Bootstrap Toggle Button example
Introduction
Nevertheless the pleasing images excellent functionality and glorious effects near the bottom line the web-site pages we develop purpose narrows to relaying several content to the visitor and therefore we may likely call the web the new type of document container because more and more details gets released and accessed on the web as an alternative as data on our local personal computers or the classic technique-- imprinted on a hard copy media. ( read more here)
Everything limits to content yet in the setting where the website visitor focus gets taken from nearly everywhere simply just posting things that we ought to give is definitely not far sufficient-- it needs to be structured and shown like this that even a large quantities of completely dry useful simple message search for a solution helping keep the website visitor's attention and be straightforward for checking out and identifying simply just the wanted part conveniently and fast-- if not the visitor might possibly get bored and frustrated and surf away nonetheless somewhere out there in the message's body get disguised a few priceless gems.
So we need an element which has less area possible-- very long plain text places drive the website visitor away-- and ultimately several activity as well as interactivity would undoubtedly be also highly adored because the audience got fairly used to hitting tabs around.
Well the Bootstrap 4 framework has just exactly that-- convenient collapsible screens with the ability of keeping big quantity of information displaying simply just a heading line to assist us greater navigate and extending to illustrate what is actually required upon clicking on the header. These are actually the accordion and toggle control panels that work basically the very same with a single variation-- while the name reveals in the accordion control panel expanding a particular collapsible thing collapses all the others as long as inside of the toggle component you can have just as several extended areas as you require to-- everything depends upon the specific web content of the large size content concealed in the collapsible panels and the way you're imagining the site visitor will ultimately employ it. ( additional hints)
The ways to use the Bootstrap Toggle Collapse:
The real application of a toggle block is really convenient in the most recent edition of the Bootstrap system-- it uses the recently offered
.cardid = " ~element's unique name ~ "The real implementation of a Bootstrap Toggle Dropdown block is quite easy in the current version of the Bootstrap system-- it employs the newly suggested
.cardid = " ~element's unique name ~ "Upcoming it is simply time for creating the particular button component-- we'll employ the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been really produced it's time for generating the collapsing part-- to begin produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing component we need to set a container for our web content carrying the
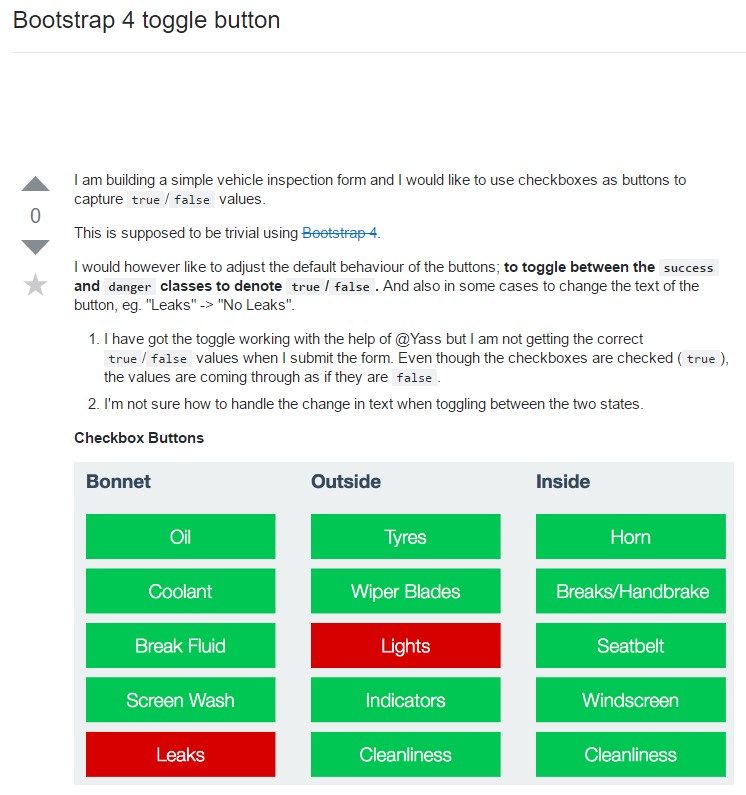
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that's in what way a particular collapsible component becomes built in Bootstrap 4. Just to generate the entire section you have to repeat the moves from above developing as many
.cardReview some video clip training relating to Bootstrap toggle:
Related topics:
Bootstrap toggle approved documents

Bootstrap toogle difficulty

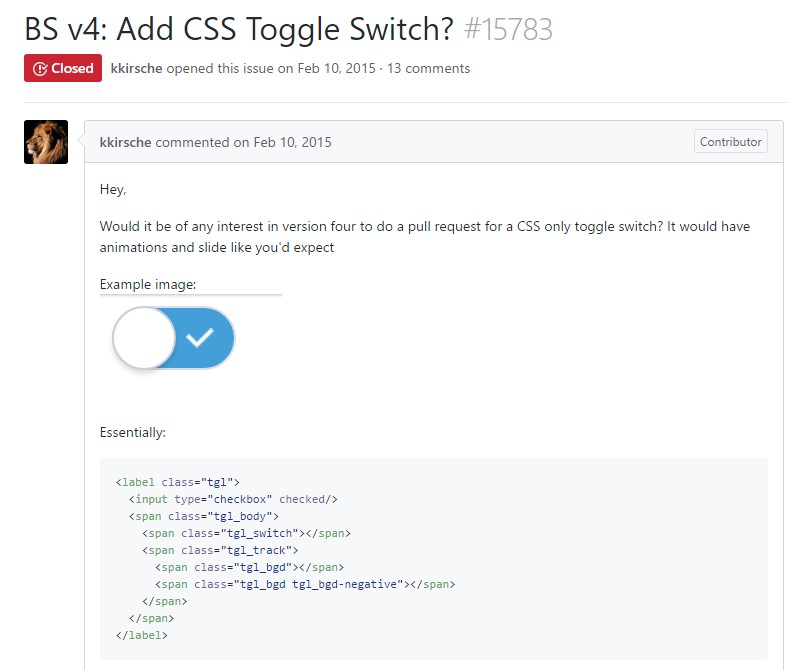
Tips on how to bring in CSS toggle switch?