Bootstrap Grid HTML
Overview
Bootstrap involves a helpful mobile-first flexbox grid structure for developing designs of any scales and shapes . It is actually based upon a 12 column design and features many different tiers, one for each and every media query variety. You can easily use it using Sass mixins or else of the predefined classes.
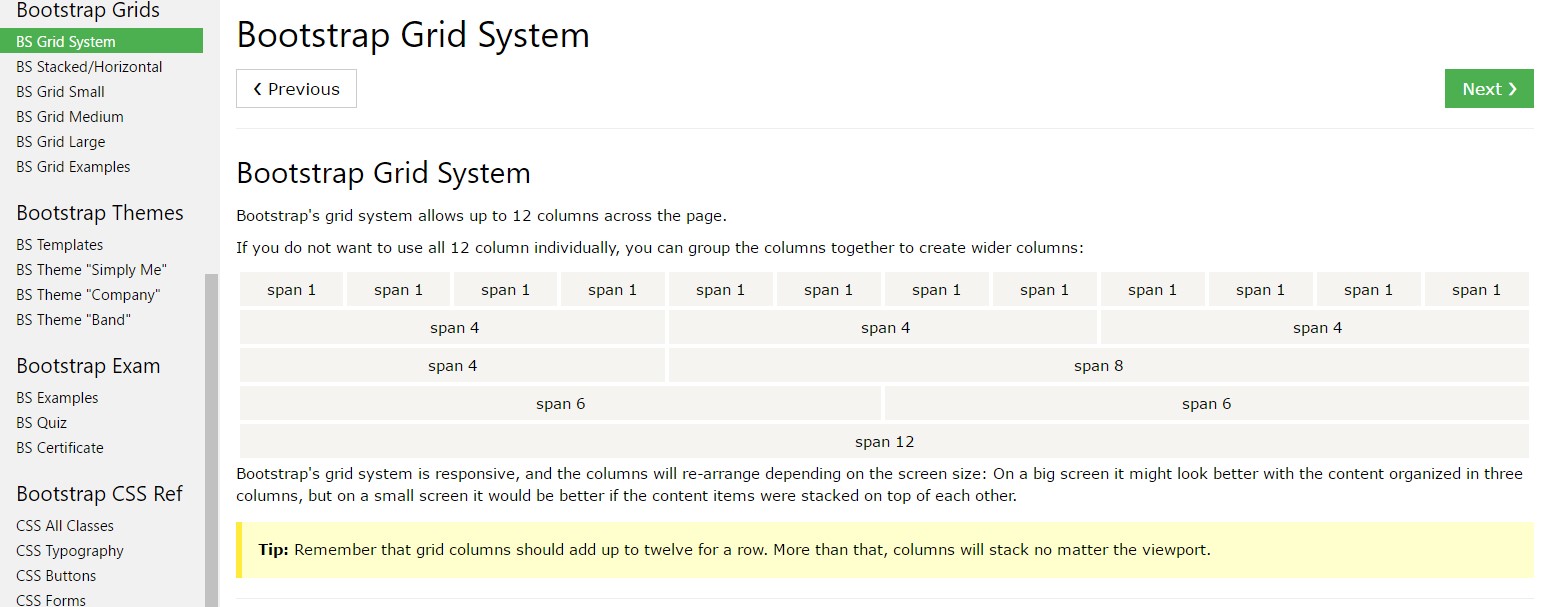
Probably the most necessary component of the Bootstrap framework letting us to establish responsive web pages interactively enhancing in order to always suit the width of the screen they get presented on yet looking amazingly is the so called grid system. The things it mainly works on is presenting us the ability of creating complex arrangements integrating row and also a special number of column components stored within it. Think that the detectable width of the display screen is separated in twelve matching elements vertically.
How you can put into action the Bootstrap grid:
Bootstrap Grid Tutorial employs a set of columns, containers, and rows to format and fix web content. It's built having flexbox and is totally responsive. Below is an example and an in-depth review how the grid interacts.
The aforementioned scenario makes three equal-width columns on little, middle, big, and extra sizable devices utilizing our predefined grid classes. All those columns are centered in the web page along with the parent
.containerHere is simply the ways it does work:
- Containers present a means to focus your site's materials. Utilize
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are really arranged correctly. We utilize the negative margin method regarding
.row- Web content has to be put within columns, and just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a fixed width is going to automatically format with equivalent widths. For example, four instances of
.col-sm- Column classes reveal the number of columns you need to utilize outside of the possible 12 per row. { Therefore, if you want three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, big, and extra large size.
- Grid tiers are based upon minimal widths, implying they put on that tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or Sass mixins for extra semantic markup.
Understand the limits as well as bugs around flexbox, like the incapability to use some HTML features such as flex containers.
Seems fantastic? Great, let us proceed to observing all that in an instance. ( recommended reading)
Bootstrap Grid System possibilities
Generally the column classes are actually something like that
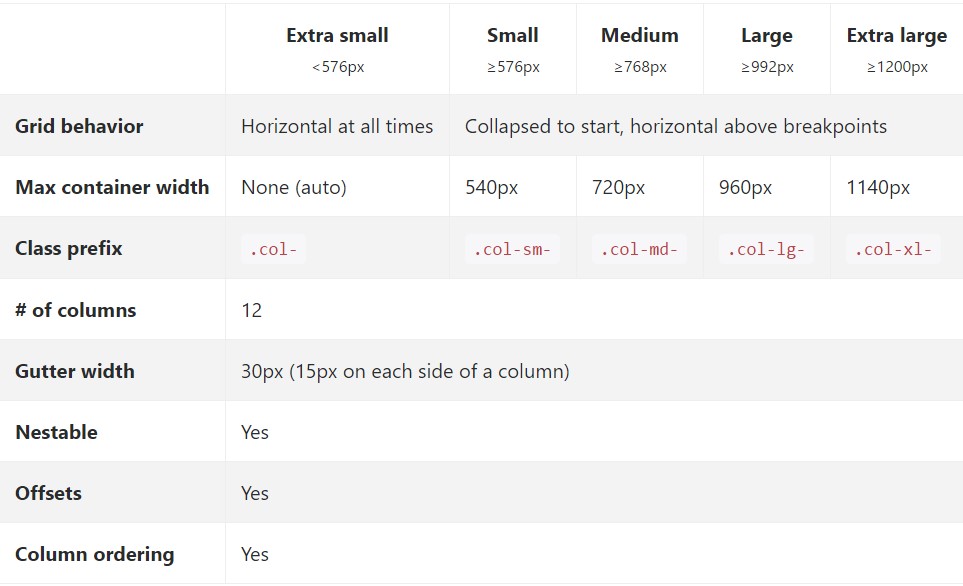
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Tutorial sizings-- all the available sizes of the viewport ( or else the exposed zone on the display) have been actually split up in five varies as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap employs
emrempxObserve exactly how aspects of the Bootstrap grid system do a job across a number of devices with a handy table.

The several and brand new from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply designated to the
xsAll of the aspects designated utilizing a specific viewport width and columns keep its size in width with regard to this viewport plus all above it. When the width of the display screen gets less than the specified viewport size the components pile over each other filling the whole width of the view .
You may likewise specify an offset to an element through a determined amount of columns in a certain display screen sizing and over this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of things to take into account when designing the markup-- the grids containing columns and rows ought to be placed inside a
