Bootstrap Jumbotron Example
Overview
In certain cases we really need feature a description deafening and obvious from the very beginning of the web page-- just like a advertising details, upcoming celebration notice or just about anything. To make this kind of sentence loud and certain it's likewise probably a great idea setting them even above the navbar as form of a standard explanation and statement.
Including such components in an appealing and more importantly-- responsive manner has been really discovered in Bootstrap 4. What the most recent version of one of the most popular responsive system in its latest fourth edition must encounter the requirement of revealing something together with no doubt fight in front of the page is the Bootstrap Jumbotron Class feature. It gets styled with large text and several heavy paddings to attain desirable and clean appearance. ( more info)
Efficient ways to apply the Bootstrap Jumbotron Design:
In order to involve this sort of component in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have set up your Jumbotron element-- still unfilled yet. By default it becomes designated by having a little rounded corners for friendlier appearance and a pale grey background color - currently everything you need to do is simply wrapping some content like an attractive
<h1><p>Situations
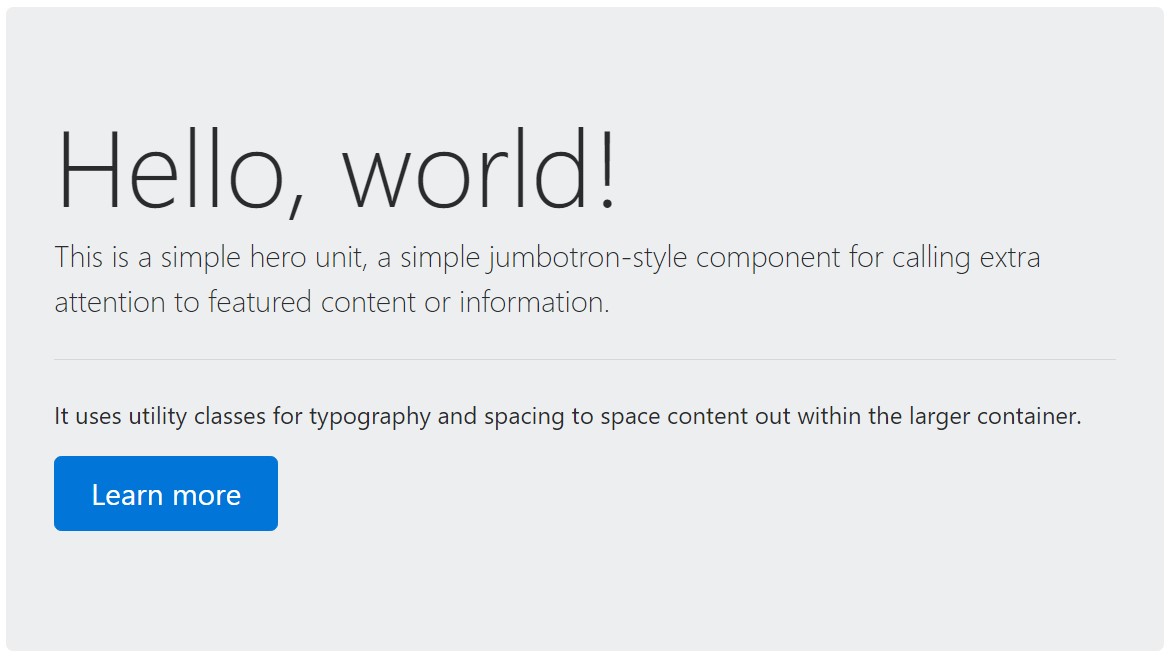
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To develop the jumbotron complete width, and without having rounded corners , include the
