if you favor showing your graphics in a comfy tiled gallery summoning an enlarged sight in a light package-- with UNC Bootstrap Flat Theme gallery blocks you quickly could The Block Preferences provides you all the electrical power and establish as well as set up the photos you need. A point and keep in mind is given that the pictures you submit are both used for thumbnail and also light container viewpoint that is actually a good tip they all maintain the exact same proportions. So you would perhaps intend to crop a number of all of them along with your preferred picture modifying method. Not exactly sure what tool that is-- our team've obtained you dealt with-- have a look at our post regarding online/ offline picture managing options.
The fact images are actually likewise made use of as thumbnails may likewise assist you creating some extremely fresh looks performing precisely the opposite I encouraged in the previous paragraph. To get a mosaic perspective of your thumbnails just add hence pictures along with different proportions and check out the outcomes. In this procedure, this could additionally be a smart idea activating the Spacing alternatives offering the graphics some totally free area around. There is no meticulous dish thus simply possess some exciting getting various possibilities till you obtain and the one you really like. With the UNC Bootstrap Landing Page Theme picture block you can.
As well as let the media come
The media blocks are virtually the like in Mobile Bootstrap Builder's Native Theme-- still incredibly helpful though-- you generate the power and include inline an appealing picture or even an online video alongside along with a couple of terms and describe that as well as, if you have to-- a switch and get in touch with the individual to take an activity.
The right/ correct placement capability is actually being substitute by including 2 various blocks. If you must consist of Image lined up and the directly on big displays-- right insert the suitable straightened video block as well as switch out the video recording.
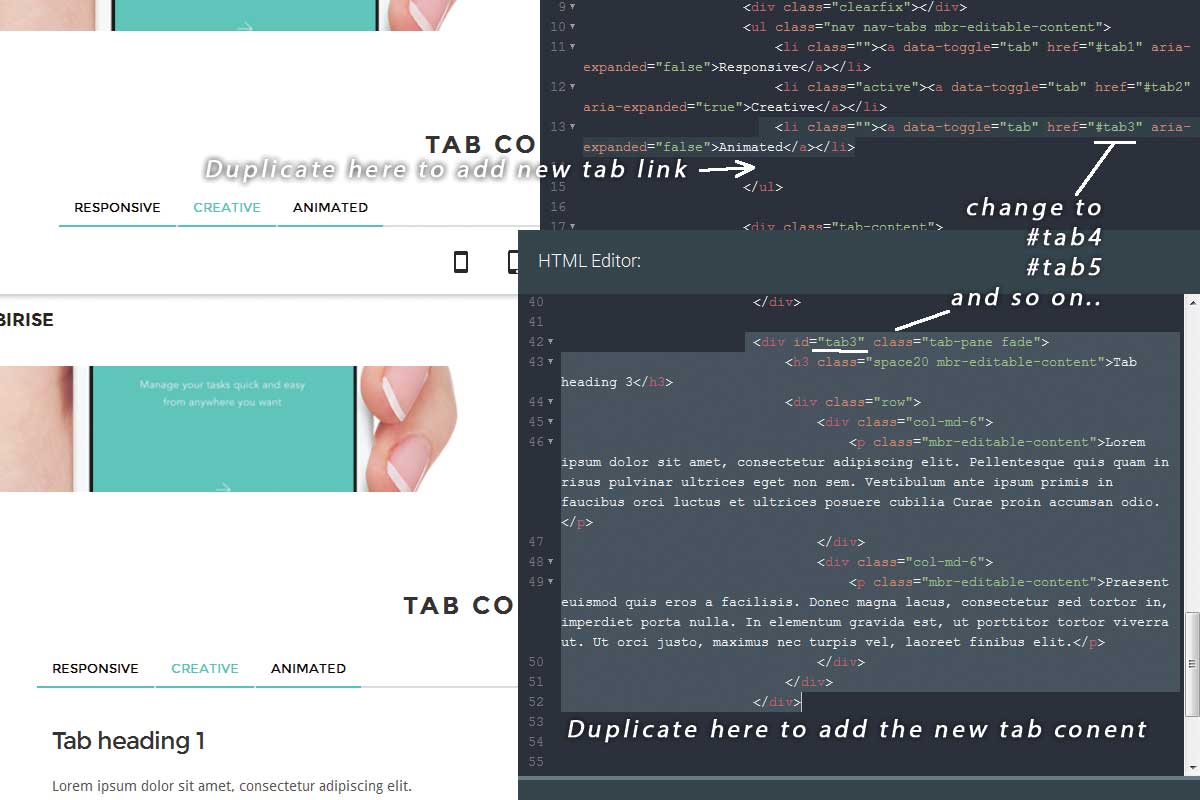