.container.container.container-fluidPersonal kins of the containers are the
.rowAuto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for every breakpoint you need to have and each and every column will certainly be the exact same width.
Equivalent size
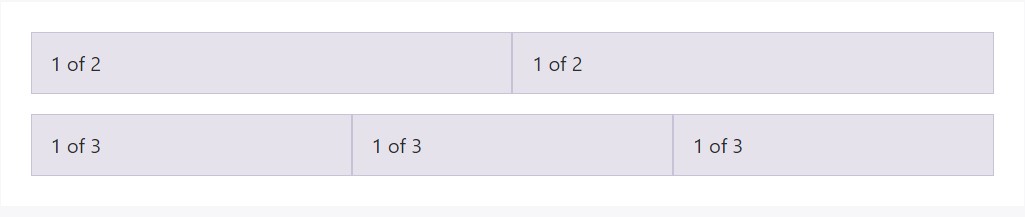
For example, listed below are two grid styles that put on each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
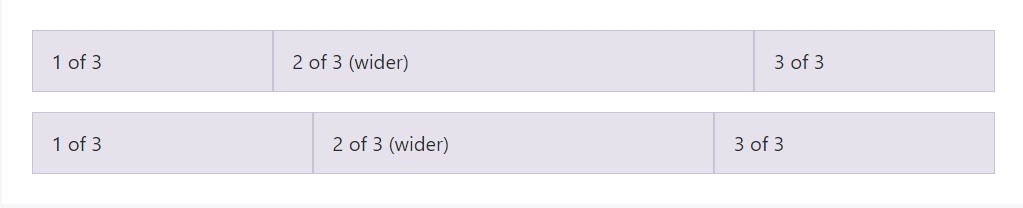
</div>Putting one column size
Auto-layout for the flexbox grid columns likewise means you are able to establish the width of one column and the others are going to immediately resize about it. You may possibly employ predefined grid classes ( just as indicated here), grid mixins, as well as inline widths. Notice that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
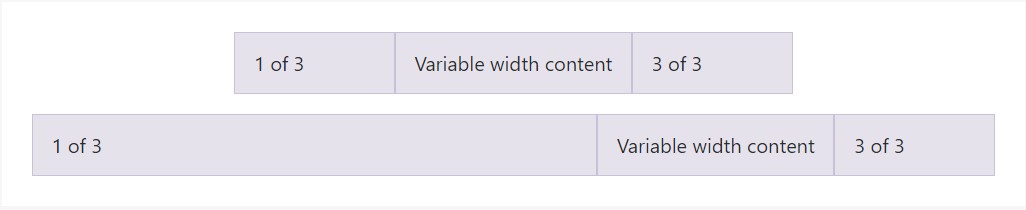
</div>Variable width information
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
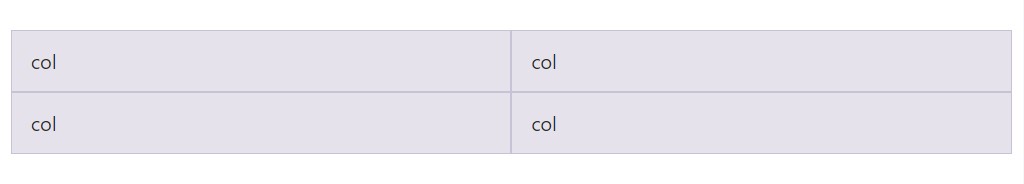
</div>Identical width multi-row
Make equal-width columns that extend multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes to get building complex responsive styles. Customize the size of your columns on extra small, small, medium, large, or perhaps extra large devices however you please.
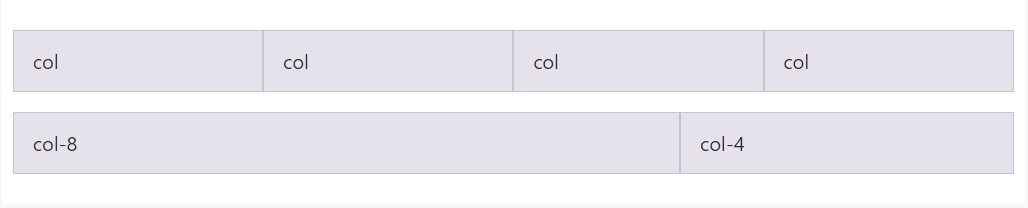
All breakpoints
To grids that are the exact same from the tiniest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
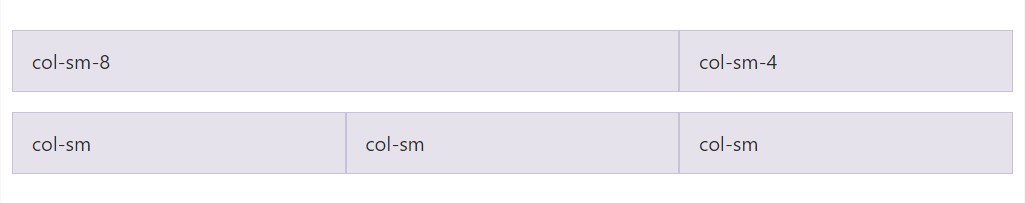
</div>Stacked to horizontal
Utilizing a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
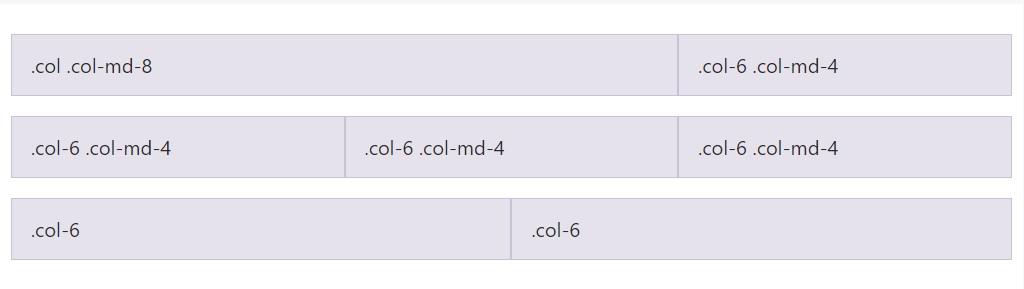
</div>Combine and suit
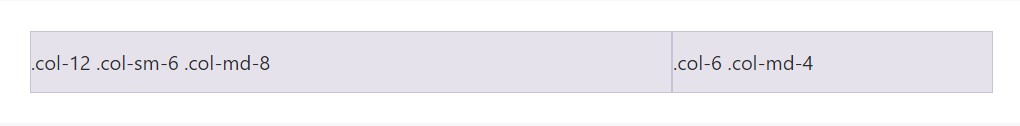
