Bootstrap Glyphicons List
Intro
In the last couple years the icons received a big portion of the website page we got used to both viewing and crafting. Along with the representational and clean instinctual interpretations they nearly instantly deliver it became much less troublesome to set a concentration position, display, fortify or else reveal a specific point with no loading wasting lots of time explore or setting up suitable pics and including all of them to the load the browser will need to hold every time the page gets shown on visitor's display screen. That is certainly why eventually the so favorite and conveniently featured in one of the most prominent mobile friendly system Bootstrap Glyphicons Css got a long-term place in our method of thinking when also developing up the very next webpage we're about to build.
Extra opportunities
Yet the things do move on and definitely not return and alongside the latest Bootstrap 4 the Glyphicons got left behind due to the fact that already there are plenty of good replacements for them delivering a much more assortment in looks and shapes and the similar ease of utilization. And so why narrow down your creative imagination to just 250 symbolic representations while you can easily have thousands? In this degree the pioneer stepped back to have fun with the blooming of a incredible assortments of totally free iconic fonts it has evolved.
In this way in order to get use of some great looking icons together with Bootstrap 4 everything you desire is picking up the library suitable best for you plus provide it in your pages either by its CDN link or even with getting and holding it locally. The current Bootstrap edition has being thought flawlessly perform with them.
The ways to put to use
For functionality causes, all of icons need a base class and separate icon class. To apply, insert the following code pretty much anywhere. Don't forget to leave a living space within the icon and message for correct padding.
Don't ever combine with another components
Icon classes can not really be straight incorporated with other elements. They really should not be applied in addition to various classes on the same element. Instead, add a embedded
<span><span>Primarily just for use on blank components
Icon classes must only be applied on features that include no message content and have no child components. ( additional hints)
Substituting the icon font setting
Bootstrap presumes icon font files are going to be placed in the
./ fonts/- Update the
@icon-font-path@icon-font-name- Operate the related URLs opportunity delivered from Less compiler.
