Bootstrap Multiselect Option
Introduction
Forms are a considerable component of the web pages we develop-- a priceless tactic we are able to get the website visitors entailed within whatever we are presenting and supply them an easy and handy way sending back some words, files and even install an order if we're using the web page as an online store. With care designing the form's concept we are simply attempting to visualize how the website visitor would identify it most easy and enjoyable getting an activity on it because if it's too easy it might be hard to sum up the submissions however in the event that it's too challenging the user can be actually get annoyed and moved away-- so the harmony actually matters. Let's imagine for instance a basic product that can be in addition equipped with multiple attachments and the visitors gets asked to select which ones ought to materialize. Would not it be really terrific if this could be completeded in a single component not making them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and very most famous Bootstrap framework in its new fourth edition ( presently up to alpha 6) has you covered sustaining all the native HTML5 form elements giving awesome designing and format possibilities for a real design flexibility but considering that it is really not a magic stick solution there are really some pretty specific and small-sized item such as the
<select>The best ways to work with the Bootstrap Multiselect Class:
Why don't we have a fast glance exactly how it functions:
Including it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and accomplish it before consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Utilizing it: Just as been said-- fairly simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to perform is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
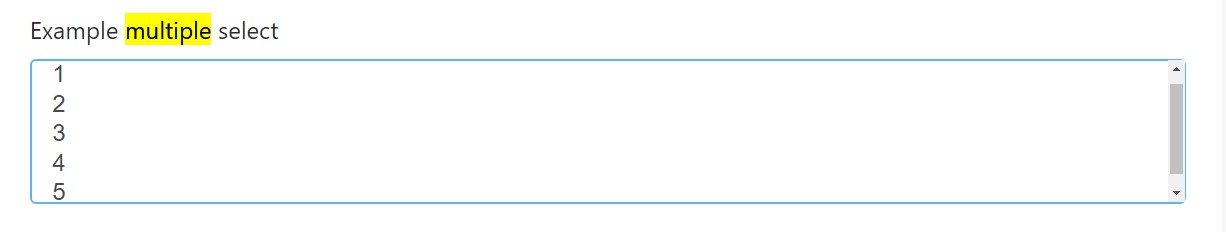
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
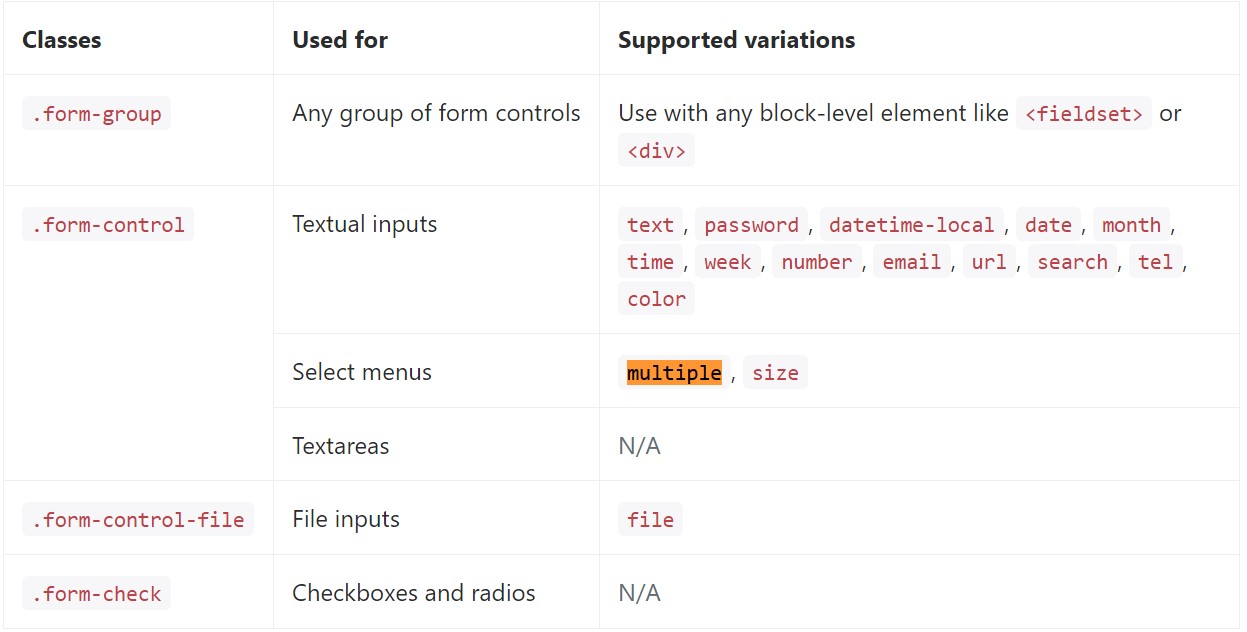
</div>Below is a total list of the exclusive form controls upheld by means of Bootstrap and the classes that personalize them. Additional documentation is obtainable for every group.

Final thoughts
And that's it-- you possess a functioning and quite great appearing dropdown with a checkbox in front of each and every option-- all the visitors need to do right now is clicking the ones they desire. In the case that you like to ensure things even more appealing-- look at the plugin's docs to see how adding several easy restrictions can surely spice the things up even further.
Check out a number of video clip tutorials relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually do the job by using Bootstrap V4 alpha