Don't need your columns to just stack in several grid tiers? Use a combination of numerous classes for every tier as needed. Check out the situation listed below for a more suitable idea of exactly how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Make use of flexbox arrangement utilities to vertically and horizontally coordinate columns. ( useful content)
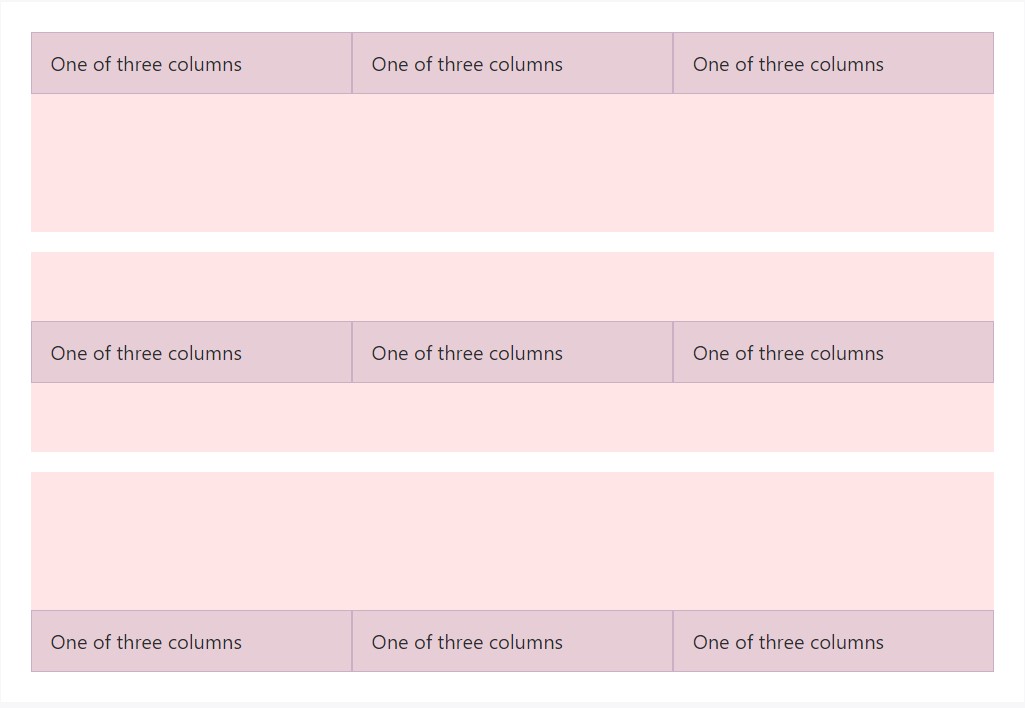
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
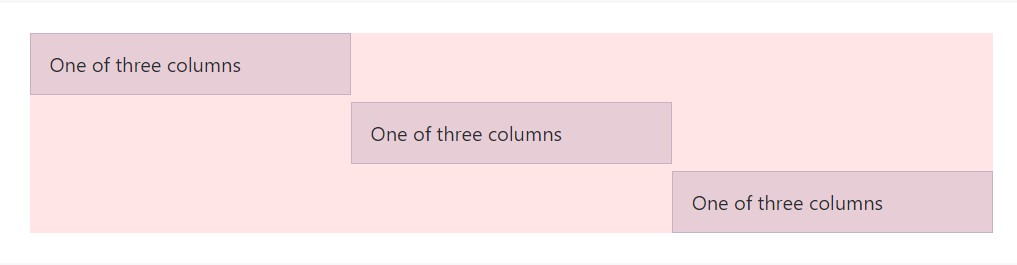
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
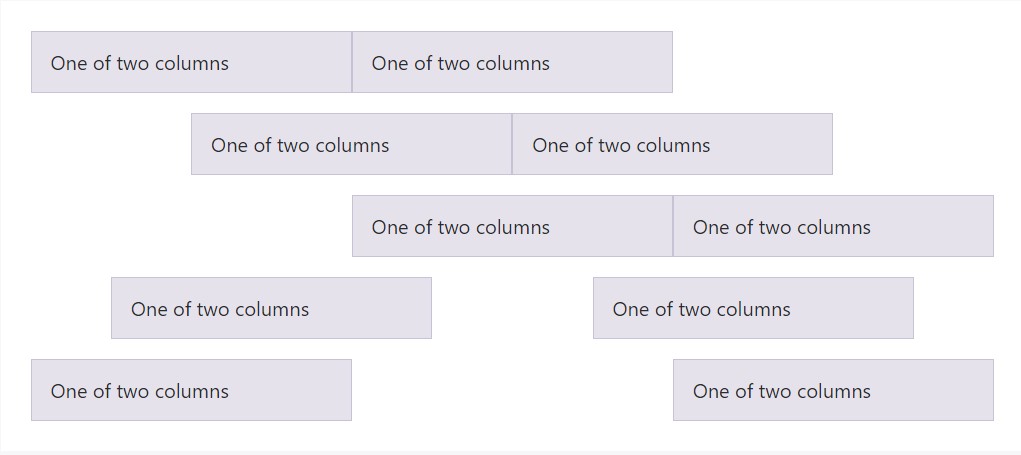
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns inside our predefined grid classes may be eliminated with
.no-guttersmargin.rowpaddingHere's the source code for composing such designs. Note that column overrides are scoped to simply the original children columns and are intended by means of attribute selector. Although this develops a further certain selector, column padding are able to still be more modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks like. Note you can certainly constantly work with this with all of the various other predefined grid classes ( involving column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
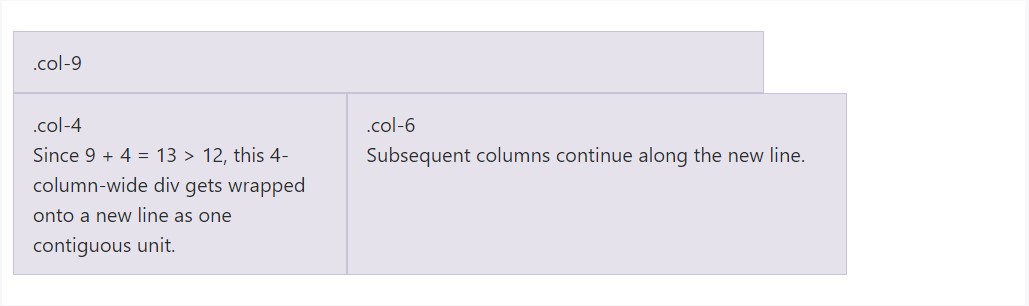
</div>Column wrap
In case that in excess of 12 columns are situated inside of a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
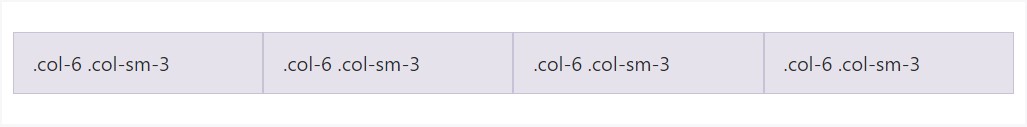
</div>Reseting of the columns
Having the number of grid tiers provided, you're bound to face issues where, at certain breakpoints, your columns really don't clear pretty right as one is taller compared to the other. To take care of that, employ a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
