Bootstrap Radio Style
Overview
In some cases the compact details occur to be really the very basic since the full image is in fact a entirely including many little components perfected and compiled if you want to view and feature like a well-oiled shiny machine. These kinds of strong phrases might sound a little bit too much when it comes to make commands however supposing that you just think about it for a little bit there is definitely only a single feature allowing the visitor to get one amongst a few available options. Therefore if you are actually possessing several forms having this form of solutions controls over your numerous websites does this guarantee they will all look alike? And most importantly-- would you settle for that?
Fortunately for us the most recent edition of ultimate famous mobile friendly system - Bootstrap 4 goes fully packed with a brilliant brand-new solution to the responsive activity of the Bootstrap Radio Toggle commands and just what is bright new for this version-- the so called custom made form controls-- a palette of predefined appeals you can just get and use if you want to incorporate the so desired nowadays assortment in the graphical demonstrations of pretty uninteresting form elements. In this degree let's have a look how the radio buttons are planned to be described and styled in Bootstrap 4. ( click this)
Tips on how to work with the Bootstrap radio button:
If you want to set up a radio switch we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the location to characterize supposing that you want the radio control to first load like checked as soon as the page gets loaded. Supposing that this is really what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Using situations
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons demand you to manually include the
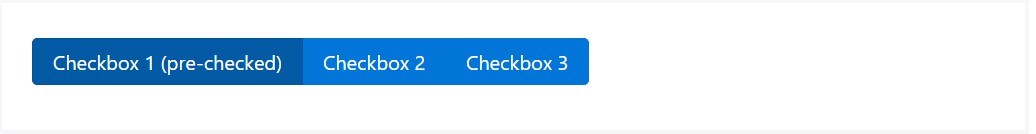
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
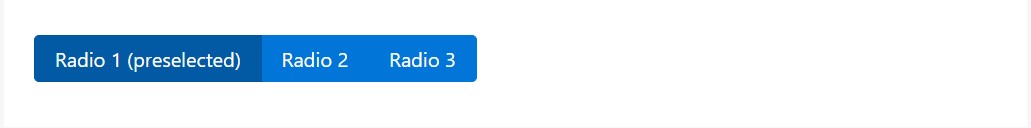
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
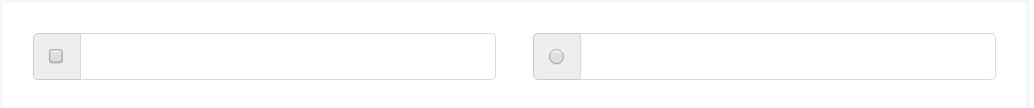
</div>Radio button solution
We may choose input features of the radio type anytime we wish the user to pick simply one of a series of opportunities. ( read more here)
Solely just one have the ability to be selected when there is higher than one component of this option having the same value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the method the default radio buttons get defined and carry on throughout within Bootstrap 4-- in a moment all you need are certain possibilities for the users to choose from.
Look at a couple of online video tutorials relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official information

Bootstrap Radio button - article

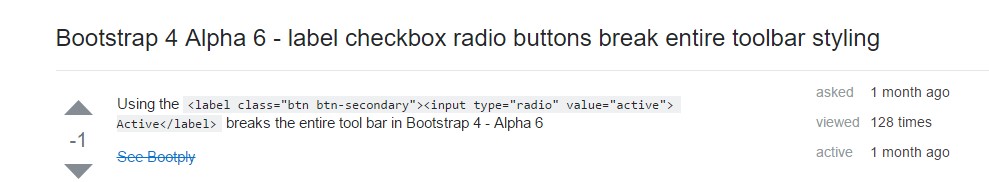
Checkbox radio buttons break entire toolbar styling