Bootstrap Select CSS
Overview
Bootstrap is the most famous system for building absolutely responsive web sites for the several number of years currently and it gets more impressive, user-friendly and very well thought with every fresh edition aiming to keep up with the web site design courses and web-site designer's concerns. The brand new Bootstrap 4 edition is even quicker and simpler to use compared to its predecessor which in turn ended up being the absolute ideal whenever it concerns mobile friendly. It is of course still simply just a wonderful idea set of styling regulations and classes and not a magic stick capable of providing pretty much anything a web site professional could possibly think about or else a site visitor could potentially need-- no framework could ever execute that. ( find out more)
That is really reasons why on time numerous plugins get generated to fill in the small distances fulfilling the requirement of special appeal and behavior in this particular unique cases while the main framework can not do the job. This really is a excellent strategy because generally we just provide the major framework information for most ideal visual appeal and capability and the plugins appear and get loaded by internet browser only when wanted providing the effective web server load and speed for our web pages.
Over here we're going to take a peek at one of those plugins-- the Bootstrap Select Jquery. It delivers a important expansion to the default
<select>Effective ways to make use of the Bootstrap Select Placeholder Plugin:
The webpage you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it only a bot you have the ability to discover the CDN web links in case you decide not to self-host. Once you have connected it within your page you can quickly receive usage of it assigning the class
.selectpicker<select>You can segregate the possible options inside of the dropdown menu in a handful of groups-- just wrap the
<option><optgroup>label= “ “A number of possibilities could be picked at the same time-- a thick pops in near the ones you really need inside the webpage-- in the case that you need this sort of behaviour just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother great feature is adding a handy search box on the top of the dropdown-- this way in cases of a truly extensive list of solutions the site visitor can conveniently narrow the list down by just inputting a number of letters of the name of the required one-- the listing promptly gets filtrated. To acquire his usefulness you must designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a couple of uncomplicated cases to present you the overall feeling precisely how you can surely get things done-- normally, by just adding a couple of words for custom-made attributes to the
.selectpickerInspect a couple of video clip information relating to Bootstrap Select Box plugin:
Related topics:
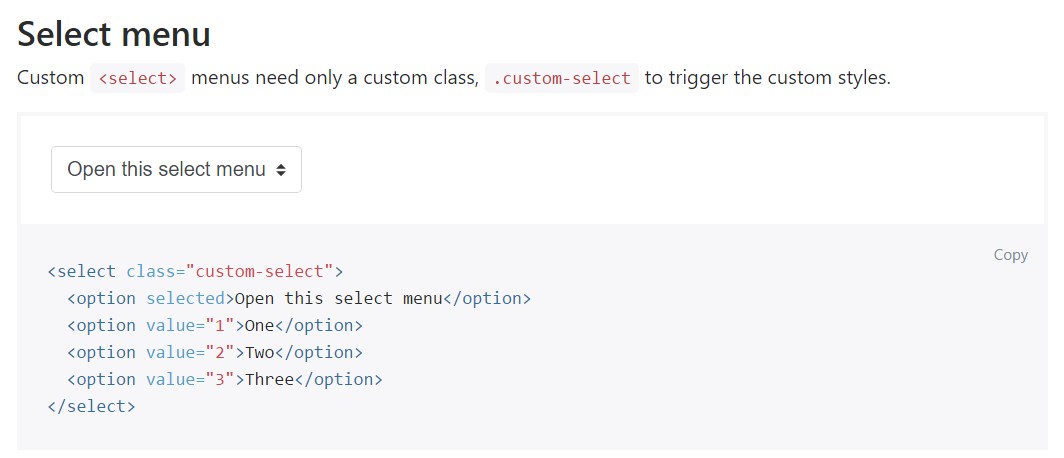
Some example of the select menu

Select plugin trouble

Standard application of the select plugin