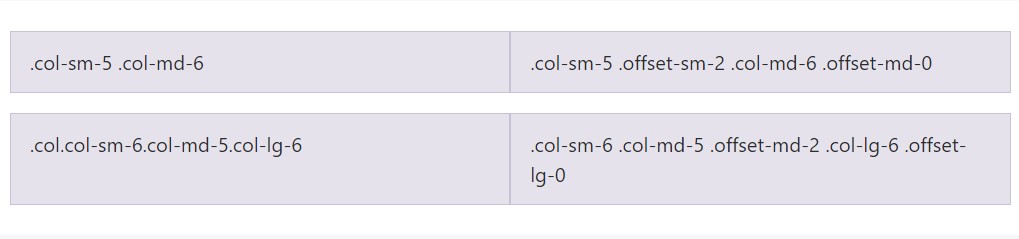
</div>In addition to column cleaning at responsive breakpoints, you may possibly will want to reset offsets, pushes, and pulls. View this practical in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
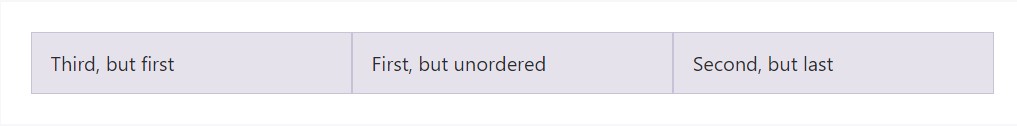
</div>Re-ordering
Flex order
Use flexbox utilities for handling the vision disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
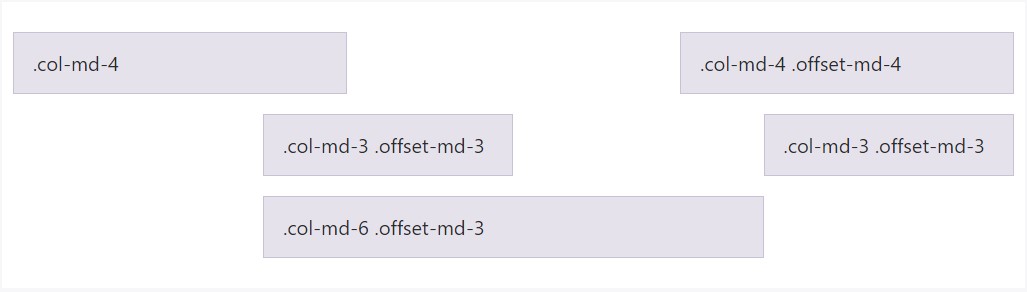
</div>Offsetting columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
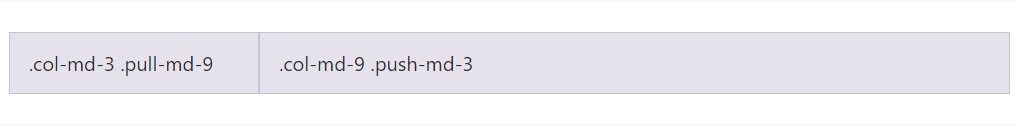
</div>Pull and push
Easily improve the ordination of our integrated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
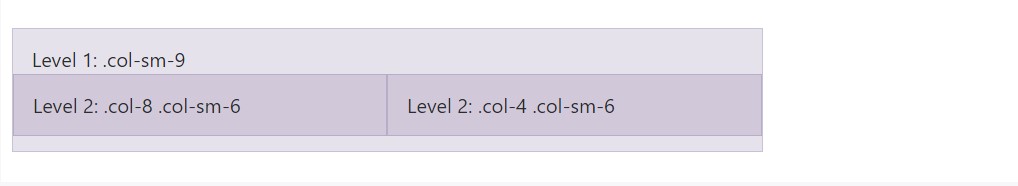
</div>Information placement
To roost your content along with the default grid, put in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass information
Once applying Bootstrap's source Sass files, you have the possibility of using Sass variables and mixins to produce customized, semantic, and responsive webpage styles. Our predefined grid classes operate these identical variables and mixins to supply a whole package of ready-to-use classes for fast responsive layouts .
Opportunities
Maps and variables control the variety of columns, the gutter width, as well as the media query factor. We apply these to develop the predefined grid classes recorded above, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You are able to customize the variables to your personal custom made values, or else simply apply the mixins with their default values. Here is literally an example of applying the default settings to generate a two-column format along with a gap between.
Check it out in action in this particular provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our integral grid Sass variables and maps , it is certainly attainable to completely customize the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) may possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going aside from the columns themselves, you may as well modify the number of grid tiers. In case you desired simply three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If producing some changes to the Sass maps or variables , you'll have to save your changes and recompile. Doing so will out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be modified to apply the customized breakpoints.
Final thoughts
These are practically the primitive column grids in the framework. Applying certain classes we can easily tell the particular components to span a determined variety of columns basing on the definite width in pixels of the viewable area in which the page becomes demonstrated. And considering there are actually a plenty of classes defining the column width of the components instead of taking a look at each one it is certainly better to try to understand exactly how they certainly get created-- it is actually very convenient to remember having simply a few things in mind.
Take a look at some on-line video training relating to Bootstrap grid
Linked topics:
Bootstrap grid approved records

W3schools:Bootstrap grid short training

Bootstrap Grid column