Bootstrap Slider Usage
Overview
Mobility is the most incredible thing-- it receives our interest and manages to keep us evolved at the very least for some time. For how much time-- well everything accordings to what's certainly moving-- if it is simply something appealing and awesome we watch it for a longer time, in case it's uninteresting and monotone-- well, currently there often is the close tab button. So in case you assume you have some good information out there and desire it featured in your pages the illustration slider is usually the one you first consider. This particular component turned definitely so favored in the last several years so the net literally go flooded with sliders-- simply browse around and you'll see nearly every second web page begins with one. That is generally exactly why the latest web site design tendencies requests reveal a growing number of designers are actually attempting to switch out the sliders with other expression suggests just to put in a little bit more style to their web pages.
Probably the gold true remains someplace in between-- like applying the slider element yet not with the good old filling the all component area images yet maybe some with opaque areas to make them it as if a particular elements and not the entire background of the slider moves-- the choice is wholly right up to you and of course is various for each project.
Nonetheless-- the slider component continues to be the easy and highly handy alternative every time it relates to bring in some moving pictures supplemented along with effective content and summon to action buttons to your webpages. ( check this out)
Effective ways to put into action Bootstrap Slider Template:
The picture slider is a part of the primary Bootstrap 4 framework and is fully assisted by both the style sheet and the JavaScript files of recent edition of currently the most prominent responsive framework around. When we mention image sliders in Bootstrap we essentially deal with the component just as Carousel-- which is precisely the identical stuff simply just having a various name.
Building a carousel element utilizing Bootstrap is quite convenient-- all you have to do is use a simple structure-- to begin cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the little elements displaying you the setting every illustrations takes in the Bootstrap Slider Menu -- you can also click them to jump to a certain appearance. To add signs element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You have the ability to additionally bring in the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element desired
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeExplanations
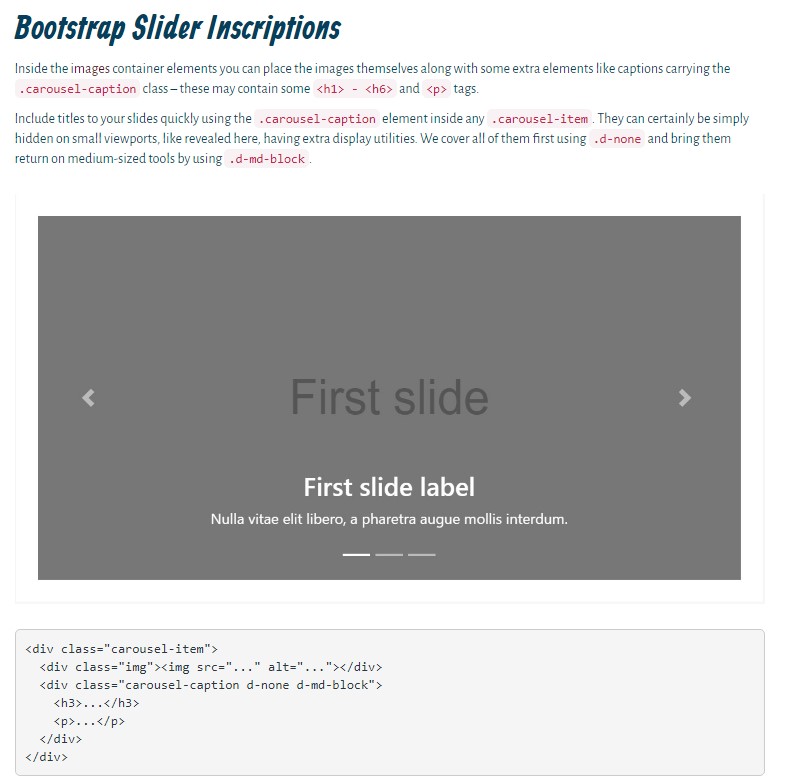
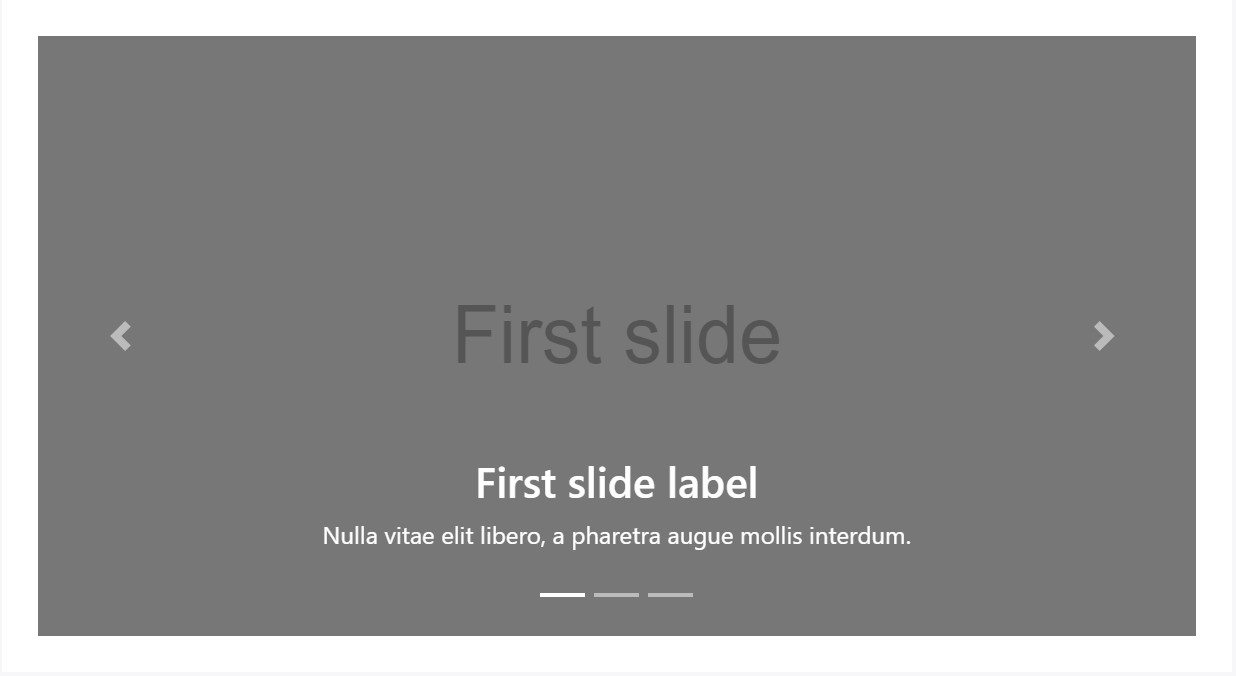
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides efficiently by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
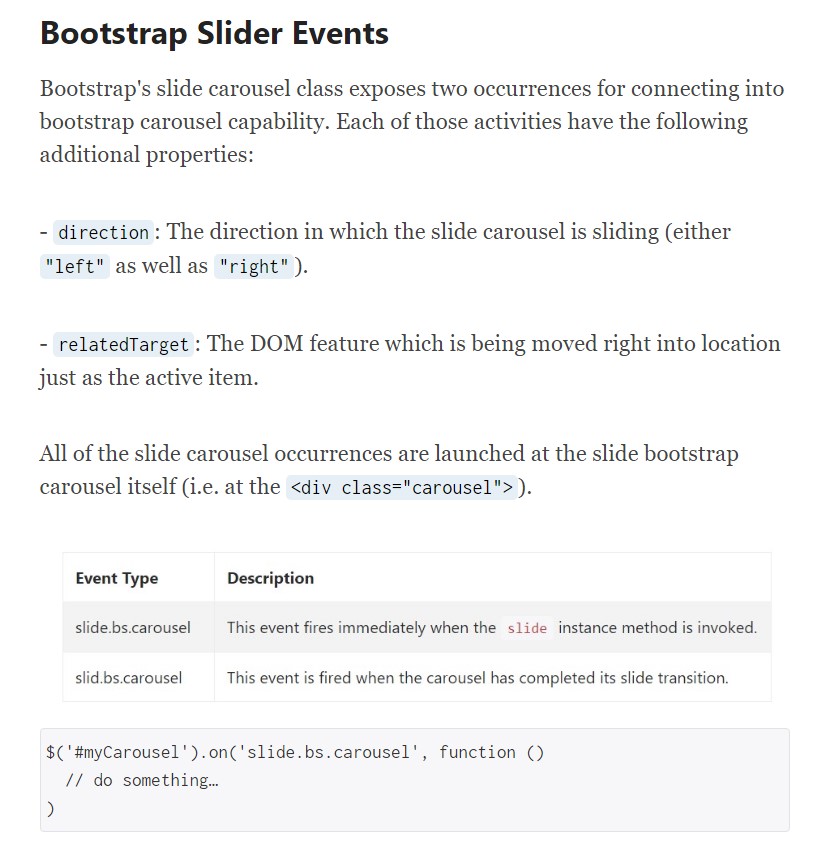
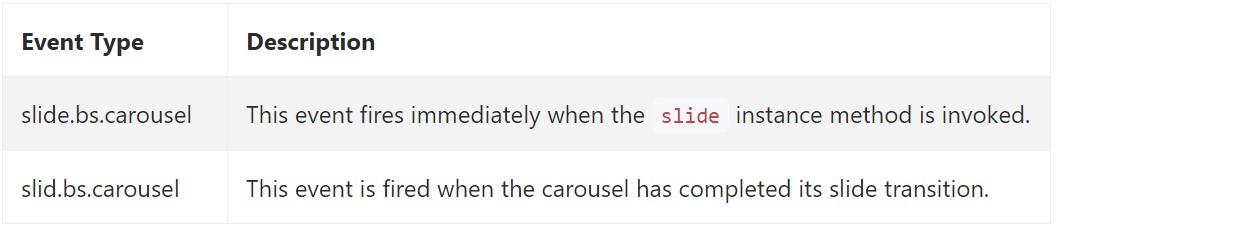
Bootstrap's carousel class uncovers two events for hooking into carousel capability. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetEach of the carousel occurrences are ejected at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the system an picture slider (or carousel) should have using the Bootstrap 4 system. Now all you desire to do is consider several attractive pictures and content to place inside it.
Inspect a number of video clip short training regarding Bootstrap slider:
Related topics:
Bootstrap slider authoritative documents

Bootstrap slider short training

Mobirise Bootstrap slider

HTML Bootstrap Slider Carousel
CSS Bootstrap Image Slider Examples
Responsive Bootstrap Slider Slide
CSS Bootstrap 4 Slider Template