Bootstrap Carousel Responsive
Intro
Who doesn't like sliding reputations together with various interesting subtitles and message describing the things they represent, far better delivering the text message or even why not actually even more effective-- additionally having a couple of buttons too asking the site visitor to take some activity at the very beginning of the web page since these types of are generally placed in the start. This has been truly dealt with in the Bootstrap system with the installed carousel element that is completely supported and extremely simple to receive along with a plain and clean building.
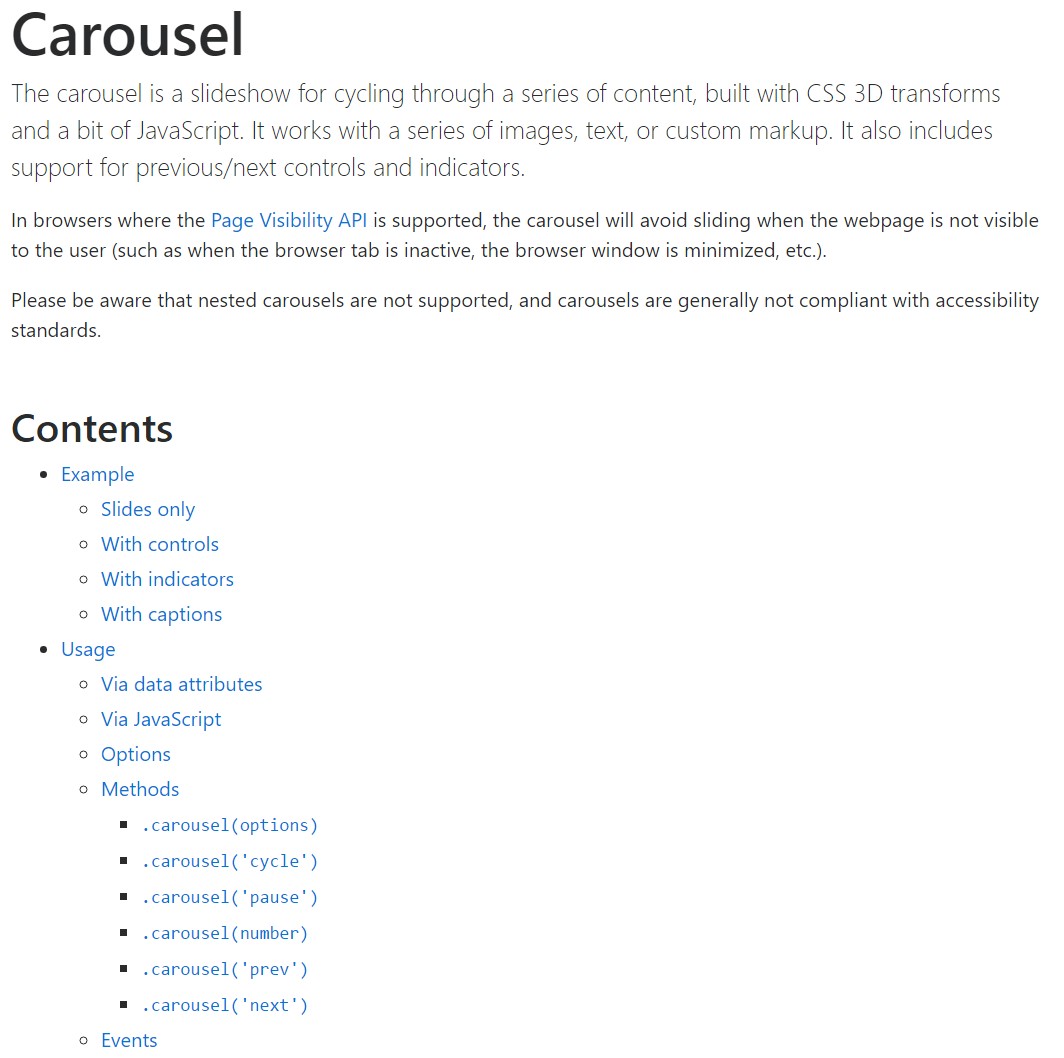
The Bootstrap Carousel Responsive is a slide show for cycling within a variety of information, created with CSS 3D transforms and a little bit of JavaScript. It coordinates with a number of illustrations, content, or else custom-made markup. It additionally includes support for previous/next regulations and hints.
The ways to apply the Bootstrap Carousel Image:
All you require is a wrapper feature plus an ID to provide the entire carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels don't automatically change slide proportions. Because of this, you may possibly require to use special functions or maybe custom made designs to effectively scale material. Though slide carousels uphold previous/next regulations and indicators, they're not clearly needed. Modify and add in considering that you see fit.
Don't forget to put a original id on the
.carouselOnly just slides
Here is a Bootstrap Carousel Responsive together with slides only . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can certainly additionally specify the time each and every slide becomes displayed on web page via bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide show plus regulations
The site navigation within the slides becomes performed by identifying two link features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to ensure the controls will function correctly but to additionally confirm the visitor realises these are currently there and understands what exactly they are performing. It additionally is a excellent idea to set some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- positioning the actual pictures that ought to go on in the slider. Each and every image feature should be wrapped in a
.carousel-item.item classPutting in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action indicators
You have the ability to also incorporate the indicators to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
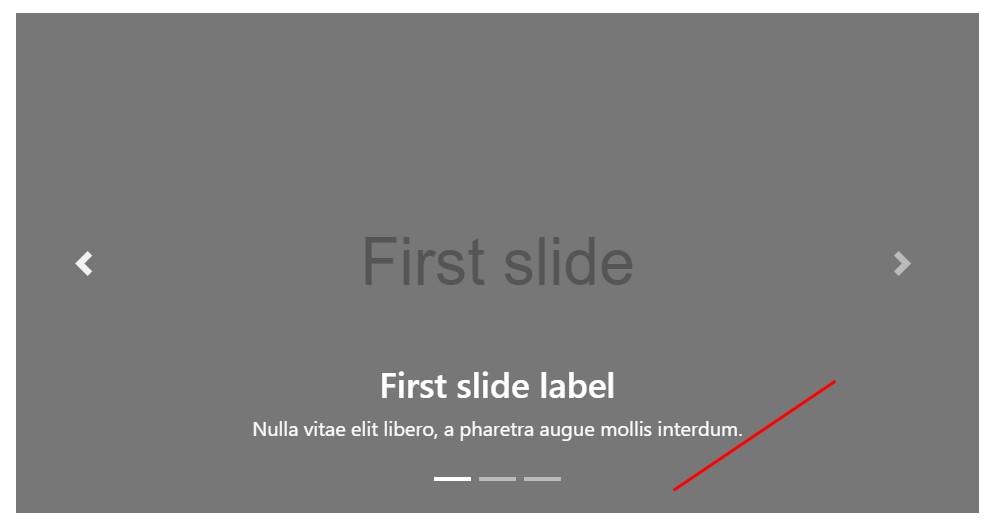
</div>Add in several underlines too.
Add in underlines to your slides quickly through the .carousel-caption element inside of any .carousel-item.
If you want to bring in a number of explanations, summary along with tabs to the slide add an excess
.carousel-captionThey may be simply concealed on smaller sized viewports, as revealed below, with alternative display screen services. We hide them primarily with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A beautiful technique is when ever you desire a url or even a button in your webpage to direct to the carousel but at the same time a certain slide within it being viewable at the moment. You are able to definitely doing so via appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Utilization
By using data attributes
Employ data attributes to conveniently manipulate the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ carousel by hand using:
$('.carousel').carousel()Features
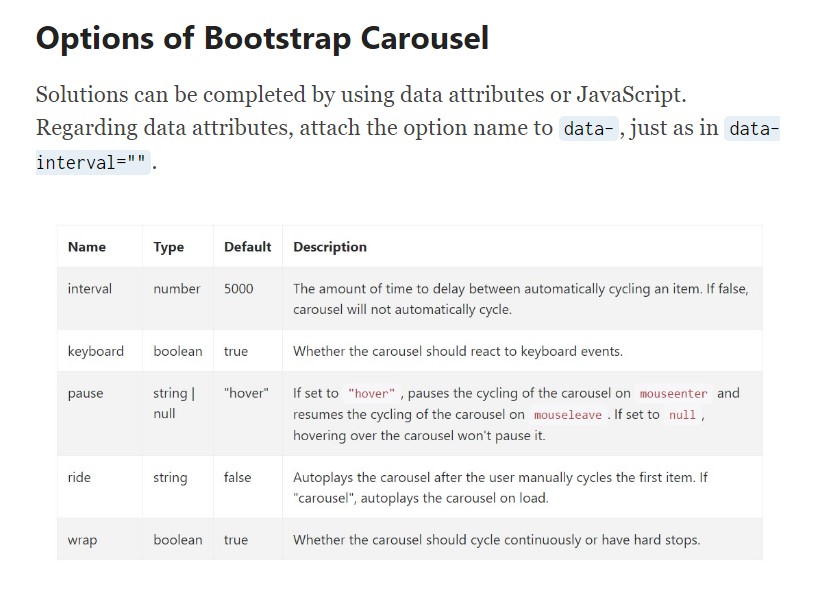
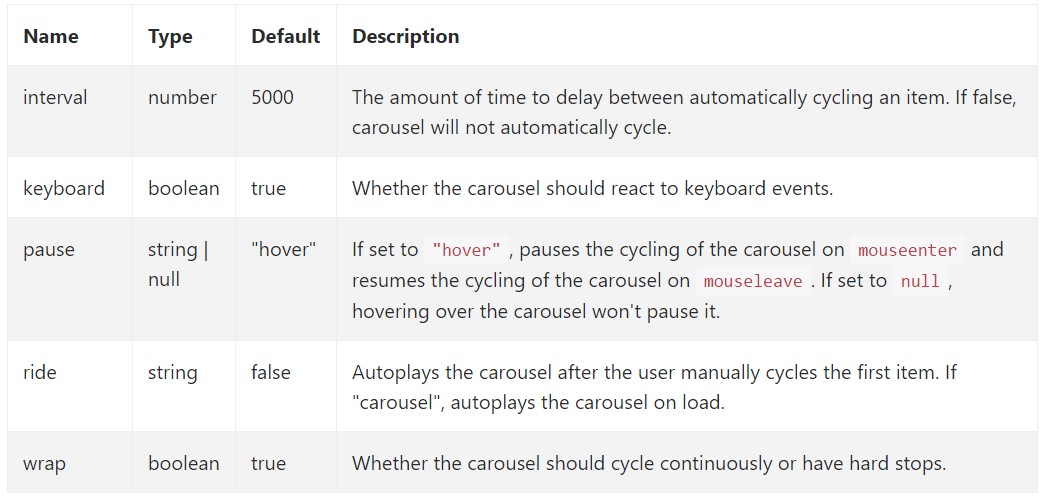
Alternatives can possibly be completed by using data attributes or JavaScript. Regarding data attributes, add the option name to
data-data-interval=""
Tactics
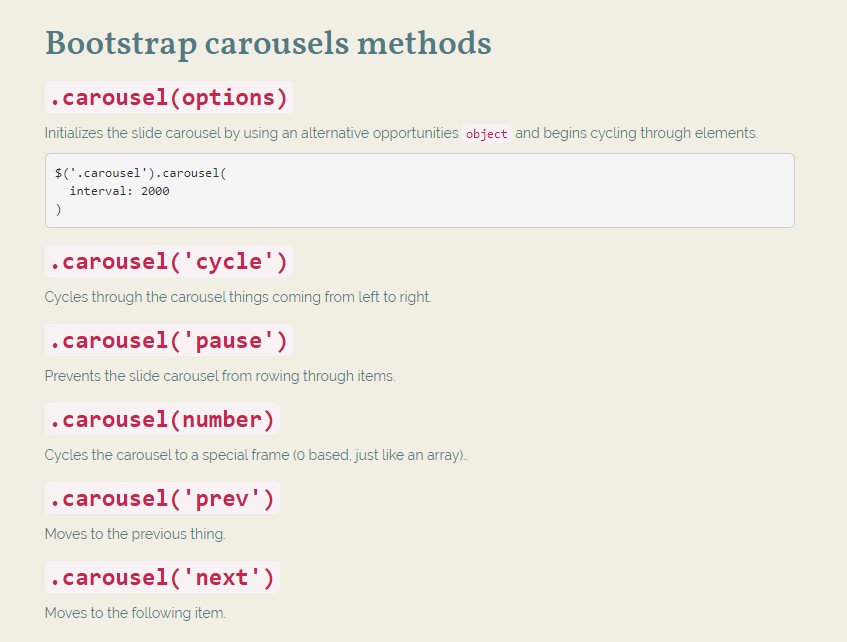
.carousel(options)
.carousel(options)Initializes the slide carousel through an extra alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous object.
.carousel('next')
.carousel('next')Moves to the following item.