This section off predefined segments as well as the following one come as an actually useful enhancement to the Mobile Bootstrap Builder wide array off blocks-- they let you discuss further going you or even your companies timetable and components in a new and also attractive way. Our team've got an attractive timetable as well as 2 various tabbed web content obstructs right here which are actually a novelty for the Mobile Bootstrap Builder setting. For the time being actually these blocks also lack Customization choices with the Block Properties Panel however this's quite usual in fact since as I saw you this is the first model from the UNC Bootstrap Minimal Theme and with any luck will generate improved very soon. Not to worry however-- every little thing is actually simply adjustable through the Code Editor Panel-- let's take an appearance exactly how
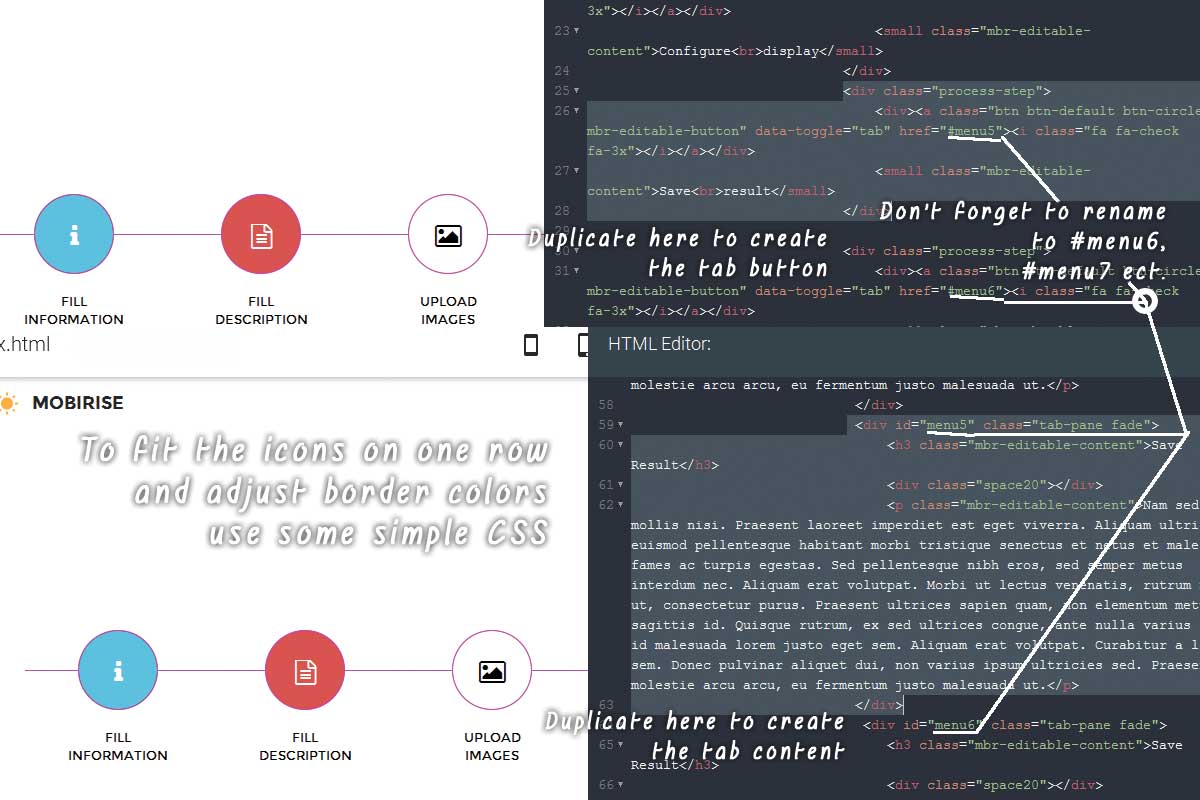
Our team've understood 2 choices here-- the typical tabbed appearance as well as a timeline-like buttons with icons which is quite great in fact. Setting all of them up in situation you don't need 3 (or even when it comes to images 5) buttons receives with the Code Editor Panel once more such as this:
The Icon Tabbed blocks are really one block with all designing options. Given that the Icon buttons are treated as key you've received a small quantity off actual Mobile Bootstrap Builder expertise being made it possible for to choose their energetic condition with the graphic interface. However however you've got sack alternative (the PLUS SIGN) in switch modifying options carry out not try and add one-- this will only place a duplicate close to the initial without sacking the necessary tabs capability you probably will need. Rather than replicating the switch so as to put together this segment the way you require this tool only established the preferred Icons, Active colours and Background from the Block Properties panel and unlock the HTML segment. Once being there you would certainly need and duplicate multiple straightforward snippets off code so as to get extra tab Icon and Content (or even eliminate some snippets if you don't need them). Do not forget to alter the id names off the freshly added elements to link all of them adequately with each other.

