Bootstrap Progress bar Align
Introduction
We know pretty well this specific empty straight element being certainly presented clear initially and getting packed with a vivid colour little by little as an procedure, a download of a documents or else commonly any kind of action is being executed bit by bit-- we notice it everyday on our machines therefore the message it delivers became really intuitive to obtain-- something gets performed and now it's finished at this specific number of percent or else if you desire looking at the clear side of the glass-- there is this much left before completing .Another good point is that the message it provides doesn't come across any language barrier since it clean visual so the moment comes time for present the level of our different talents, or else the progress or various components of a project or normally whatever having a full and not a lot parts it is actually fantastic we can easily have this type of graphical component inserted right within our pages in a convenient and quick way.
( learn more)
What's new?
In recent fourth version of the most preferred mobile friendly framework this gets even much faster and much easier along with just a single tag element and also there are certainly lots of customizations readily available which in turn are accomplished with simply just specifying the proper classes. What is certainly fresh here is since the Bootstrap 4 parts with the IE9 support we can surely in a moment take entire advantage of the capabilities of HTML5 and as an alternative to developing the outer so called unfilled container along with a
<div><div><progress>Basic functions
To start simply create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we understand just how it does the job let's notice the best ways to make it look more desirable specifying certain colors and effects . First off-- we can surely work with the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in case you require to attain earlier web browser compatibility you can use a pair of
<div>.progressstyle = " width:23%; "Case studies and strategies
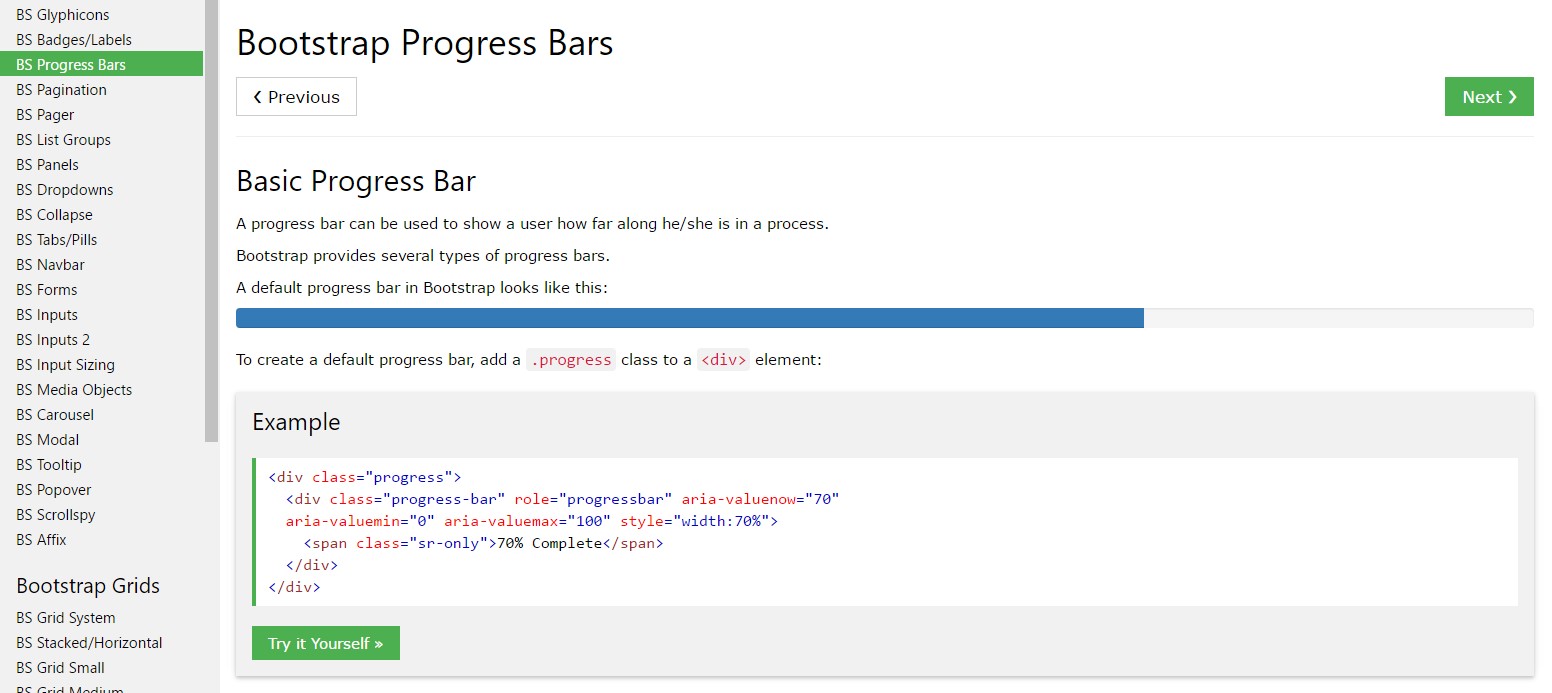
The best way to make use of the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Jquery items are constructed with two HTML elements, certain CSS to set the size, and also a couple of attributes.
