Bootstrap Sidebar Example
Intro
Within the majority of the webpages we recently discover the material stretches from edge to edge in size with a helpful navigation bar above and just simply gets resized when the specified viewport is reached so somewhat the showcased web content fluently incorporates the entire width of the page obtainable. However at a certain events the wanted objective the webpages need to work in require along with the fluently resizing material section a different component of the obtainable display width to get appointed to a still vertical feature together with certain links and information inside it-- in shorts-- the well-known from the past Bootstrap Sidebar Example is needed. ( see post)
The best way to put into action the Bootstrap Sidebar Example:
This is quite old-fashioned approach but in the event that you definitely need to-- you can make a sidebar element with the Bootstrap 4 framework which together with its own flexible grid system additionally provide a handful of classes intendeded specifically for establishing a secondary level site navigation menus being actually docked throughout the page.
However let's start it simple-- by simply just nesting some columns and rows -- It is supposed this perhaps the easiest approach. And also by nesting I indicate you can surely gave a
.rowSo let us say we require a right straightened Bootstrap Sidebar Toggle along with several material within it and a basic webpage to the left of it. We must establish the grid tier down to what we desire to maintain this arrangement prior to the sidebar and the main material stack around each other-- let us state-- medium and up. Therefore a possible strategy achieving this might be this:
First we really need a container element to keep the rows and columns and given that we are certainly building something a little bit more complex the
.container-fluidNext we need to have a
.row.col-md-9.col-md-3Next in these particular columns we are able to just generate some excess
.rowA handful of extra strategies
Additionally in case you need to create a sidebar navigation menu along with the desired
.col-*.sidebar<main>.col-*Additionally in case you need to create a sidebar navigation menu together with the wanted
.col-*.sidebar<main>.col-*Take a look at a couple of youtube video information relating to Bootstrap sidebar
Related topics:
Incorporate off-canvas navigation sidebar ingredient

Stackoverflow: Bootstrap 4 Navigation Sidebar

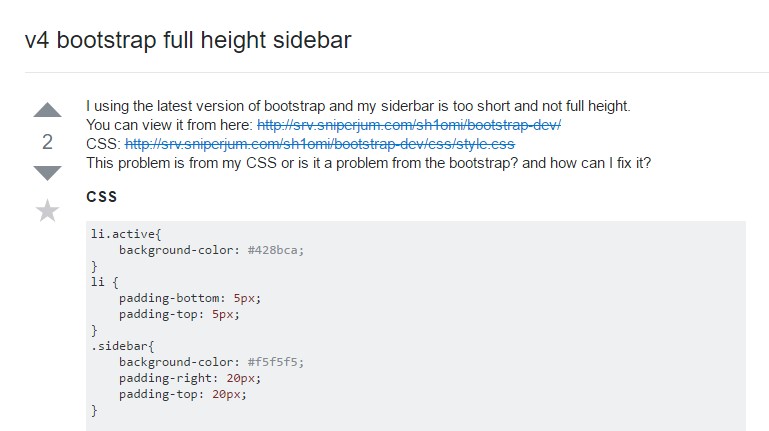
V4 Bootstrap entire height sidebar