.jumbotron-fluid.container.container-fluid
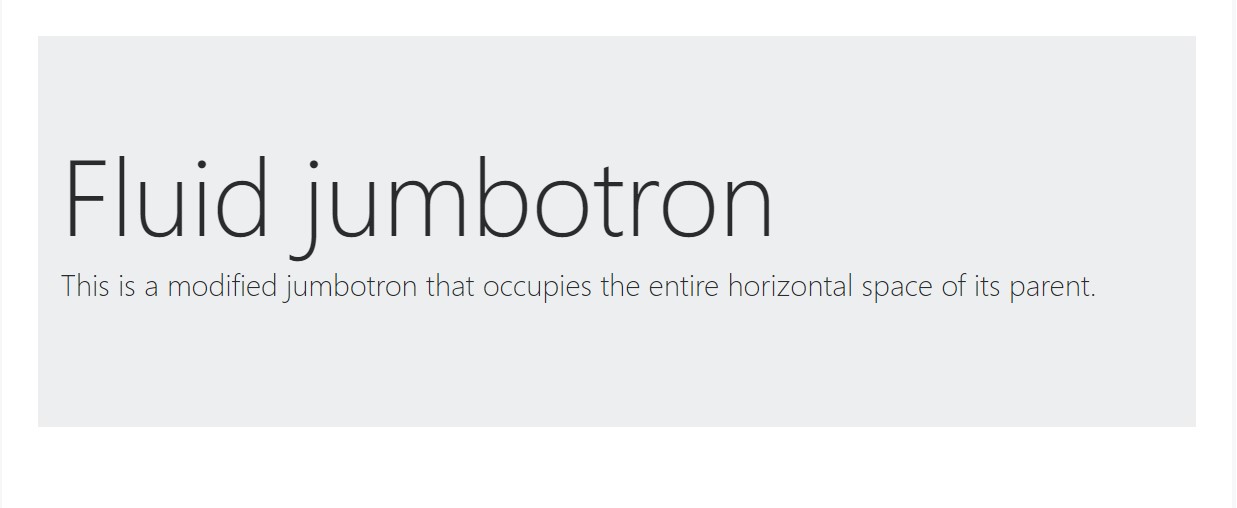
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more factor to take note of
This is actually the most convenient method delivering your visitor a deafening and plain message employing Bootstrap 4's Jumbotron component. It must be cautiously applied again taking into consideration each of the attainable widths the page might appear on and particularly-- the smallest ones. Here is exactly why-- like we explored above basically some
<h1><p>This merged with the a bit bigger paddings and a few more lined of text message content might just trigger the features completing a smart phone's entire display screen highness and eve spread below it which might just eventually confuse and even irritate the website visitor-- specially in a hurry one. So once more we return to the unwritten requirement - the Jumbotron information should certainly be clear and short so they capture the website visitors instead of pressing them away by being extremely shouting and aggressive.
Final thoughts
And so currently you find out just how to make a Jumbotron with Bootstrap 4 and all the possible ways it can have an effect on your customer -- now everything that's left for you is carefully thinking out its own content.
Inspect a few video guide about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron guide

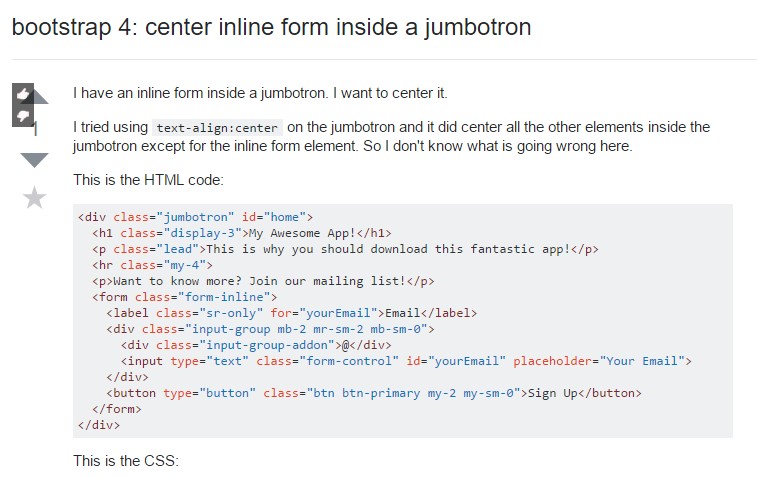
Bootstrap 4: focus inline form in a jumbotron