Bootstrap Offset Working
Introduction
It is certainly fantastic when the web content of our pages simply just fluently arranges over the whole width readily available and easily switches sizing and also disposition when the width of the display screen changes though sometimes we need giving the features some space around to breath with no excess components around them because the balance is the secret of receiving light and helpful appearance conveniently relaying our material to the ones checking out the page. This free territory as well as the responsive behavior of our webpages is really an essential component of the style of our webpages .
In the most current version of the best favored mobile friendly system-- Bootstrap 4 there is actually a exclusive group of tools dedicated to situating our elements just exactly places we need them and changing this positioning and appeal baseding upon the size of the display screen page gets shown.
These are the so called Bootstrap Offset Usage and
pushpull-sm--md-How you can put into action the Bootstrap Offset Class:
The ordinary syntax of these is pretty simple-- you have the activity you have to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole detail set up results
.offset-md-3.offsetSome example
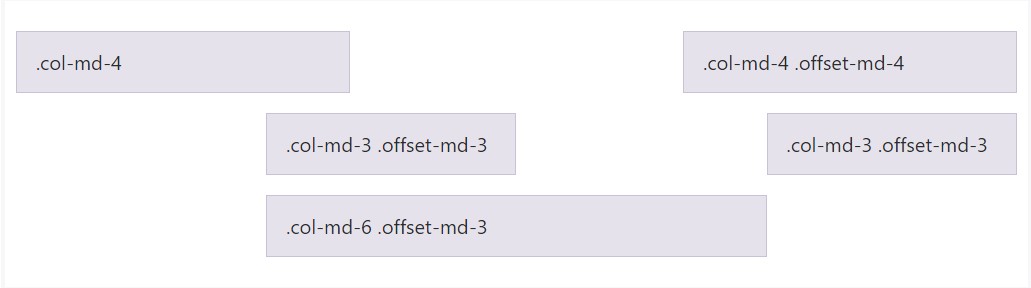
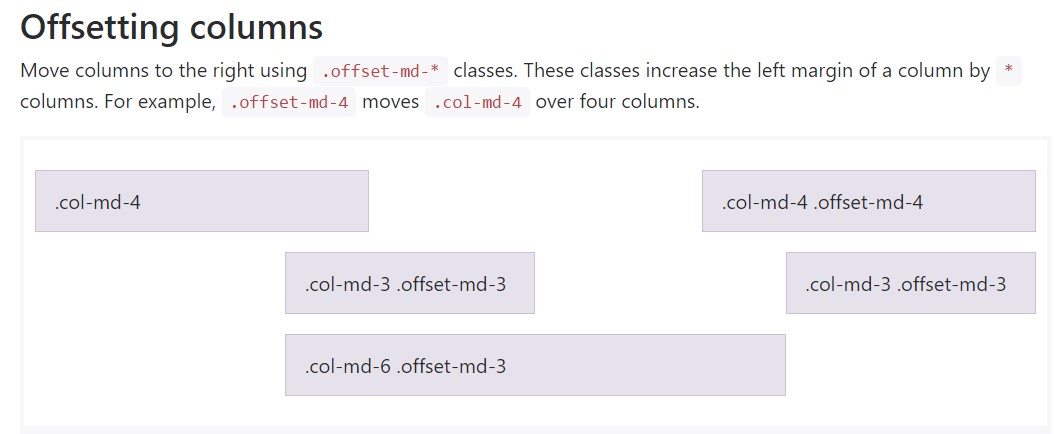
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial factor
Important thing to consider right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does the trick in instance when you ought to style a particular component. In case you however for some sort of issue prefer to remove en element according to the ones neighboring it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for installing content you are able to also employ these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So basically that is definitely the approach ultimate fundamental elements of the Bootstrap 4's grid structure-- the columns become assigned the wanted Bootstrap Offset Button and ordered just as you desire them regardless the way they arrive in code. Still the reordering utilities are very impressive, the things should really be shown primarily ought to also be defined first-- this will definitely additionally make it a lot simpler for the people going through your code to get around. But certainly all of it depends on the specific instance and the goals you're wanting to realize.
Inspect a number of video short training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset approved documents

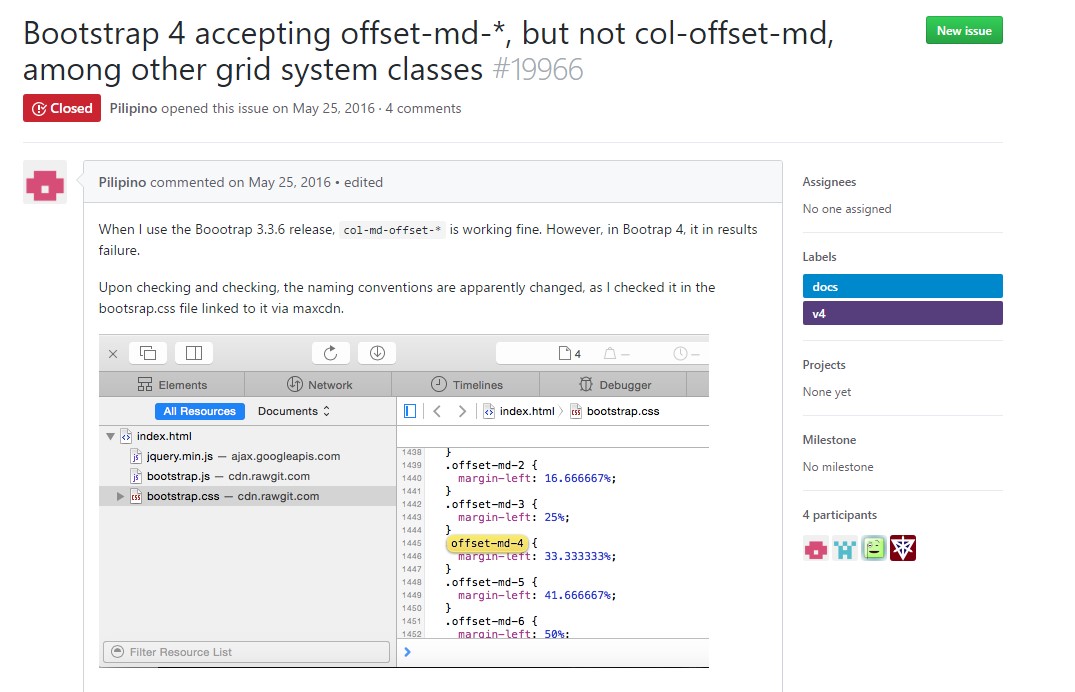
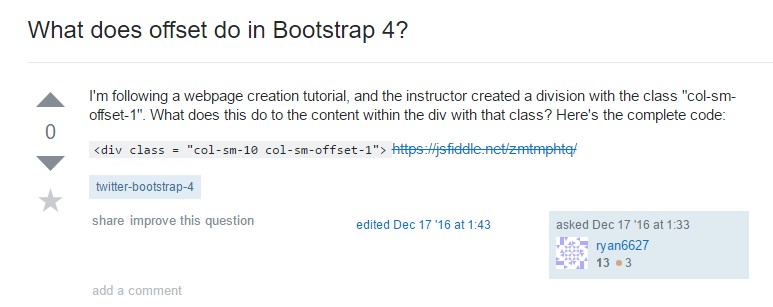
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub