Bootstrap List Example
Overview
List group is a helpful and useful element that is found in Bootstrap 4. The element is employed for showing a set or 'list' content. The list group materials can certainly be modified and expanded to promote pretty much any type of information within just using numerous opportunities attainable for customization in the list itself. These kinds of list groups can in addition be operated for navigation along with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a segment which styles the unordered lists in a particular method due to the fact that it paves the way for generating custom content within system lists free from having to concerned about the demonstration concern ( because the language looks after that on its own). (see page)
Possibilities of Bootstrap List Button:
Given lower are the elements that are accessible within the list group component within Bootstrap 4:
• Unordered list: Easily the most basic style of list group which you can easily develop in Bootstrap 4 is an unordered list that has a number of things using the correct classes. You can easily built upon it having the various options that are readily available in the component.
• Active stuffs: You are able to pointed out the existing active pick by just simply adding in the
.active.list-group-item• Disabled items: You can certainly additionally de-highlight a list piece to get it appear as though it has been actually disabled. You just simply need to add the
.disabled.list-group-item• Hyperlinks and Buttons: With help from the buttons tag, you can simply create an workable thing inside the Bootstrap List Example which in turn means that you will definitely be able to incorporate hover, active, and disabled states to these types of items through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more clever function that belongs to the list group component which allows you to style each and every list object together with a specific color and background. These are specifically practical for spotlight specific items or classifying all of them according to color-'s code.
