Bootstrap Clearfix Using
Introduction
Potential in our aspect indicates and more effective flexibility-- that is definitely what's certainly never sufficient every time we are actually laying out the very future style for our new project since there always is a bold visual appeal concept and even couple of them we leave to try out employing next time.But the feeling something isn't really finished still remains as far as we look for a strategy actually implementing this excellent thought we had even though the project was currently being designed on a paper.That's the way some clever workarounds such as the Bootstrap Clearfix Usage get to life just to produce maybe not the most ideal in all times yet still working strategies and help us implement just what we at first were desired. ( find out more)
Effective ways to employ the Bootstrap Clearfix Grid:
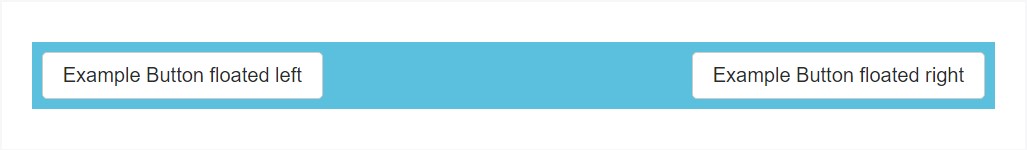
Normally just what Clearfix performs is fighting the zero height container complication as soon as it relates to containing floated features-- for instance-- assuming that you have simply two elements inside a container one floated left and the other one - right and you would like to style the component containing them with a certain background colour free from the help of the clearfix plugin the entire workaround will end up with a slim line in the needed background color transpiring over the floated components nonetheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin incorporated so to obtain the wanted final result directly from the mentioned earlier case study all you require is just applying the class
.clearfixRepresentations
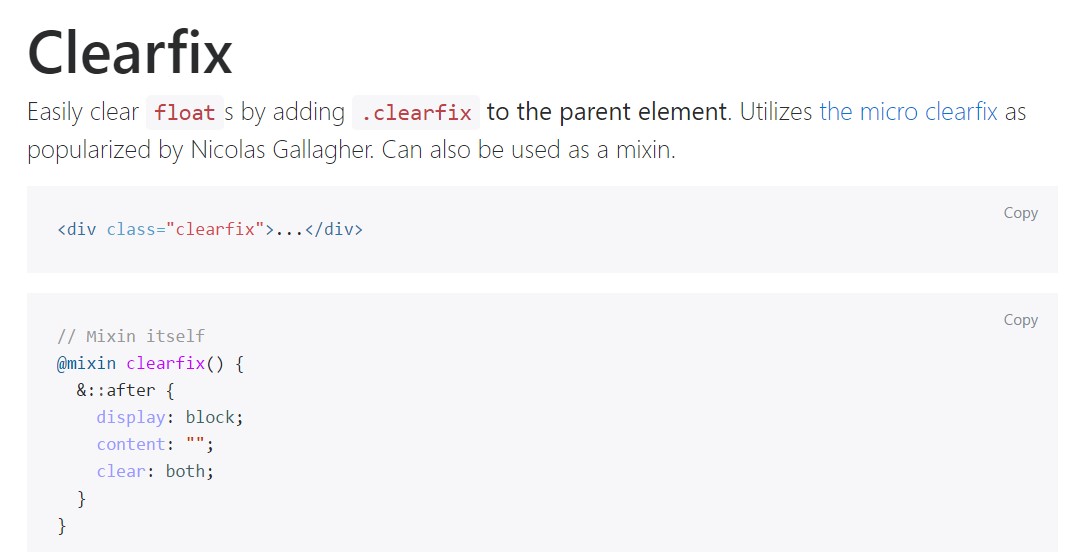
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration shows how the clearfix can possibly be employed. Without any the clearfix the wrapping div would not span around the switches which in turn would trigger a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Opportunities
In recent edition of probably the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported yet sooner or later will most likely obtain less and much less employed and quite likely -- even lost given that the dev team has made a decision embracing the flexbox format for many of the standard web page components-- it's a a lot more modern-day and highly effective technique for sizing, setting and spreading a particular element's children without having the need of floats and therefore-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be considered rather a bold step since it additionally implies dropping the IE9 help for and ideal presentation of the pages developed on modern browsers only but as the innovation transformation moves this does not look like a potential problem anyway. Obviously there still be some scenarios when we are going to also need the excellent classic float solutions therefore if we handle that-- we additionally have the
.clearfixFinal thoughts
So right now you find out what exactly the # within Bootstrap 4 mean-- do have it in mind the moment you encounter unexpected visual appeal of some wrappers including floated elements however the most effective thing to perform is actually spending com time taking a look at the way the new star in town-- flexbox creates the things executed since it delivers a variety of simple and pretty neat format sollutions to obtain our webpages to the very next level.
Review some online video guide regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix authoritative records

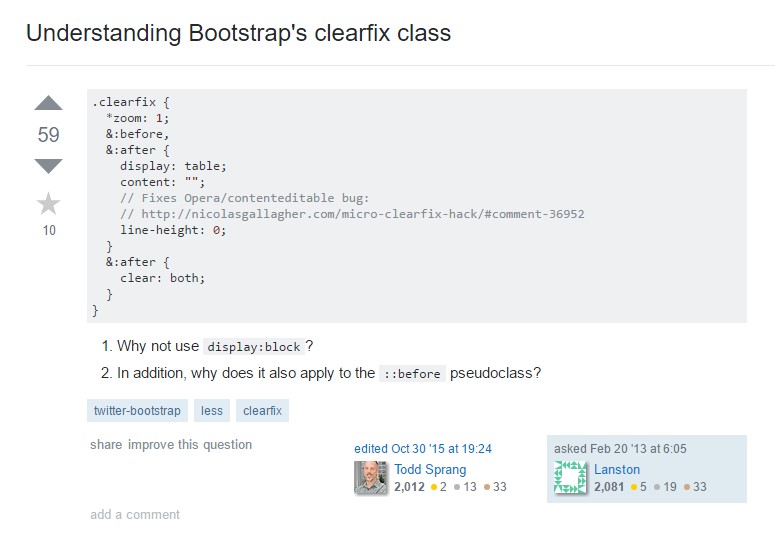
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes