Bootstrap Tabs Events
Introduction
In certain cases it is actually quite handy if we can easily simply made a few segments of information and facts providing the same place on web page so the website visitor simply could explore through them without any actually leaving behind the screen. This becomes conveniently realized in the new fourth edition of the Bootstrap framework with the
.nav.tab- *Tips on how to employ the Bootstrap Tabs Border:
First of all for our tabbed control panel we'll need to have some tabs. In order to get one design an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now when the Bootstrap Tabs Panel system has been actually prepared it is simply opportunity for developing the sections keeping the actual web content to become featured. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily as well create tabbed panels applying a button-- like appearance for the tabs themselves. These are likewise referred as pills. To work on it just make certain in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
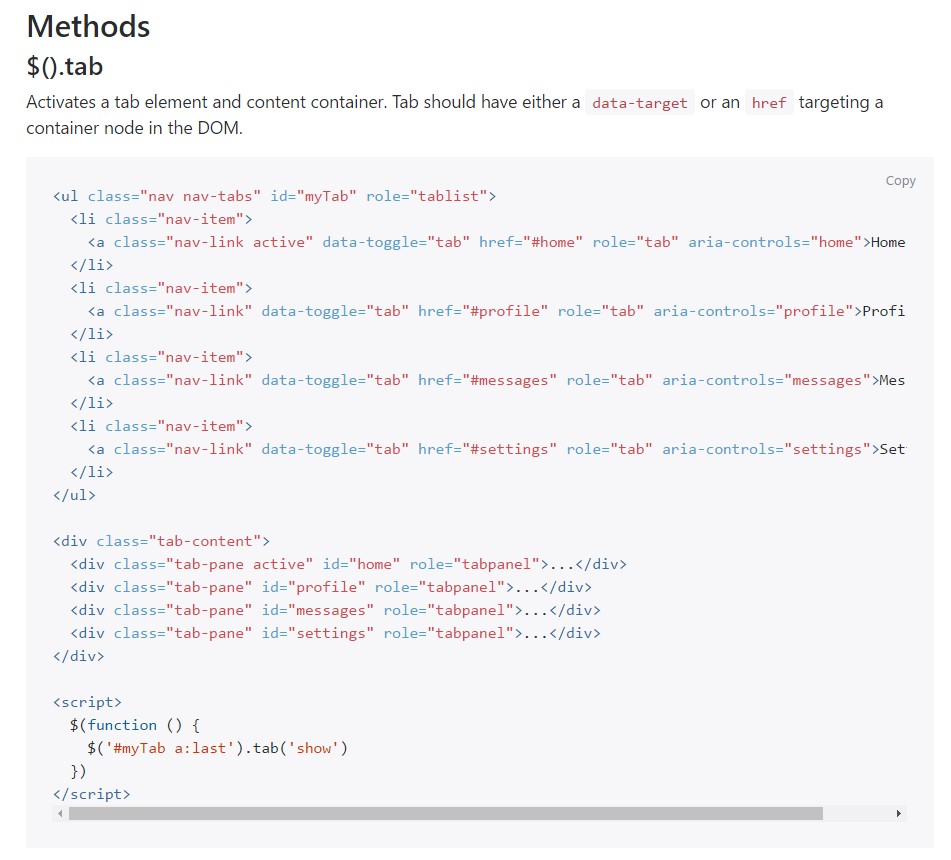
$().tab
$().tabTurns on a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and gives its own associated pane. Any other tab which was previously selected ends up being unselected and its connected pane is hidden. Come backs to the caller just before the tab pane has actually been presented ( id est right before the
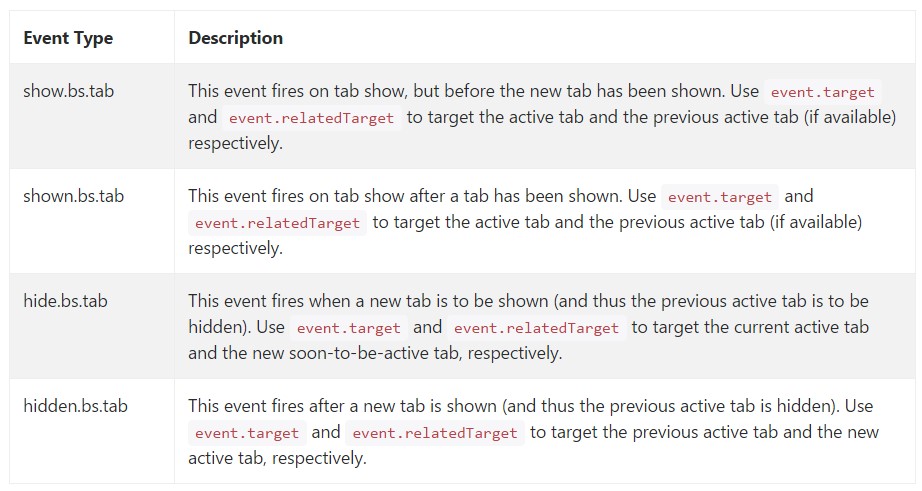
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is actually the way the tabbed panels get generated utilizing the most current Bootstrap 4 edition. A point to pay attention for when designing them is that the various contents wrapped within every tab section need to be nearly the exact size. This are going to really help you stay clear of certain "jumpy" activity of your webpage when it has been actually scrolled to a targeted location, the website visitor has begun exploring through the tabs and at a special place gets to open up a tab having extensively extra content then the one being really viewed right before it.
Take a look at a number of youtube video training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main information

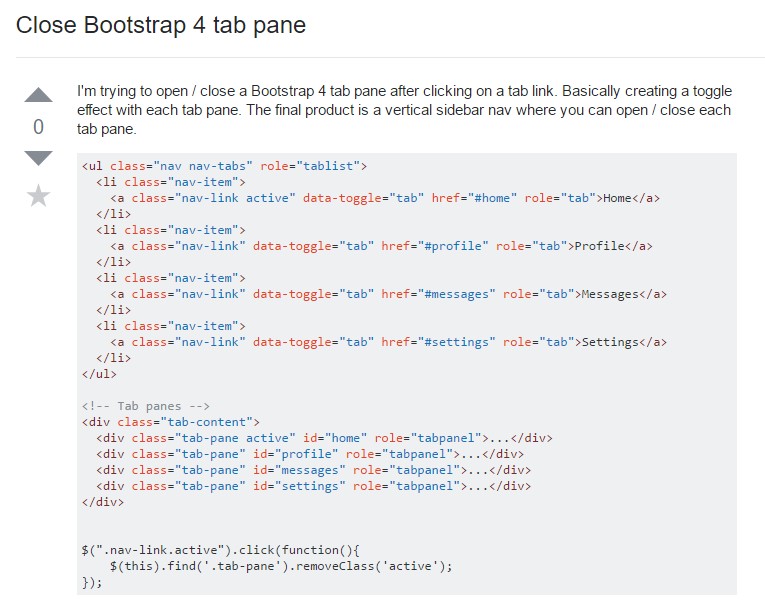
The best way to shut off Bootstrap 4 tab pane

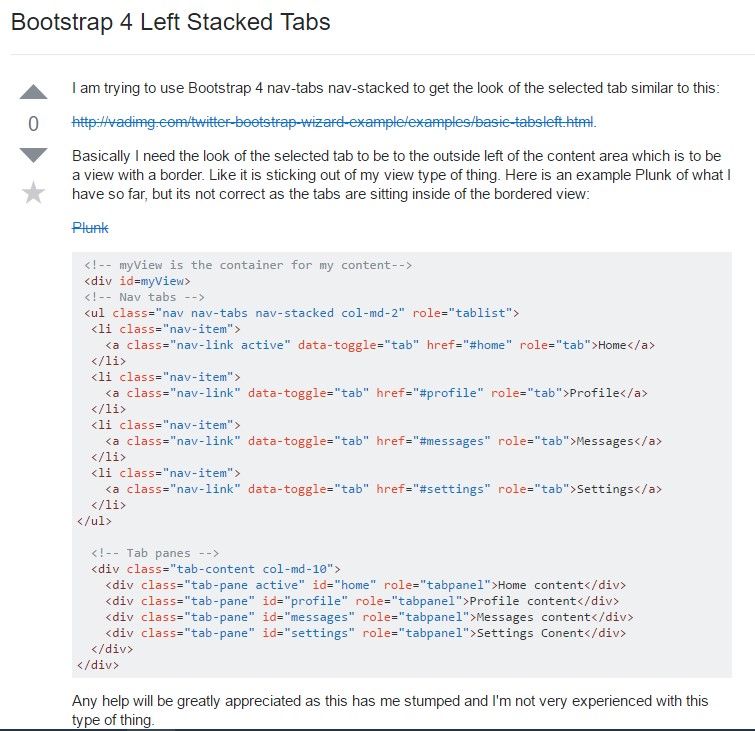
Bootstrap 4 Left Stacked Tabs