Let's matter as high as our company desire!
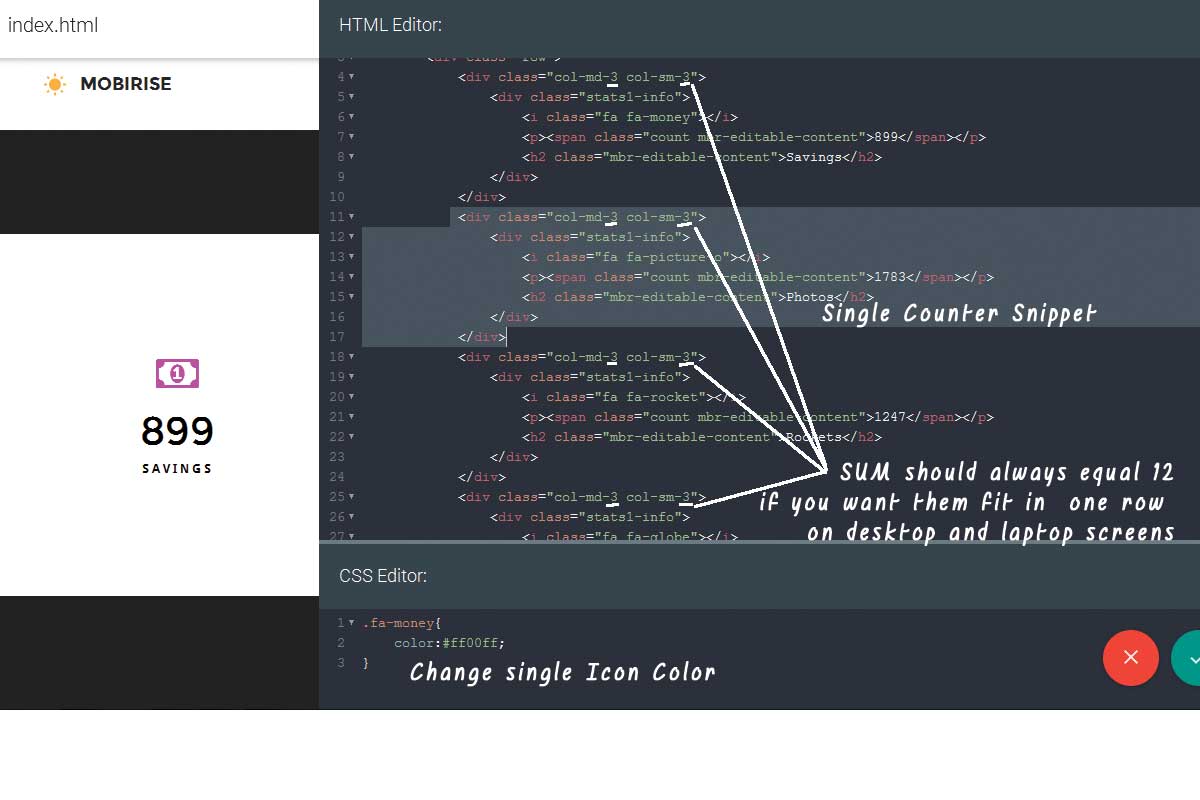
The counters are great! I've consistently liked this easy, new and also helpful technique of offering some numbers to the customer. As a result of the great animation impact you kind off actually observe the ascendance, generate a little bit of a the real world experience. Therefore certainly I just liked the counters blocks instantly. Establishing up the subtitle as well as variety and await to occurs straight in the block-- only click and kind. If you favor different colour for the images altering that occurs from the straightforward CSS routine our company discussed previously listed below. Altering the variety of the counters demands certainly not simply duplicating/ eliminating the code yet likewise some arithmetic and establish the Bootstrap grid cavalcade lessons for all the tiny bits-- the total needs to regularly equal 12 so as for them and seem in one line on pc displays.

