Bootstrap Columns Tutorial
Overview
In the last few years and most certainly the upcoming ones to come the universe of internet spread more and even more extensively across all type of devices so right now pretty much half of the views of the sites on the internet are made not really on desktop and laptop computer screens however, directly from various mobile gadgets along with all kinds of small screen dimensions. In this way in the event that a page will not display properly-- suggesting to resize and instantly find its own finest match on the device applied its generally will get searched away to become removed and replaced by a mobile phone friendly webpage providing similar service or product.
What's more-- the indexing engines like Google make the so called mobile-friendly test and present far down your pages around the search results. This lowering is even farther in the event that the search is made by a mobile tool-- the online search engines take this specific case fairly seriously. In this way not having a mobile phone friendly page almost signifies not possessing a webpage in any way.
Effective ways to apply the Bootstrap Columns Work:
And yet what certainly a webpage happening to be responsive indicates-- typically-- fitting all width of the display screen that beings presented on presenting the components with convenient and legible way at any sizing. To look after this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are actually predefined display screen widths at which a alteration takes place and the Bootstrap Columns Form get transposed to simply fit in preferable. The former version used 4 breakpoints and the absolute most recent Bootstrap 4 framework exposes one extra so they get actually five. Here they are along with the max value they extend to. The exact boundary number in itself is fitting to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal sector in Bootstrap 4 system gets presented into 12 segments equivalent in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for each and every breakpoint you need and every Bootstrap Columns Content will definitely be the identical width.
Identical size
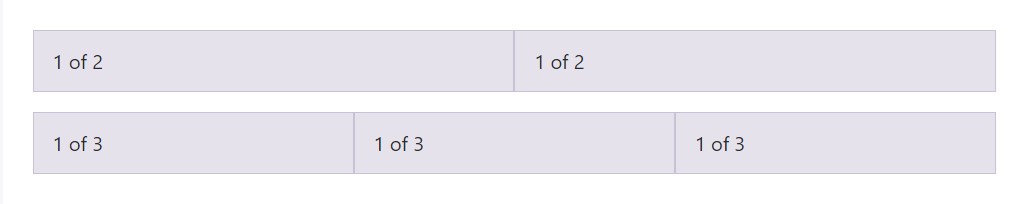
For example, below are two grid designs that put on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
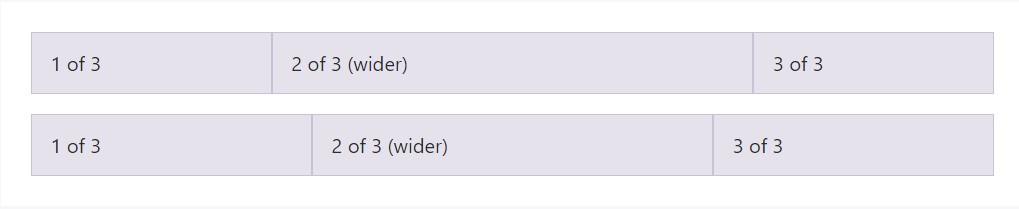
</div>Placing one column size
Auto-layout for flexbox grid columns also indicates you can surely put the width of one column and the others are going to instantly resize about it. You can work with predefined grid classes ( while revealed below), grid mixins, or possibly inline widths. Keep in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
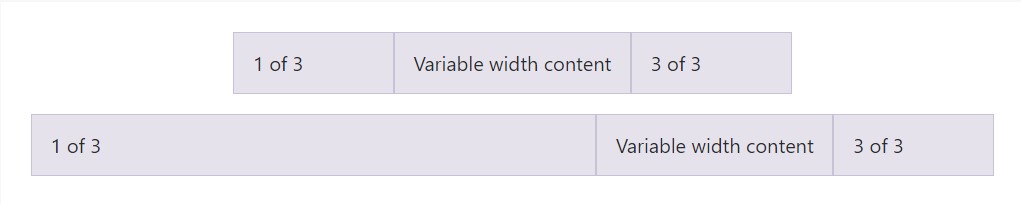
</div>Variable size information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
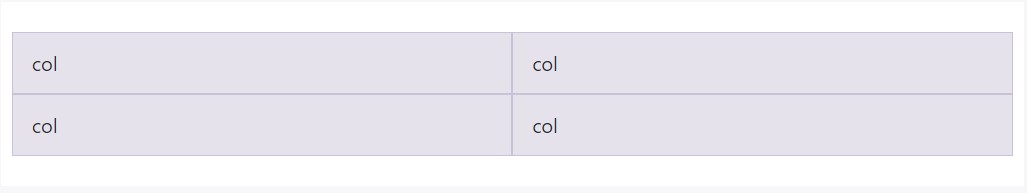
</div>Equivalent size multi-row
Build equal-width columns that stretch over multiple rows via fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique feature
Another new thing among the most current Alpha 6 build of Bootstrap 4 is in case that you add in simply just a handful of
.col-~ some number here ~Conclusions
Well right now you realize specifically how the column items build the design as well as responsive behavior of the Bootstrap system and everything that is definitely left for you is generating something truly awesome utilizing them.
Take a look at a number of video guide about Bootstrap columns
Connected topics:
Bootstrap columns authoritative documents

Responsive columns in Bootstrap

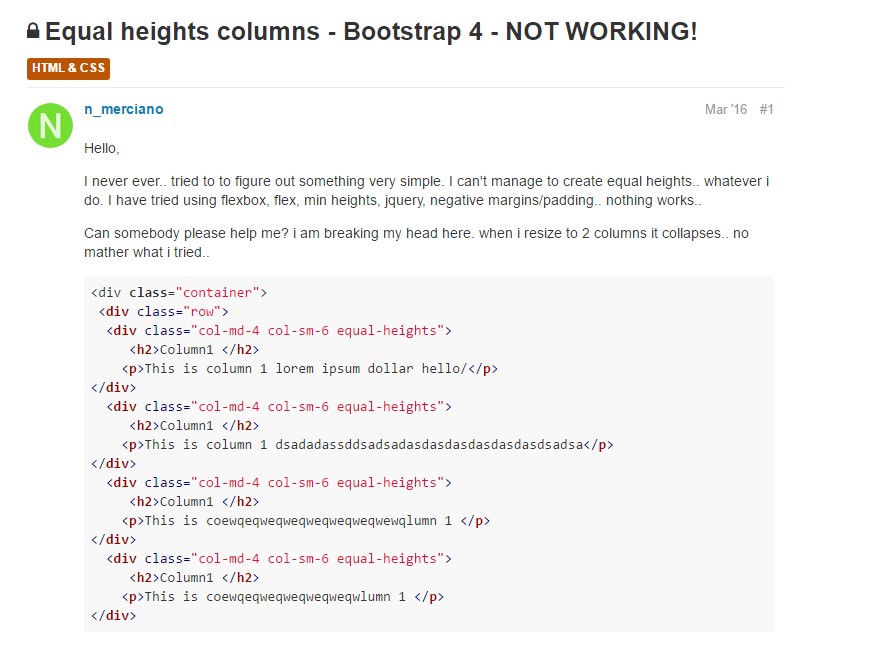
Problem with a heights of the Bootstrap columns