Bootstrap Login forms Dropdown
Intro
In certain cases we desire to protect our priceless content in order to grant access to only specific people to it or dynamically individualize a part of our internet sites according to the certain customer that has been observing it. However just how could we possibly know each particular visitor's personality since there are really so many of them-- we should get an easy and reliable method learning about who is who.
This is exactly where the user access management arrives first communicating with the visitor with the so familiar login form component. Inside the most recent fourth version of the most well-known mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of features for developing such forms and so what we are actually heading to do here is taking a look at a detailed sample how can a basic login form be produced using the handy tools the most recent version comes along with. ( find out more)
Exactly how to employ the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it certain
.form-groupUsually it's more handy to employ user's mail as an alternative to making them discover a username to affirm to you considering that generally anyone understands his e-mail and you are able to constantly question your visitors later to specifically deliver you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
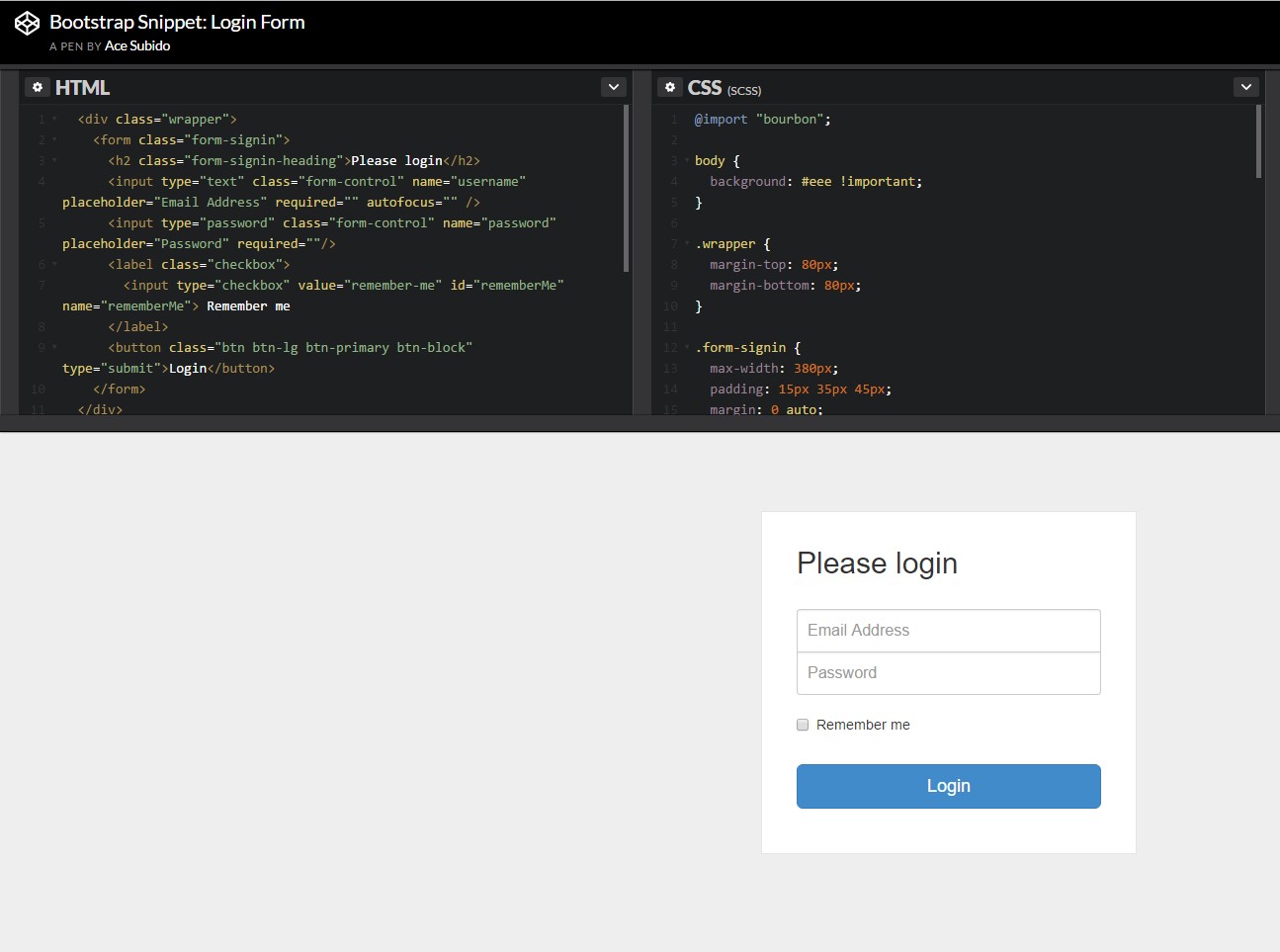
<button>type="submit"Example of login form
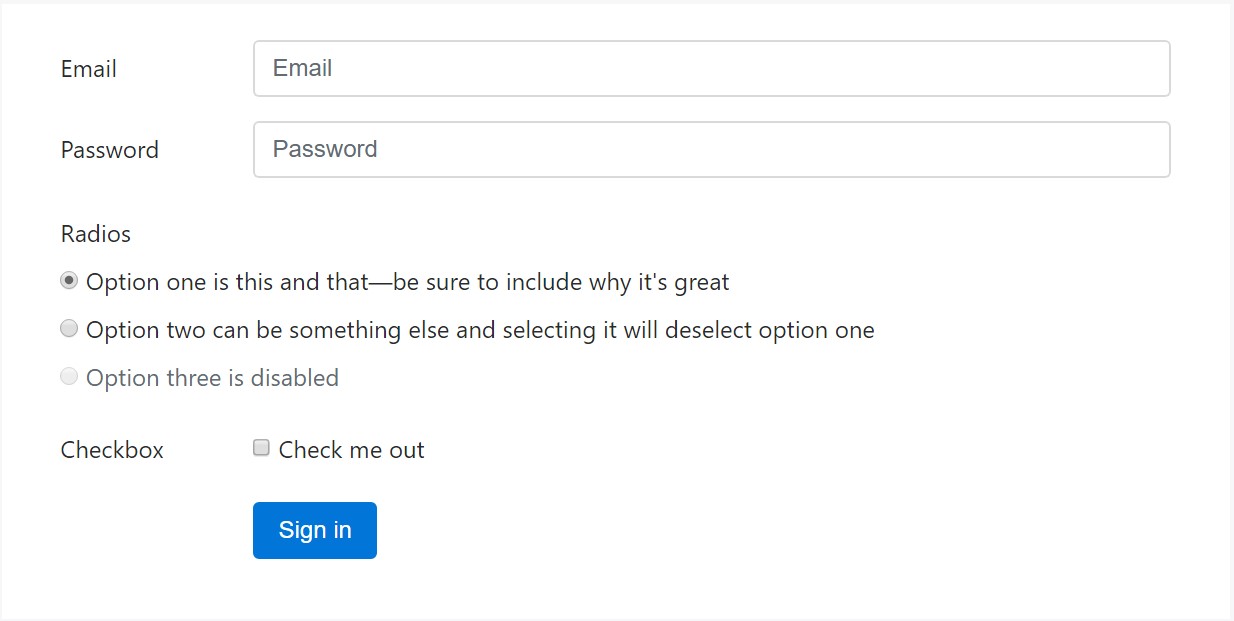
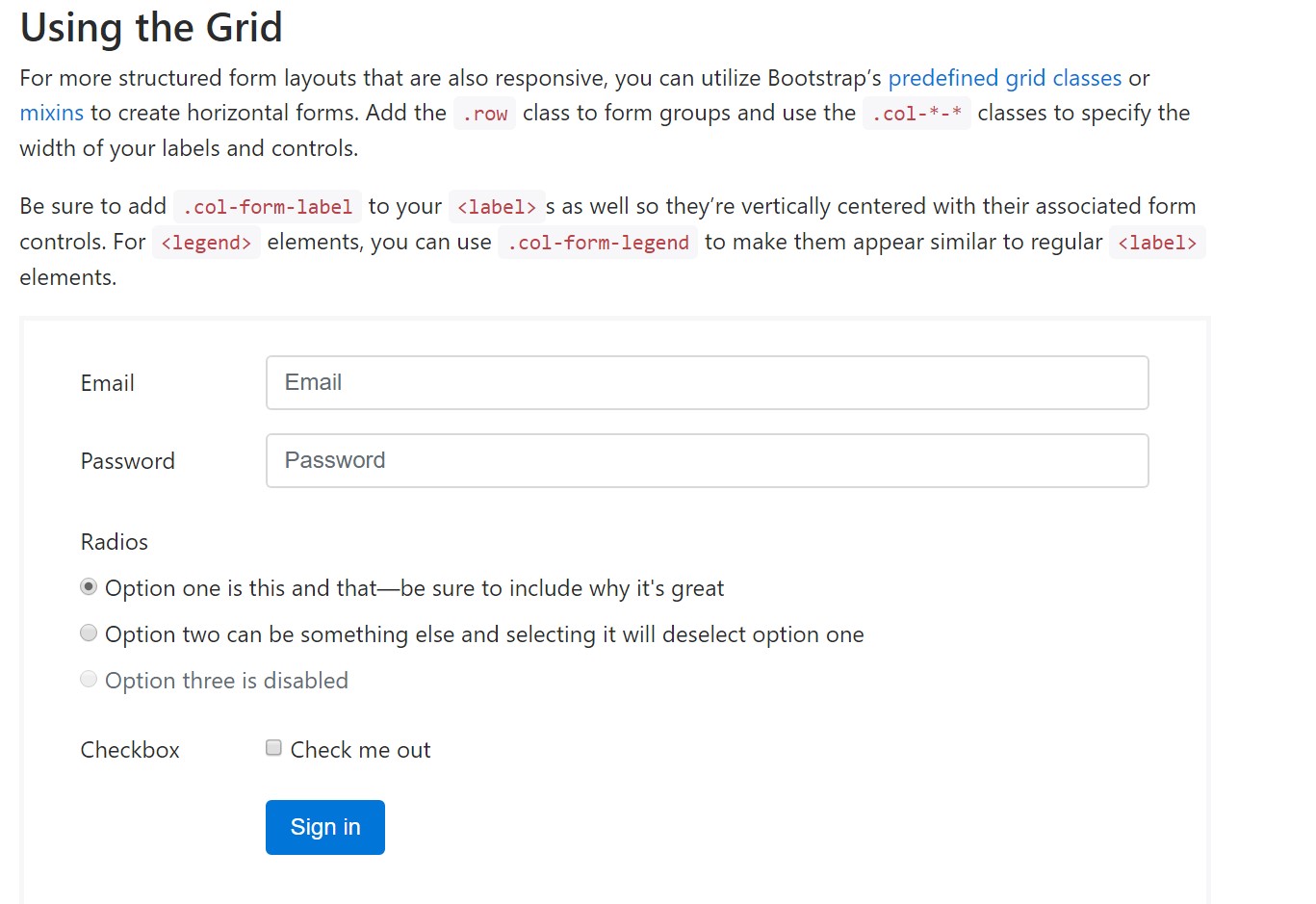
For extra designed form layouts which are as well responsive, you can surely use Bootstrap's predefined grid classes as well as mixins to generate horizontal forms. Incorporate the
. row.col-*-*Make sure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the main components you'll need in order to establish a simple Bootstrap Login forms Css through the Bootstrap 4 framework. If you're after some extra complicated presences you are simply free to take a complete benefit of the framework's grid system organizing the elements practically any way you would feel they should occur.
Look at several youtube video training relating to Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form official records

Short training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form