We employ the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
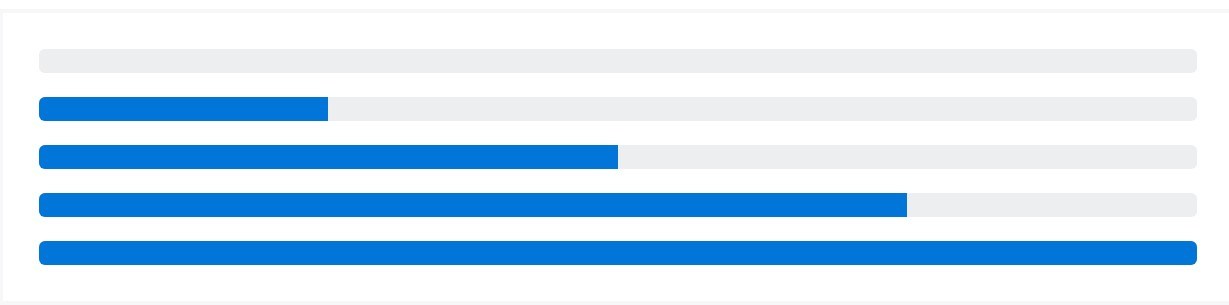
.progress-barroleariaPlace that all with each other, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for setting width. Depending on your needs, these may support with efficiently managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the appeal of your progress bars using custom CSS, background utilities, stripes, and far more.
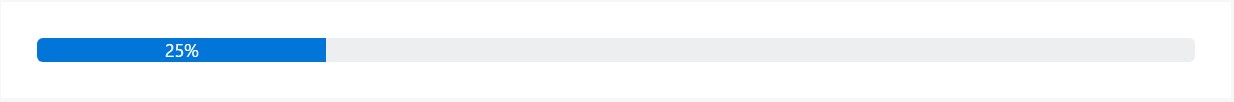
Labels
Provide labels to your progress bars simply by positioning content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to improve the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Feature numerous progress bars inside a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
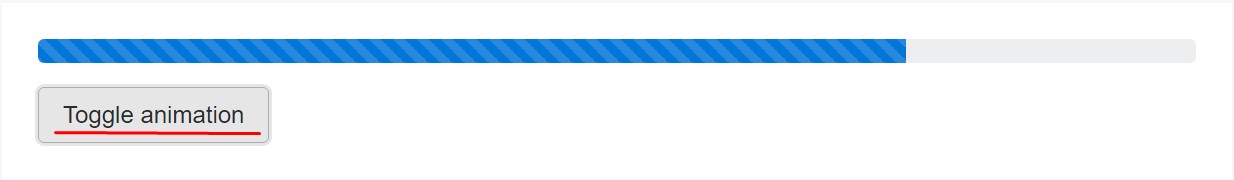
</div>Animated stripes
The striped gradient can also be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the manner you have the ability to display your progress in beautiful and nearly immediate progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress in order to get them present.
Look at a number of video clip information regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?