- Switch the
url()Put to use just about any possibility best matches your specific development arrangement.
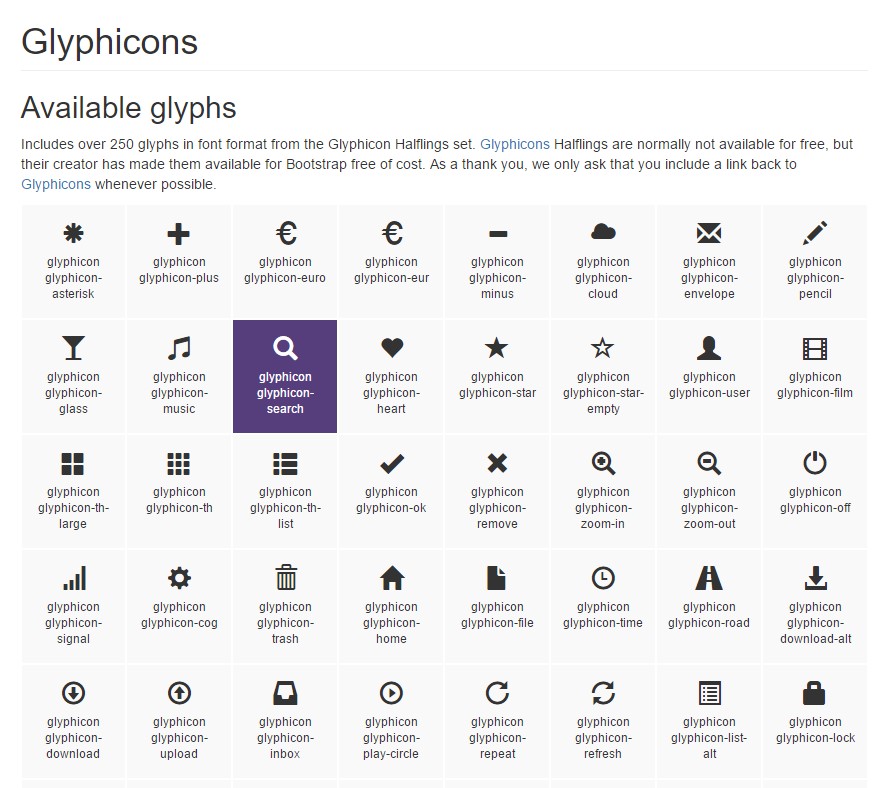
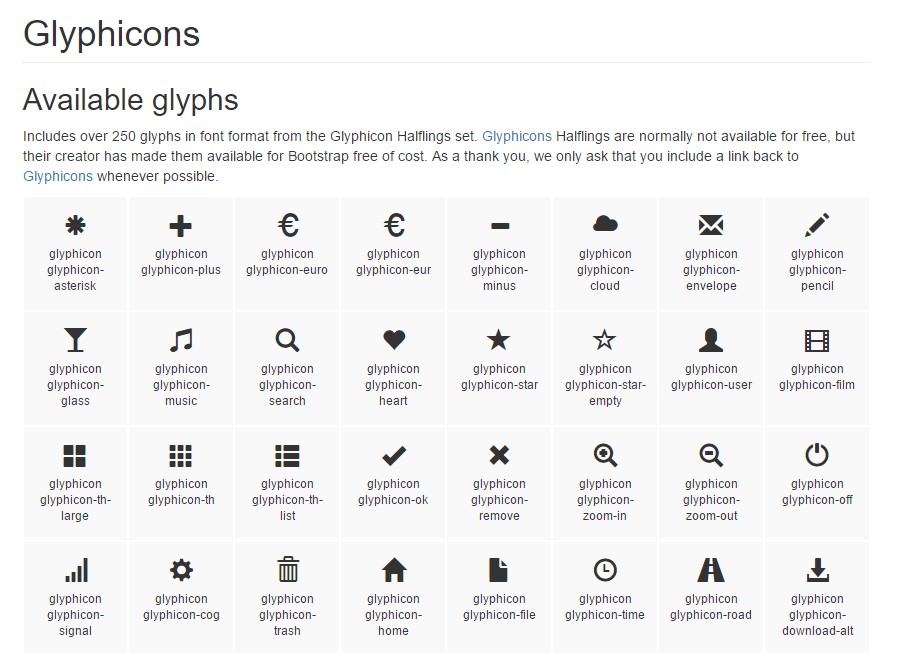
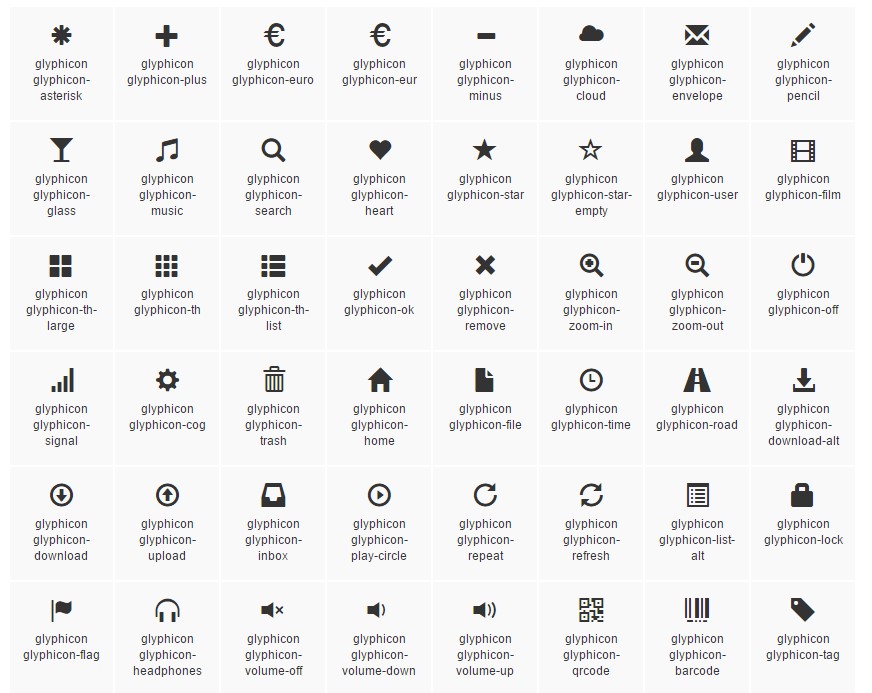
Usable icons
Modern-day releases of assistive systems will certainly release CSS generated material, together with specific Unicode aspects. To keep away from complex and unplanned end result in display screen readers ( specifically once icons are employed just for design ), we conceal all of them together with the
aria-hidden="true"If you're using an icon to reveal symbolism (rather than simply as a aesthetic feature), ensure that this particular explanation is as well revealed to assistive modern technologies-- for instance, include added material, visually covered with the
. sr-onlyIn case you're developing controls without alternative text message ( like a
<button>aria-labelSome well-known icons
Below is a catalogue of the very favored completely free and valuable iconic fonts which may possibly be conveniently used as Glyphicons replacements:
Font Awesome-- utilizing more than 675 icons and a lot more are up to arrive. These additionally come in 5 extra to the default size plus the internet-site provides you with the options of securing your unique flexible embed web link. The usage is very plain-- just add an
<i><span>Yet another assortment
Material Design Icons-- a catalogue including over 900 icons incorporating the Google Fonts CDN. To incorporate it you'll require only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized catalogue
Typicons-- a little bit smaller collection by having nearly 336 objects which main page is similarly the Cheet Sheet http://www.typicons.com/ where you have the ability to purchase the singular icons classes from. The utilization is practically the very same-- a
<span>Final thoughts:
So these are several of the choices to the Bootstrap Glyphicons Font directly from the old Bootstrap 3 version that can possibly be used with Bootstrap 4. Using them is easy, the documentation-- commonly extensive and at the bottom line only these three alternatives present just about 2k clean pleasing iconic pictures that compared to the 250 Glyphicons is almost 10 times more. And so now all that is actually left for us is having a peek at all of them and taking the most appropriate ones-- the good news is the internet catalogues do have a easy search element as well.

The way to make use of the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons formal documents