Bootstrap Image Template
Overview
Take your pictures in responsive attitude ( with the purpose that they never turn into larger than their parent elements) and include light-weight formats to them-- all via classes.
No matter just how powerful is the text message showcased inside of our web pages no question we really need certain as effective images to back it up getting the material actually glow. And considering that we are actually within the mobile gadgets era we in addition need to have those images working out appropriately so as to exhibit finest with any sort of display scale due to the fact that no one really likes pinching and panning around to become capable to effectively find just what a Bootstrap Image Gallery stands up to show.
The gentlemans responsible for the Bootstrap framework are nicely conscious of that and out of its start probably the most prominent responsive framework has been providing highly effective and convenient equipments for best look and also responsive behavior of our illustration components. Listed below is how it work out in current version. ( read here)
Differences and changes
In contrast to its forerunner Bootstrap 3 the fourth edition implements the class
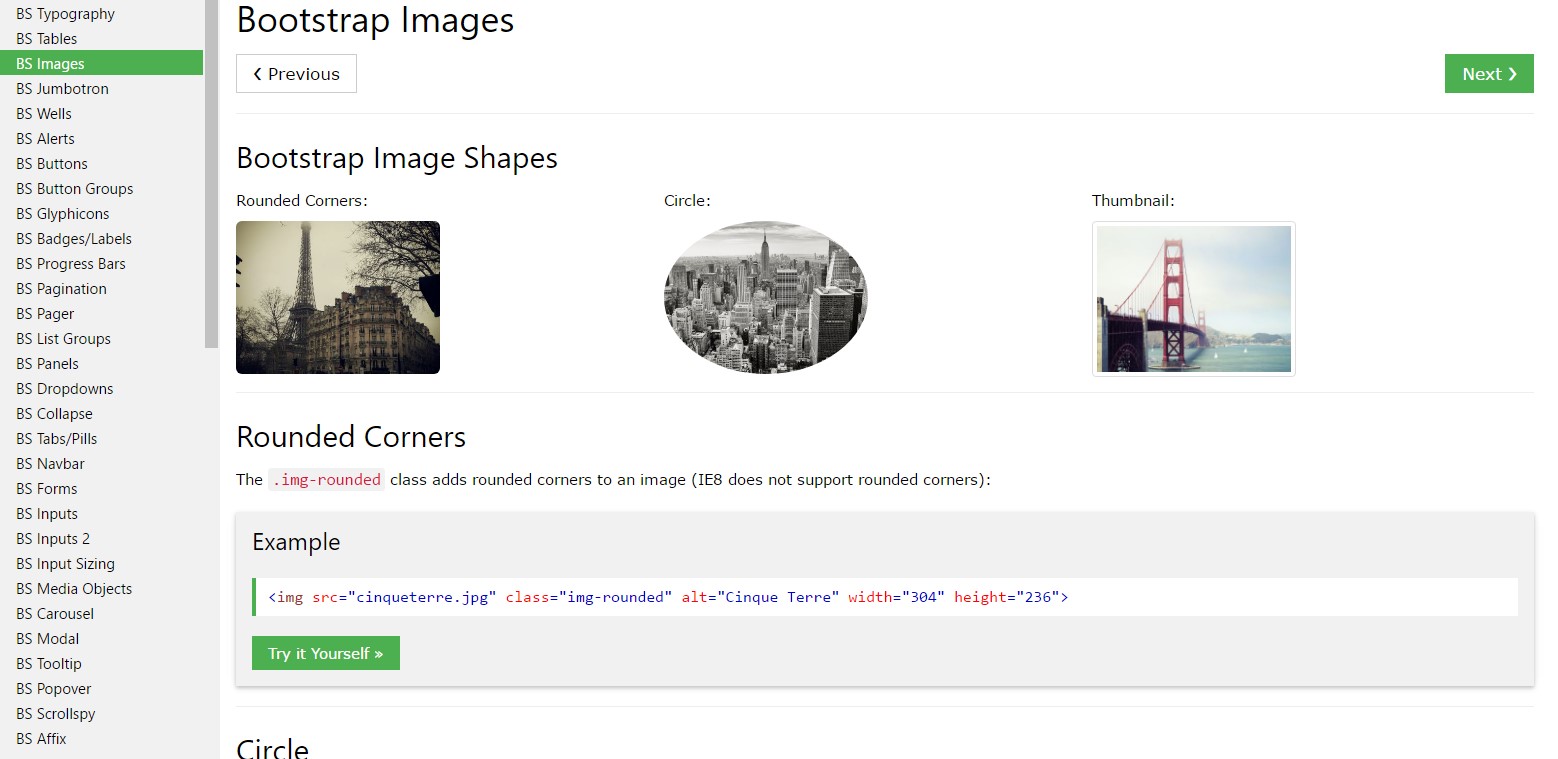
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally use the predefined designing classes creating a specific illustration oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are provided responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can surely work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
If it comes down to positioning you may utilize a couple pretty efficient techniques like the responsive float supporters, content alignment utilities and the
.m-x. autoThe responsive float devices could be utilized to set an responsive pic floating left or right and change this position according to the proportions of the present viewport.
This particular classes have involved a couple of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics in Bootstrap 3 used to be utilizing the
.center-block.m-x. auto.d-blockAdjust images having the helper float classes or else text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content position utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that's the way you can provide simply just a number of easy classes in order to get from regular images a responsive ones by having the most recent build of one of the most well-known framework for generating mobile friendly website page. Now all that is certainly left for you is finding the best ones.
Inspect several video clip guide about Bootstrap Images:
Related topics:
Bootstrap images official information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.