Bootstrap Button groups set
Intro
Throughout the webpages we develop we regularly have a handful of possible opportunities to exhibit or a number of actions that can be eventually taken pertaining to a particular item or a topic so it would undoubtedly be rather practical assuming that they had an convenient and uncomplicated method designating the controls behind the site visitor having one route or a different inside a compact group with common appeal and styling.
To look after this sort of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has whole help to the so knowned as Bootstrap Button groups list which in turn basically are clearly what the full name explain-- groups of buttons wrapped like a one component along with all of the elements within looking nearly the very same so it is actually convenient for the website visitor to pick out the right one and it's a lot less worrieding for the vision considering that there is definitely no free area between the certain components in the group-- it looks as a one button bar with a number of alternatives.
Effective ways to work with the Bootstrap Button groups responsive:
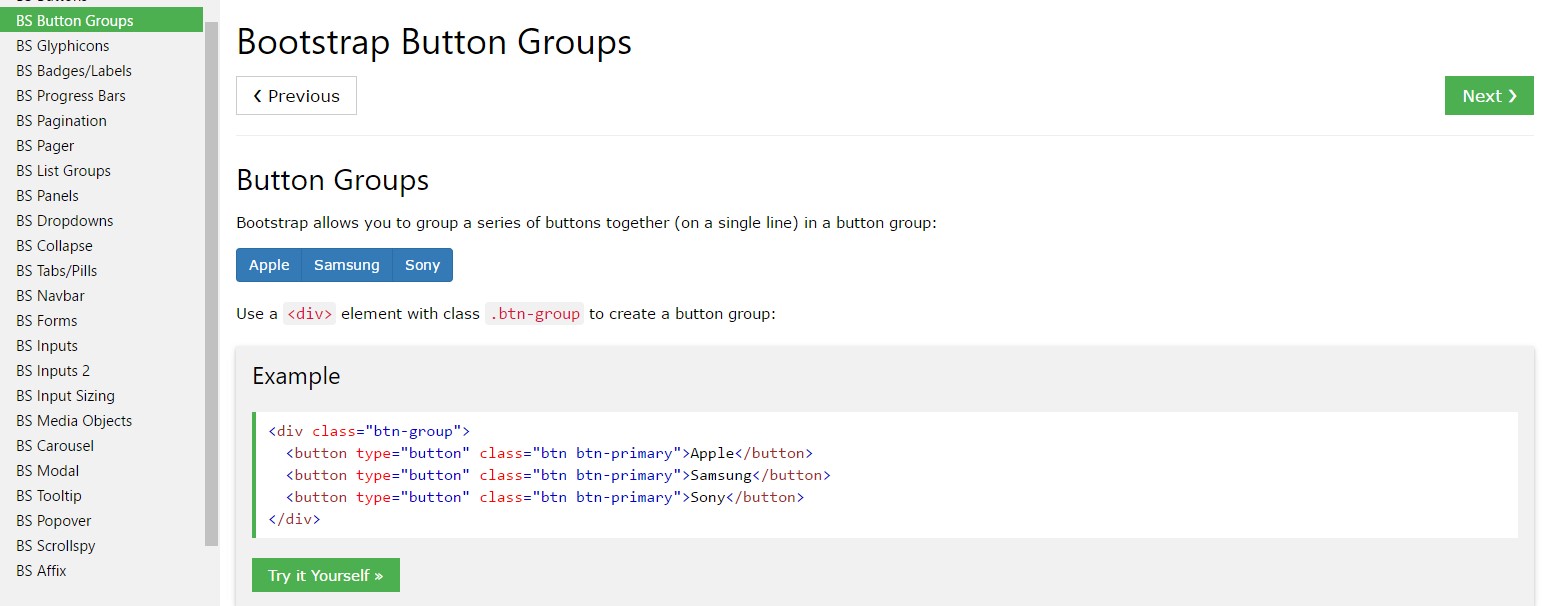
