Bootstrap Menu Using
Introduction
Even the simplest, not mentioning the much more challenging web pages do desire certain sort of an index for the website visitors to simply get around and identify what they are trying to find in the first few secs avter their arrival over the webpage. We need to usually think a customer could be rushing, looking several web pages for a while scrolling over them looking for a product or else decide. In these kinds of situations the understandable and properly stated navigating selection could create the contrast among one latest site visitor and the web page being clicked away. So the structure and behavior of the webpage navigating are necessary definitely. Furthermore our web sites get increasingly more observed from mobile phone in this way not possessing a web page and a navigating in certain acting on smaller sreens basically rises to not having a page anyway or even a whole lot worse.
The good news is the brand new 4th edition of the Bootstrap framework provides us with a effective instrument to manage the problem-- the so called navbar element or the selection bar we got used noticing on the peak of the majority of the webpages. It is definitely a basic but effective instrument for covering our brand's identification details, the webpages construction as well as a search form or a number of call to action buttons. Let us see how this entire thing gets completed inside Bootstrap 4.
Exactly how to put into action the Bootstrap Menu Working:
Initially we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also apply one of the contextual classes just like
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you should in addition specify the breakpoint at which the navbar will collapse to get shown as soon as the selection button gets pressed. To do this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Following step
Next we must establish the so called Menu switch that will show in the place of the collapsed Bootstrap Menu Example and the visitors will certainly use to bring it back on. To execute this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained material
Navbars come up with built-in help for a variety of sub-components. Pick from the following as demanded :
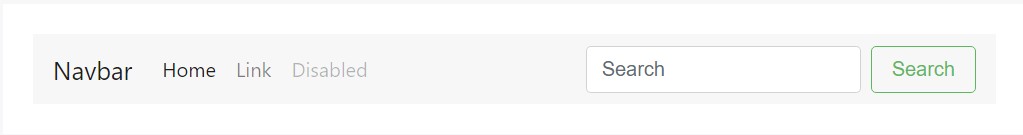
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of every the sub-components provided in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
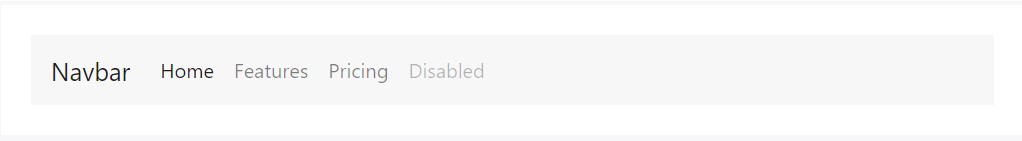
Navbar navigation links based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply different form commands and elements within a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may provide pieces of message with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another feature
One other brilliant brand-new feature-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it will enlarge it in a bar along with inline things above the defined breakpoint and collapse it in a mobile view below it. To perform this make an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal aspect
At last it is actually moment for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is certainly the system a navigational Bootstrap Menu Tutorial in Bootstrap 4 have to carry -- it is definitely intuitive and pretty practical -- right now the only thing that's left for you is figuring the suitable structure and eye-catching titles for your content.
Check several on-line video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

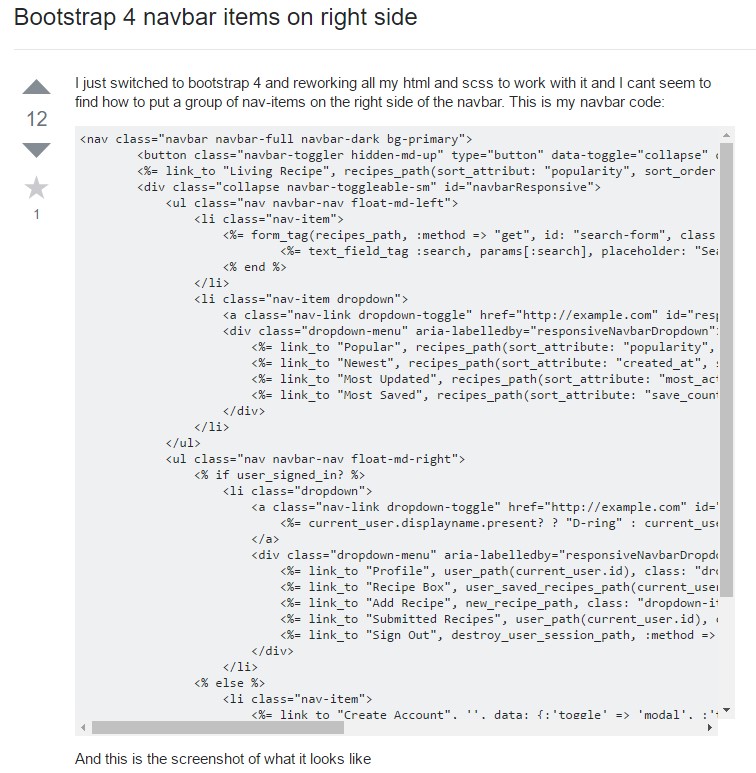
Bootstrap Menu on the right side