Bootstrap Row Inline
Introduction
Exactly what do responsive frameworks complete-- they provide us with a convenient and working grid environment to place out the material, making certain if we identify it right so it will function and present properly on any kind of gadget no matter the measurements of its display screen. And like in the building each framework involving some of the most popular one in its own most recent edition-- the Bootstrap 4 framework-- consist of just a couple of major features that provided and merged properly can assist you create almost any sort of attractive visual appeal to fit your layout and visual sense.
In Bootstrap, typically, the grid structure becomes constructed by three basic features that you have very likely actually seen around looking into the code of some web pages-- these are simply the
.container.container-fluid.row.col-Assuming that you're quite new to this whole entire thing and occasionally get to think about which was the right approach these 3 needs to be set within your markup right here is really a helpful method-- all you have to keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll quickly adapt seeing the columns like the inner element it's not differ possible you would certainly mistake what the primary and the last C means. ( helpful hints)
Several words relating to the grid system in Bootstrap 4:
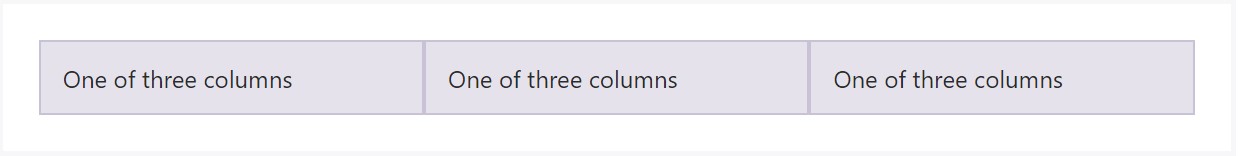
Bootstrap's grid method applies a set of columns, rows, and containers to format and fix web content. It's created having flexbox and is completely responsive. Below is an illustration and an in-depth take a look at ways in which the grid integrates.
The mentioned above scenario makes three equal-width columns on small-sized, medium, large size, and extra large devices applying our predefined grid classes. All those columns are centered in the web page along with the parent
.containerHere is likely the particular way it does the job:
- Containers give a solution to center your website's components. Apply
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are actually arranged appropriately. We work with the negative margin method on
.row- Content ought to be placed within columns, also just columns may possibly be immediate children of Bootstrap Row Table.
- With the help of flexbox, grid columns without having a set width will promptly design having equal widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you wish to work with from the possible 12 per row. { So, if you desire three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, medium, large, and extra huge.
- Grid tiers are founded on minimum widths, indicating they relate to that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to employ predefined grid classes as well as Sass mixins for additional semantic markup.
Understand the restrictions together with problems around flexbox, such as the failure to use some HTML features such as flex containers.
Whilst the Containers provide us fixed in max width or extending from edge to edge horizontal space on display with small helpful paddings around and the columns supply the means to distributing the display screen area horizontally-- again with certain paddings around the certain content providing it a space to breathe we are simply planning to target our interest to the Bootstrap Row component and all of the awesome techniques we are able to employ it for styling, coordinating and delivering its materials utilizing the bright new to alpha 6 flexbox utilities which are actually a number of classes to bring in to the
.row-sm--md-Effective ways to use the Bootstrap Row Class:
Flexbox utilities may be used for putting together the disposition of the elements maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placement that in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerYet another alternatives are straightening the items by their baselines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about already support separate grid tiers infixes-- place them right before the final word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually just how this vital but at first look not so adjustable component-- the
.rowInspect several video clip guide relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: authoritative documentation

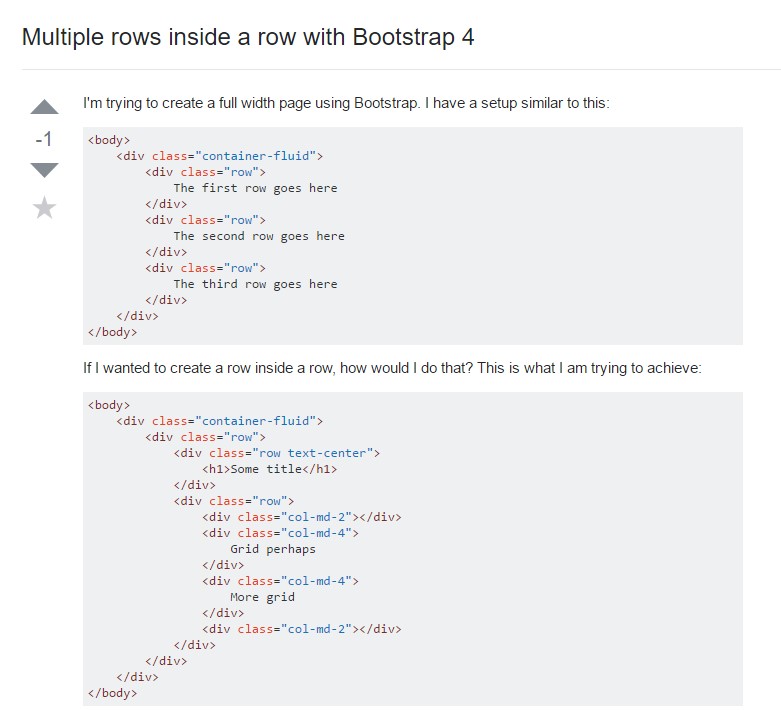
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row