The team parts render fairly effectively and don't require much from a tweaking-- merely choose the history, alter the captions as well as web content as well as you're great and go. The chosen appearances from three and also four graphics in a row are in fact quite enough in order both providing your staff (or even perhaps items) to the country and at the very same tie maintaining the legibility of your internet site-- multiple in a line are actually rather a few and 5 or even 6-- I believe way too many-- the customer ought to have a great sight over the photos.
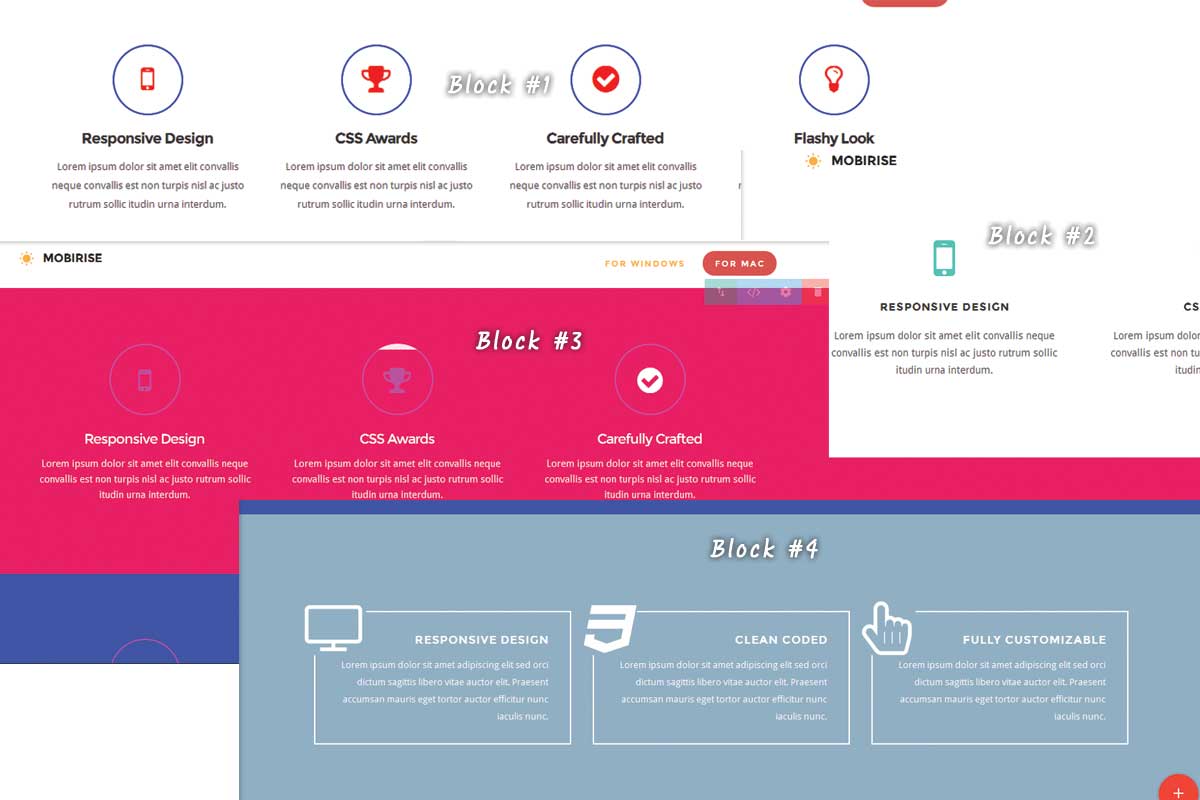
An additional totally brand-new attribute introducing with the UNC Bootstrap Minimal Theme are actually the Iconic Features Blocks. With the evolvement from the theme they obtained numerous change choices setting you complimentary from the previously consistent candy green color and also permitting customization baseding on virtually any sort of preferred site look. On top of that along with the help of Mobile Bootstrap Builder strong Custom Code Editor Extension you need to make some extra fine tunes according your requirements. And also you may do that with simply a few simple lines off regulation!
Let's look into exactly how. And also just and be actually very clear aware below you could see what I suggest speaking of block # 1 and 4.