• Badges: You have the ability to in addition incorporate badges to a list material to demonstrate the unread counts, activity on the item, and enable additional involved components with utilize some other services. ( get more info)
Lets observe a number of examples
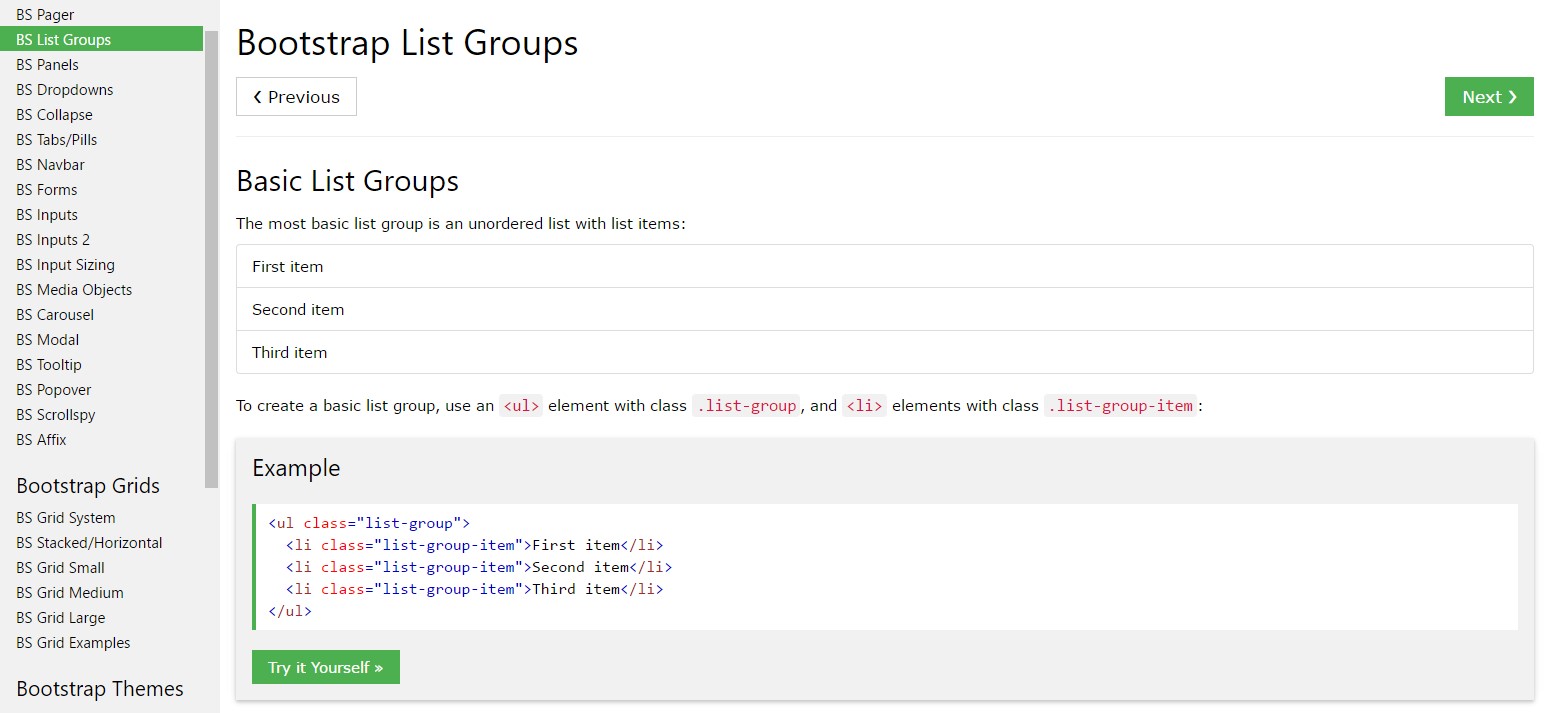
General model
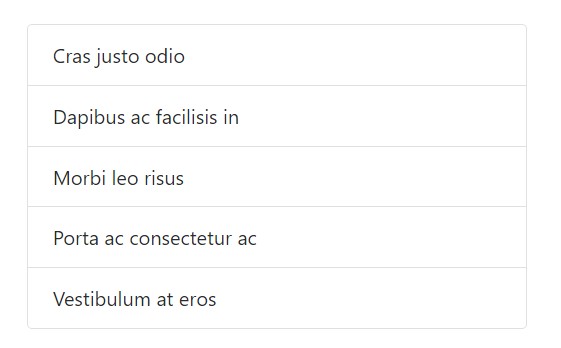
The most fundamental list group is an unordered list together with list elements and the correct classes. Build upon it using the features that come next, or having your own CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
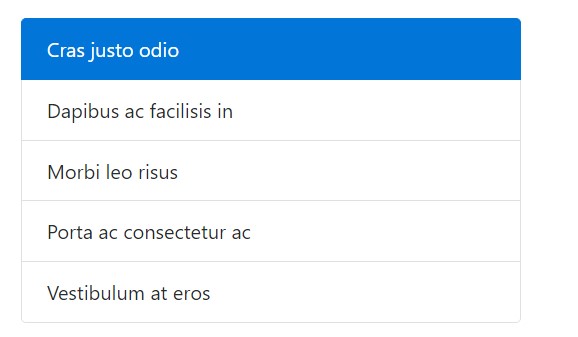
</ul>Active elements
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
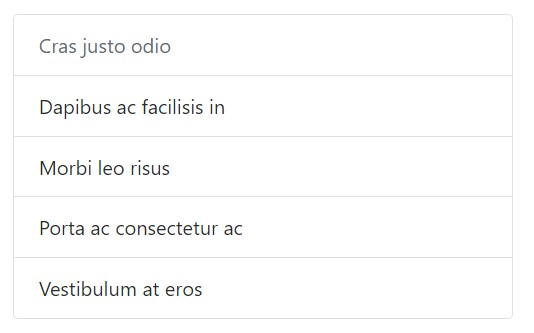
</ul>Disabled items
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
Work with
<a><button>.list-group-item-action<li><div>Make sure to not employ the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list objects using a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technological innovations.
Working with colour to add indicating simply delivers a visual expression, which in turn will definitely not be revealed to users of assistive technologies -- such as screen readers. Be sure that information represented with the different colors is either obvious directly from the web content itself (e.g. the noticeable words), or is included via alternate solutions, for example, additional text covered up with the
.sr-onlyHaving badges
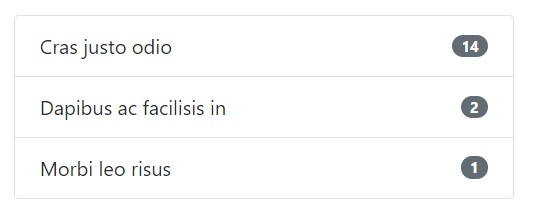
Incorporate badges to any list group object to show unread results, activity, and more through some utilities. Keep in mind the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
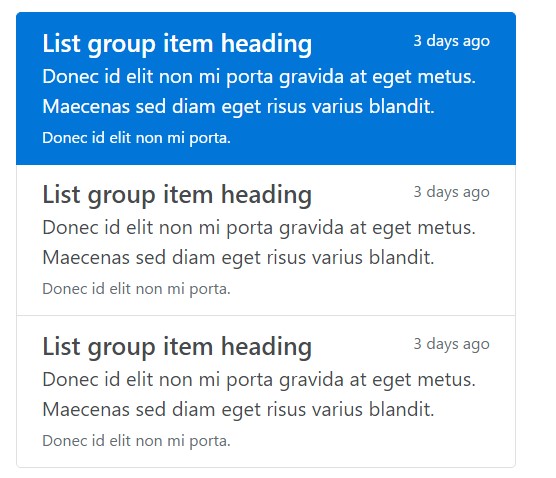
Bring in practically any type of HTML inside, even for connected list groups just like the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and robust element within Bootstrap 4 which enables you to make an unordered list much more planned, interactive, and responsive without spoiling on the visual appeal or layout of the list elements themselves.
Look at a couple of online video short training regarding Bootstrap list:
Connected topics:
Bootstrap list main information

Bootstrap list training

Bootstrap list problem