Bootstrap Switch Work
Overview
Each day| Every day} we invest nearly comparable time using the Internet on our computers and mobile phones. We got so used to all of them so even some standard issues from the frequent discussions get relocated to the phone and obtain their responses as we continue talking to one more real life individual-- as if it is heading to rain today or maybe just what time the movie begins. So the phones with the convenience of having a bunch of answers in your pocket definitely got a part of our life and along with this-- their system for providing easy touch navigating through the online and regulating various settings on the gadget itself with the same as the real life things graphical interface like the hardware switches designated switch controls.
These particular are in fact just plain checkboxes under the hood but styling in a manner closer to a real world hardware makes things much more at ease and user-friendly to make use of considering that there actually could probably be a person unknowning precisely what the thick in a box implies yet there is actually almost none which in turn have certainly never turned the light turning up the Bootstrap Switch Work. ( click this link)
Efficient ways to work with the Bootstrap Switch Toggle:
Considering that the moment something goes affirmed to be functioning in a sphere it quite often gets also shifted to a related one, it is simply type of natural from a while the necessity of executing such Bootstrap Switch Button appearance to the checkboxes in our routine HTML pages additionally-- naturally in basically limited situations when the entire form line goes along using this specific component.
Whenever it involves the absolute most prominent system for designing mobile friendly home page-- its fourth edition that is still located in alpha release will most likely consist of a number of natural classes and scripts for carrying out this job yet as far as knowned this is however in the to do list. On the other hand there are actually some useful third party plugins that can help you get this visual aspect effortlessly. In addition many developers have provided their solutions as markup and designing instances around the internet.
Over here we'll have a glance at a 3rd party plugin including easy style sheet as well as a script file which is pretty customizable, simple to use and super important-- extremely effectively documented and its webpage-- full of obvious example snippets you can easily employ like a initiating spot for becoming familiar with the plugin more effectively and afterwards-- achieving clearly just what you desired for styling your form controls primarily. But just as usually-- it is definitely a take and give game-- like the Bootstrap 4 framework in itself you'll need to pay some time getting familiar with the thing, examining its opportunities before you lastly make a decision of it is certainly the one for you and exactly how exactly to perform exactly what you really need with its support.
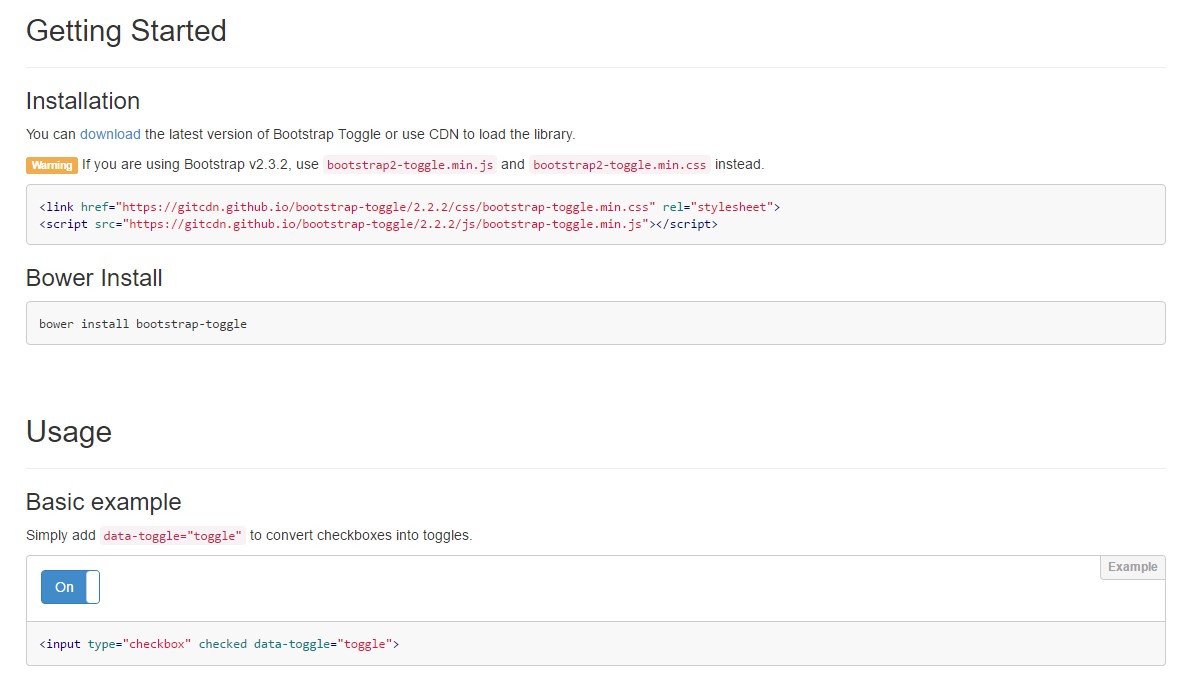
The plugin is knowned as Bootstrap Toggle and dates back form the initial editions of the Bootstrap system progressing along with them so in the primary page http://www.bootstraptoggle.com you will definitely also find several the past Bootstrap editions standards along with a download url to the styles heet and the script file required for involving the plugin in your projects. These files are as well presented on GitHub's CDN so in case you select you have the ability to in addition use the CDN links which in turn are actually likewise provided. ( additional hints)
Toggle states delivered by Bootstrap buttons
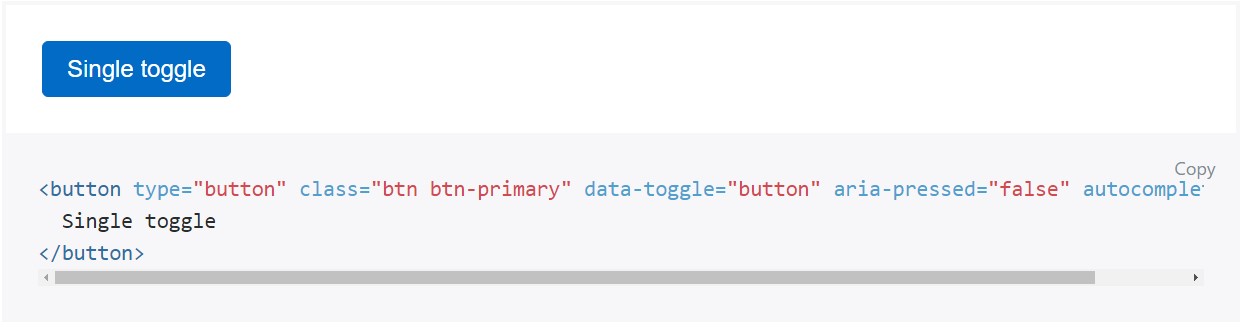
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it's a good idea providing the style sheet link in your pages # tag and the # - in the end of webpage's # to get them load exactly once the entire web page has read and revealed.