Brag about your clients and your abilities
An additional novelty introduced in the UNC Bootstrap Responsive Theme are the Client Style obstructs. They give you easy yet pleasing means of showcasing logotypes or one more set of small size readable pictures. They can easily be actually either utilized for customers or innovations or every other collection from referrals clean piled straight. If you need to have much more items-- just extra yet another blocks and also readjust the paddings in order to get consistent look. A two-row network block is actually additionally included and also if you need some placeholders unfilled, only post a blank PNG file. Like the porch section to accomplish regular appeal all the images need to maintain exact same percentages-- the authentic placeholders are actually just. Regardless the placeholders are using only one color the block functions equally as properly along with shade images fading them down until the consumer hovers them above. They are called Client Style Blocks yet with only a dash from creative imagination along with these blocks may be performed a lot more-- like revealing little photos of your numerous stores and linking all of them to the specific retail store subpage or even Google maps location.
In addition to the various other entirely brand-new blocks our team've likewise got Progress Bars here-- a feature I've regularly just liked and missed. The block reaches be actually basic, absolutely adjustable and attractive. That holds 8 differently tinted improvement bars letting you selected which to show as well as the volume generates simply put together by pleasant sliders. That is actually certainly not most likely you will require additional in comparison to 8 development bars for the website you're creating, or a minimum of must think about not and due to the fact that excessive might bore the individual yet still if you firmly insist-- only sack yet another section, get rid of the going and also set top/bottom extra paddings to achieve consistency.
The blocks coming from this part will serve you properly for showcasing any type of things, short articles or even maybe your work. The property development group has actually put together all one of the most typical styles for you and grab as well as drop in your style.
The section additionally lugs all needed to have for building a singular article, like Heading, estimates, photos and also video clip sections. Having this collection of blocks and the Mobile Bootstrap Builder flexibility and drag and drop all of them openly the Blogging Platforms should feel a minimum of a little bit of endangered.
Listed below alongside decision to activity boards our company find an additional favorite and also helpful factor which broadens Mobile Bootstrap Builder wide array from blocks-- the Accordion and his brother-- the Toggle. These people will definitely provide you greatest when you need to have to consist of a big amount off information yet do not really want the consumers and scroll over that whenever and also ultimately generate uninterested end surf out. In this particular collection of thought and feelings I presume the best technique this type of component must appear at first is actually fallen down, yet for some kind of explanation the Accordion and Toggle blocks display grown. Additionally Accordion acts as Toggle and vice versa. This receives taken care of with conveniently though with only the elimination from a simple class like this:

The short articles segment-- web content, information, web content
If you need to have to map out simply some clear text along with an attractive complete distance sub-header section the UNC Bootstrap One Page Theme received you covered. There are actually lots of column designs-- symmetrical and disproportional ones to fit every flavor. Establishing the cushioning alternatives gives you the flexibility achieving steady appeal sacking several text blocks.
And because this is actually a Social Media driven planet for the attractive website you're creating with Mobile Bootstrap Builder and UNC Bootstrap Landing Page Theme you've acquired fantastic Facebook Tweeter and also Sondcloud combination blocks to maintain this tool on the best from the wave.
Intend to discuss your customer's point of view about you-- simply nab some of the testimonies blocks and style that right in. Well-maintained side imaginative arranged they provide a fresh end light techniques from discussing just what others think as well as say concerning you.
Our team've received plenty of various and artistic methods in showcasing clients testimonies like solitary testimonial slider, several clients reviews and my personal favored the half testimonial/half picture segment. All totally personalized in this particular version and ideally with changeable amount of reviews in the following. Wonderful component!
The footers offer some cool incorporates like types, get in touch with information and charts blended in one factor which personally I locate really helpful. You also obtain the option off leveraging the Font Awesome icons to summarize your get in touch with info. Naturally there still stay the good aged Candy Green tones, but I wish now you've viewed they are fairly effortlessly defeat able.
Final thought
I located much fun as well as ideas questioning around the blocks off the UNC Bootstrap Landing Page Theme. As a Mobile Bootstrap Builder user I absolutely appreciated the improvements presented in the last model as well as the wonderful potential of the almost one hundred predefined blocks. I was drawn by selection from alternatives and express my eyesight ready as well as established for me, simply standing by and give all of them a go and also found some concepts I certainly never thought about prior to but most definitely will implement later on.
Thus do not hold back men-- dive in the entire new globe of the UNC Bootstrap Responsive Theme, have your time looking into and also tailoring that and quickly you will certainly also be actually astonished you're possessing a great deal enjoyable and producing excellent things in the procedure!