Designing a button group is really uncomplicated-- all you require is simply an element using the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group may possibly be universally regulated so using specifying a single class to the whole group you have the ability to receive both small or large buttons inside it-- simply just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical example
Cover a group of buttons having
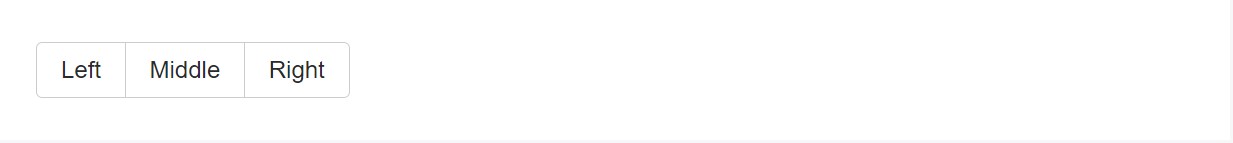
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
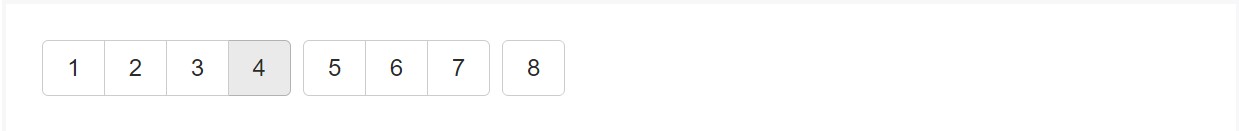
Combine bunches of Bootstrap Button groups grid into button toolbars for additional complex elements. Employ utility classes as needed to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
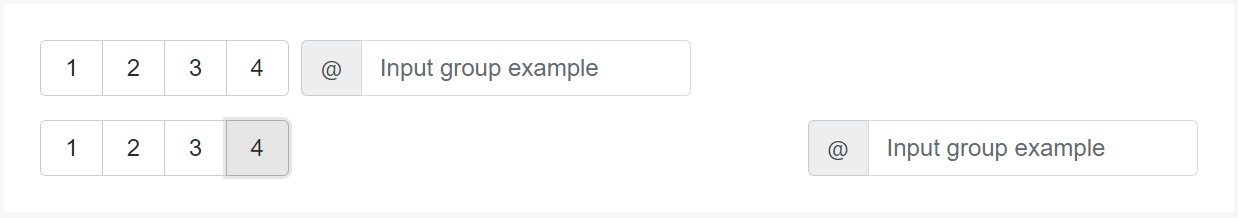
</div>Do not hesitate to merge input groups with button groups within your toolbars. Much like the example above, you'll probably require several utilities though to space things effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
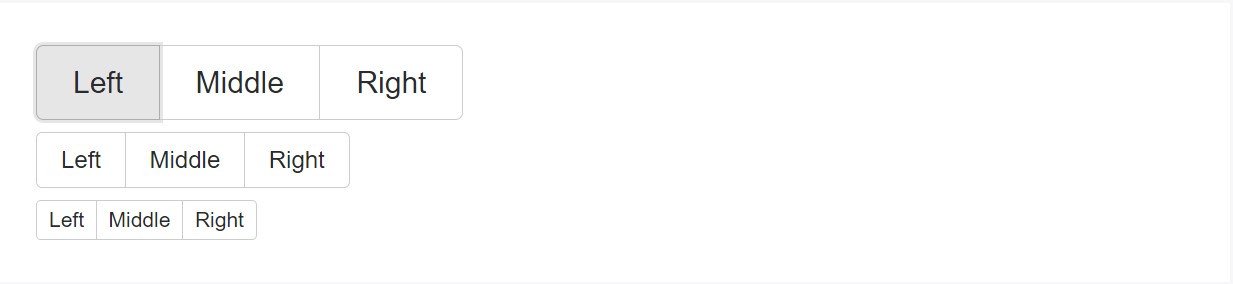
</div>Sizing
As opposed to adding button sizing classes to each and every button inside of a group, just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
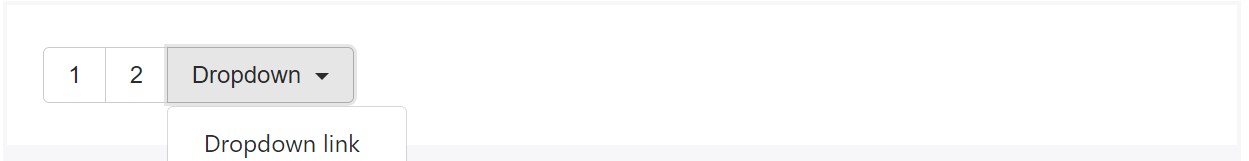
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
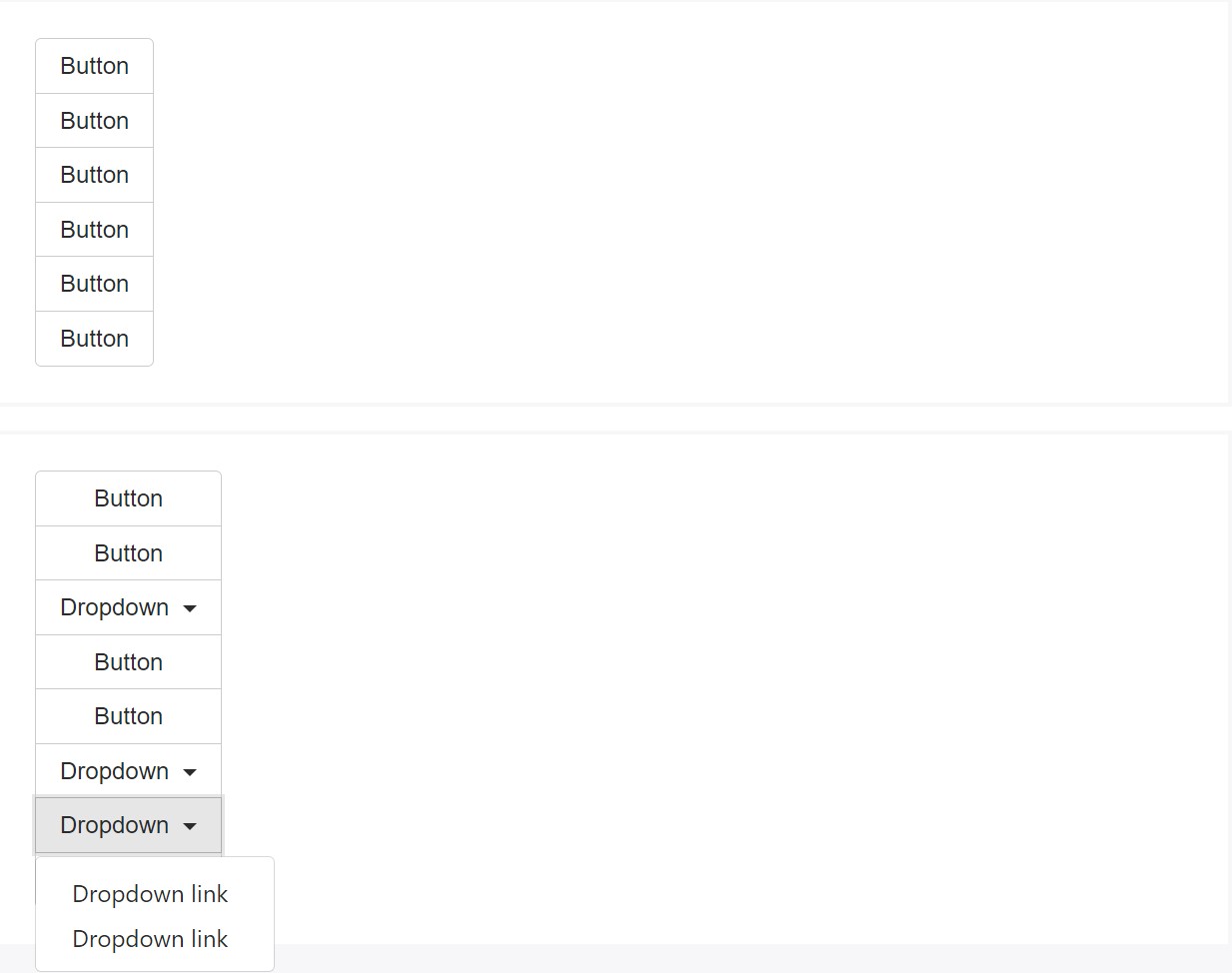
</div>Upright version
Build a set of buttons show up upright loaded rather than horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the specific execution ( and also some other elements), a little bit of specific casing is needed for tooltips and also popovers throughout button groups. You'll have to specify the option
container: 'body'One more detail to bear in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is simply the technique the buttons groups become produced with the help of the most prominent mobile friendly framework in its latest edition-- Bootstrap 4. These may be fairly handy not just showcasing a number of attainable alternatives or a paths to take but also just as a secondary navigation items taking place at specific places of your web page featuring regular appeal and easing up the navigation and overall user look.
Review several on-line video guide relating to Bootstrap button groups:
Connected topics:
Bootstrap button group approved records

Bootstrap button group guide

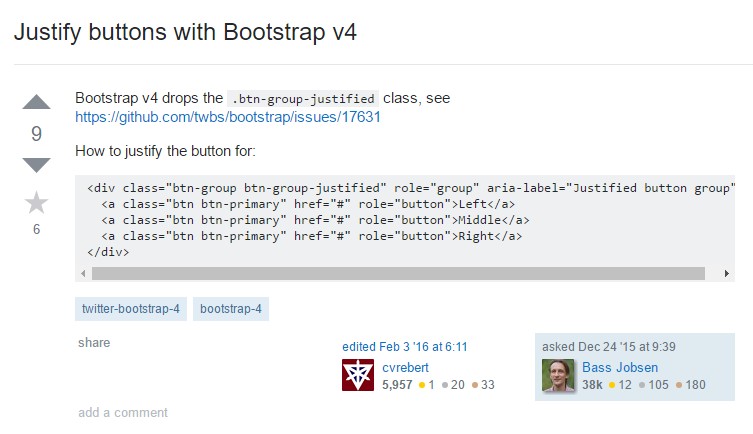
Justify buttons using Bootstrap v4