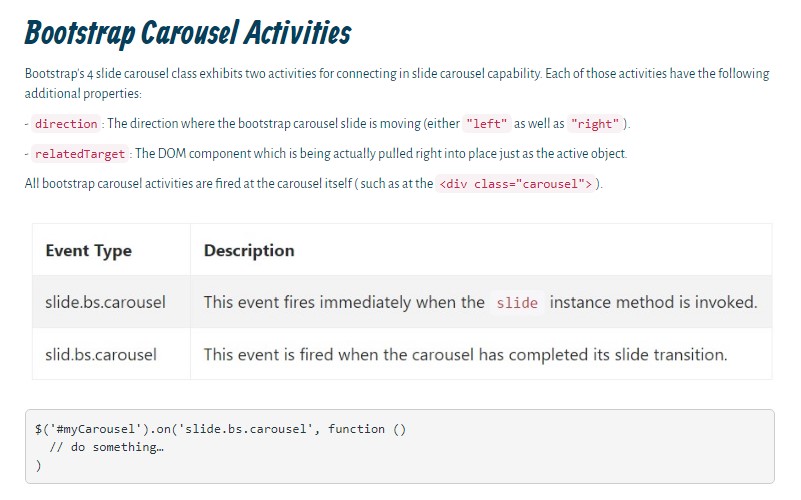
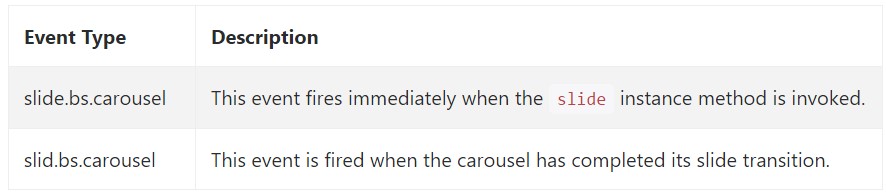
Occasions
Bootstrap's slide carousel class displays two activities for hooking in to slide carousel useful functionality. Both activities have the following additional properties:
direction"left""right"relatedTargetAll carousel occasions are fired at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the solution the carousel feature is designed in the Bootstrap 4 framework. It is actually uncomplicated as well as really elementary . Still it is very an convenient and attractive way of display a ton of web content in much less space the carousel component should however be employed cautiously thinking of the clarity of { the information and the website visitor's satisfaction.
Excessive pics might be missed out to be observed by scrolling downward the page and if they move too speedy it could become very difficult certainly viewing them as well as read through the text messages which in turn might at some point misinform as well as anger the web page viewers or perhaps an necessary appeal to decision might be missed out-- we sure really don't want this specific to take place.
Check some online video short training regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

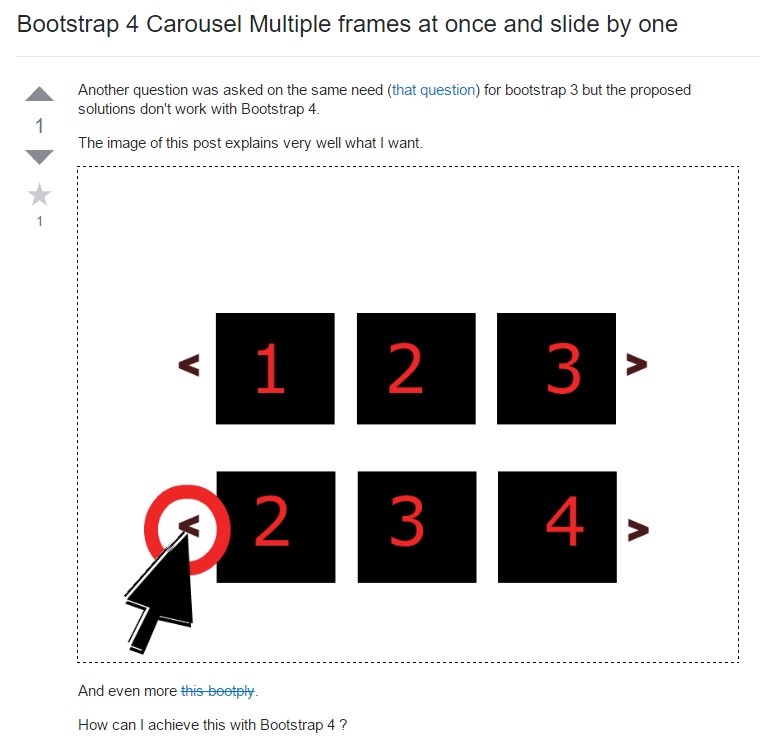
Bootstrap 4 Сarousel issue

Responsive Bootstrap Carousel with Autoplay
jQuery Bootstrap Image Carousel Slideshow
Bootstrap Image Carousel with Thumbnails
Bootstrap Image Carousel with Autoplay