Check a couple of video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

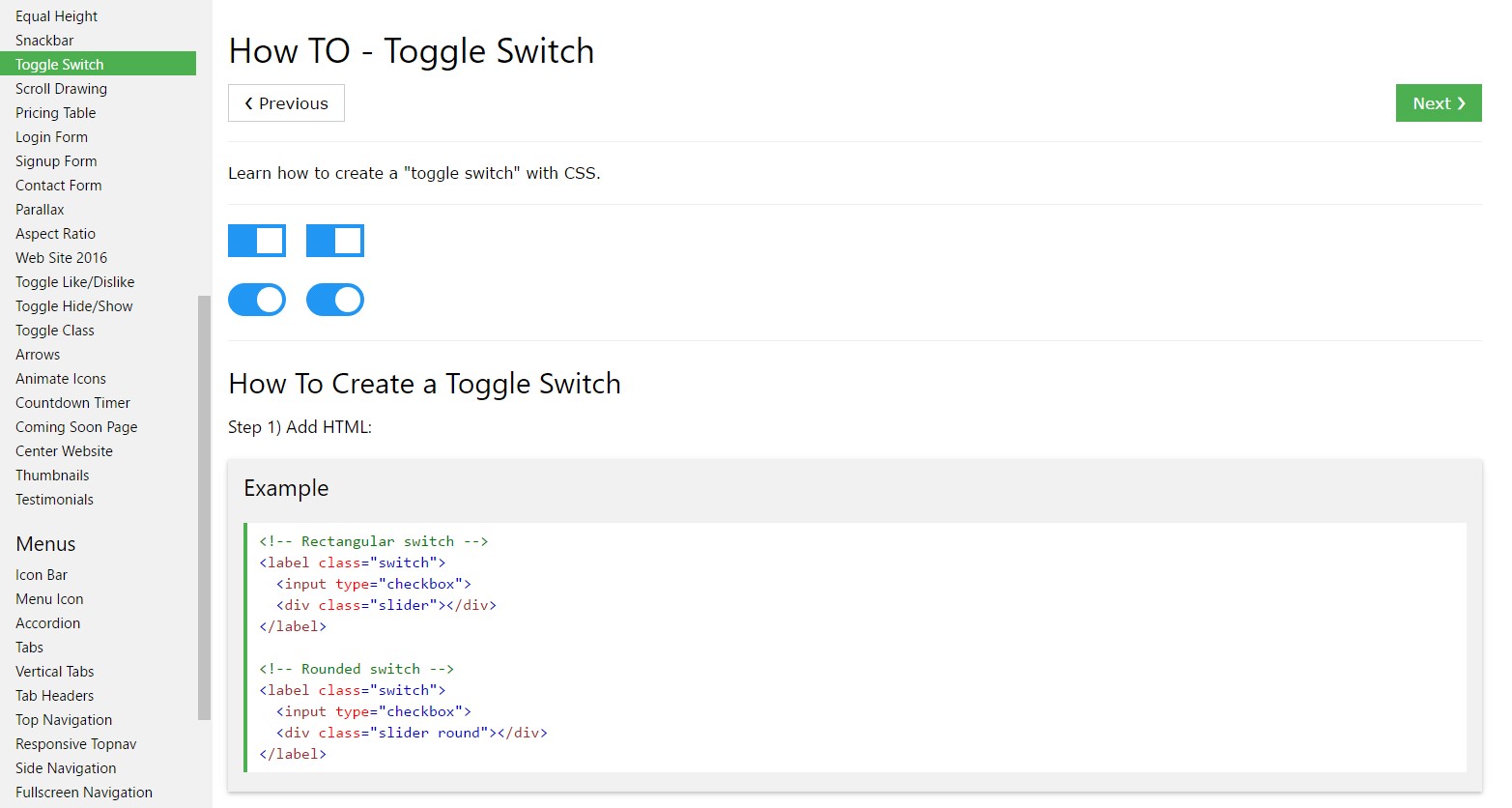
How you can generate Toggle Switch

Including CSS toggle switch inside Bootstrap 4