Bootstrap Breakpoints Example
Introduction
Having in things to consider all of the achievable display widths in which our website pages could ultimately present it is essential to make up them in a method providing universal clear and strong appeal-- typically working with the assistance of a efficient responsive framework just like easily the most famous one-- the Bootstrap framework which newest version is currently 4 alpha 6. However what it in fact executes in order to help the pages show up great on any kind of screen-- let us have a glance and see.
The primary idea in Bootstrap ordinarily is setting certain ordination in the endless possible device display widths (or viewports) putting them into a handful of ranges and styling/rearranging the web content as needed. These particular are also called grid tiers or else screen sizes and have evolved quite a bit throughout the various versions of probably the most prominent recently responsive framework around-- Bootstrap 4. ( click here)
The way to employ the Bootstrap Breakpoints Table:
Typically the media queries become defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
In Bootstrap 4 as opposed to its predecessor there are 5 display sizes but due to the fact that the latest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Given that you probably realize a
.row.col -Screen sizes
The display screen dimensions in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display screen in fact does not possess a media query still the styling for it rather gets employed as a common regulations getting overwritten due to the queries for the widths above. What's also brand-new inside of Bootstrap 4 alpha 6 is it simply does not use any kind of size infix-- and so the column layout classes for this particular screen scale get determined like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is created to be mobile first, we use a handful of media queries to establish sensible breakpoints for layouts and softwares . These types of Bootstrap Breakpoints Css are usually based on minimum viewport sizes as well as help us to graduate up elements just as the viewport changes. ( discover more)
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in source Sass documents for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, each media queries are simply available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which go in the some other direction (the granted display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are in addition readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one section of display scales utilizing the lowest and highest Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar screen size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the width of the web page's features the media queries come about all around the Bootstrap framework generally becoming determined by means of it
- ~screen size ~Check out several video information regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documents

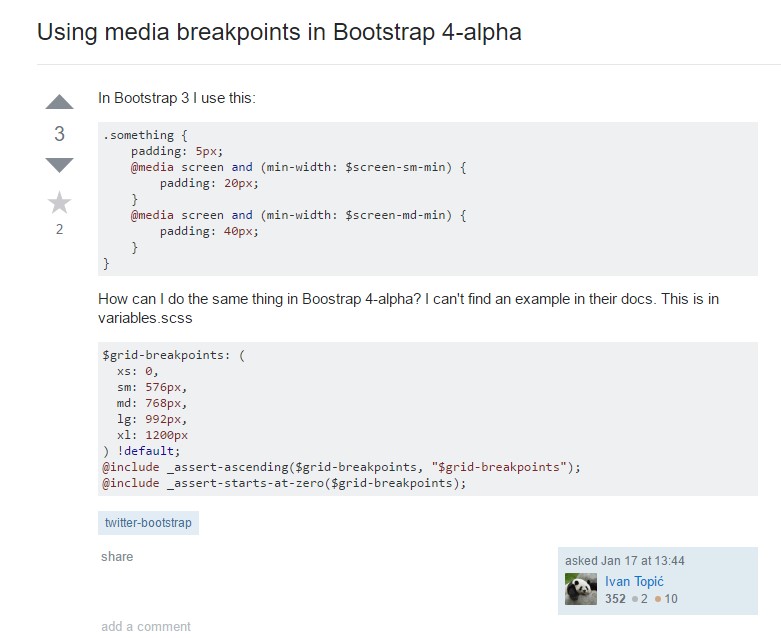
Bootstrap Breakpoints complication

Alter media query breakpoint units from 'em' to 'px'