Bootstrap Layout Form
Overview
In the recent handful of years the mobile devices came to be such important part of our lives that the majority of us cannot actually visualize just how we had the ability to get around without needing them and this is actually being claimed not simply for getting in touch with others by speaking as if you remember was certainly the original function of the mobile phone but in fact getting in touch with the entire world by featuring it directly in your arms. That is certainly the key reason why it likewise became very crucial for the most usual habitants of the Internet-- the website page have to showcase just as excellent on the compact mobile screens as on the standard desktops which meanwhile got even larger creating the scale difference even larger. It is supposed somewhere at the beginning of all this the responsive systems come to pop up supplying a convenient solution and a variety of clever tools for getting web pages act despite the device seeing them.
But what's undoubtedly most important and bears in the bases of so called responsive web site design is the treatment in itself-- it is really completely different from the one we used to have indeed for the fixed width webpages from the last several years which in turn is very much just like the one in the world of print. In print we do have a canvass-- we prepared it up once initially of the project to improve it up perhaps a couple of times as the work goes yet at the basic line we end up using a media of size A and art work with size B positioned on it at the defined X, Y coordinates and that's it-- once the project is done and the dimensions have been changed everything ends.
In responsive website design but there is actually no such aspect as canvas size-- the possible viewport dimensions are as pretty much unlimited so installing a fixed value for an offset or a dimension can be fantastic on one display screen but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its most current fourth version provide is certain smart ways the website pages are being developed so they instantly resize and reorder their certain parts adapting to the space the viewing display screen provides and not flowing far from its own width-- by doing this the website visitor reaches scroll only up/down and gets the content in a convenient size for reading without needing to pinch zoom in or out in order to see this section or another. Let's experience precisely how this ordinarily works out. ( learn more here)
How to utilize the Bootstrap Layout Grid:
Bootstrap provides various components and options for setting out your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework works with the CRc structure to deal with the page's material. If you are simply simply just setting up this the abbreviation makes it less complicated to remember because you will possibly in certain cases ask yourself at first which component provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework applies with regard to making the pages responsive. Each responsive web-site page includes containers maintaining usually a single row with the needed amount of columns within it-- all of them together making a special web content block on webpage-- just like an article's heading or body , selection of material's components and so on.
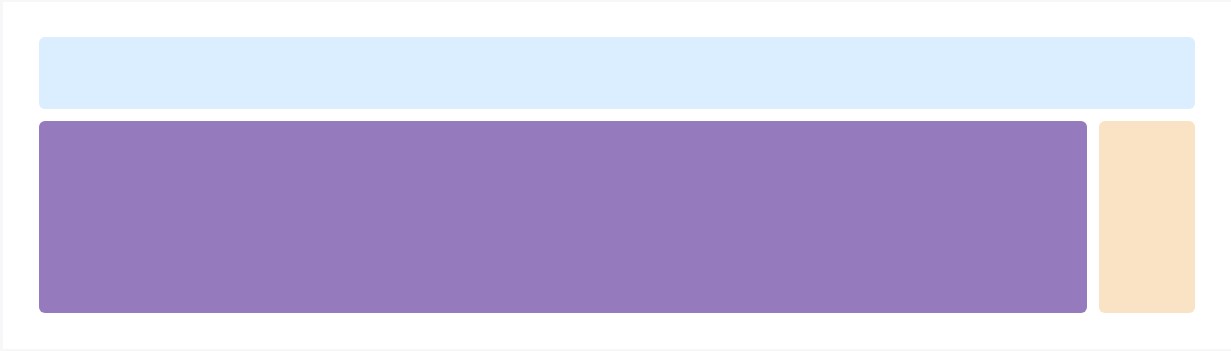
Let us take a look at a single web content block-- like some elements of anything being actually listed out on a webpage. Initially we really need covering the whole detail in a
.container.container-fluidAfter that within our
.container.rowThese are utilized for taking care of the placement of the material components we set within. Given that newest alpha 6 edition of the Bootstrap 4 framework uses a styling solution called flexbox along with the row element now all kind of placements ordering, grouping and sizing of the web content can be attained with just putting in a practical class however this is a complete new story-- for right now do understand this is actually the element it is actually done with.
Finally-- in the row we should set some
.col-Simple designs
Containers are the most simple layout element located in Bootstrap and are required if operating default grid system. Choose a responsive, fixed-width container ( signifying its own
max-width100%As long as containers can possibly be embedded, many Bootstrap Layouts designs do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Take a look at a couple of responsive breakpoints
Considering that Bootstrap is established to be really mobile first, we use a fistful of media queries to design sensible breakpoints for styles and user interfaces . These particular breakpoints are typically built on minimum viewport sizes and allow us to scale up elements just as the viewport changes .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- in Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS with Sass, all Bootstrap media queries are simply provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while operate media queries which go in the other course (the given display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a individual sector of display screen sizes employing the minimum required and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap components incorporate
z-indexWe do not support customization of these types of values; you alter one, you most likely require to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which allow click-dismissing-- normally reside on a lesser
z-indexz-indexExtra recommendation
With the Bootstrap 4 framework you are able to set up to five various column appearances depending on the predefined in the framework breakpoints yet normally 2 to 3 are pretty enough for getting finest appearance on all display screens. ( see post)
Conclusions
So right now hopefully you do have a general idea what responsive web site design and frameworks are and precisely how one of the most favored of them the Bootstrap 4 framework takes care of the page material in order to make it display best in any screen-- that is actually just a short look but It's considerd the understanding exactly how items work is the strongest basis one must move on just before looking in to the details.
Look at a few on-line video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

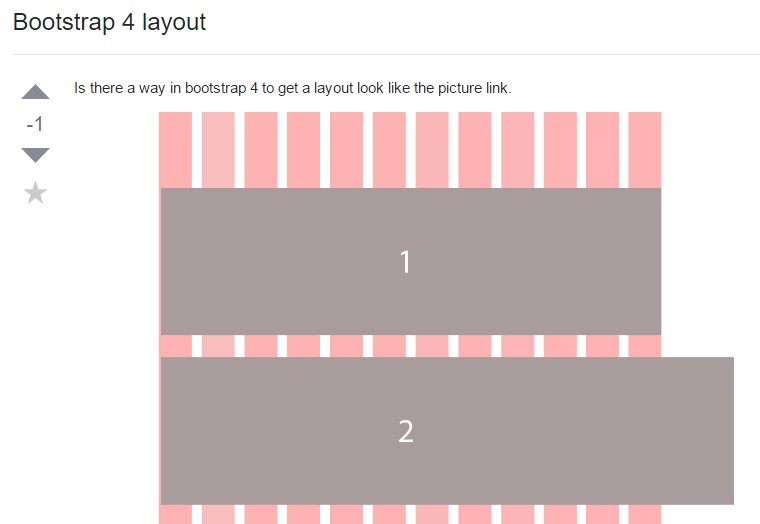
A strategy in Bootstrap 4 to prepare a desired style

Design examples within Bootstrap 4