Bootstrap Modal Popup Design
Intro
Often, when we generate our web pages there is such content we do not like to occur on them up until it is definitely really wanted by the visitors and once such time occurs they should be able to just take a instinctive and basic activity and obtain the needed data in a matter of minutes-- quickly, easy and on any sort of display screen size. Whenever this is the situation the HTML5 has just the correct feature-- the modal. ( additional hints)
Significant items to keep in mind:
Right before starting having Bootstrap's modal component, don't forget to read through the following as Bootstrap menu options have recently improved.
- Modals are created with HTML, CSS, and JavaScript. They are really located above anything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly finalize the modal.
- Bootstrap just holds just one modal pane at a time. Embedded modals usually are not provided given that we think them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusContinue reading for demos and application suggestions.
- Caused by how HTML5 specifies its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Header. To achieve the similar effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How you can work with the Bootstrap Modal Popup Design:
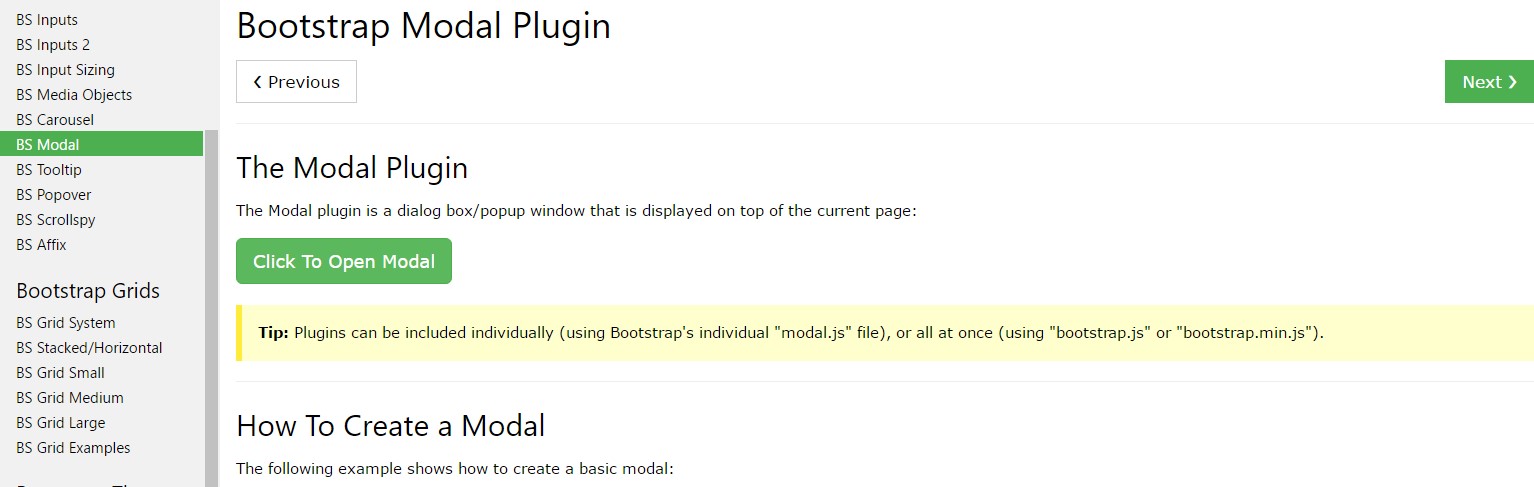
Modals are perfectly supported in the current 4th version of easily the most prominent responsive framework-- Bootstrap and can as well be designated to show in various dimensions inning accordance with professional's demands and vision yet we'll get to this in just a minute. Primary let's check out tips on how to create one-- bit by bit.
To start with we require a container to handily wrap our disguised material-- to generate one create a
<div>.modal.fadeYou require to add certain attributes as well-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the real modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it is simply moment for creating a wrapper for the modal web content -- it must happen alongside the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been developed it is really time for establishing the element or elements which in turn we are intending to work with to fire it up or else in shorts-- produce the modal show up ahead of the viewers when they decide that they need the information held inside it. This generally gets performed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Activates your content as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller before the modal has actually been presented or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller just before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller before the modal has in fact been covered (i.e. before the
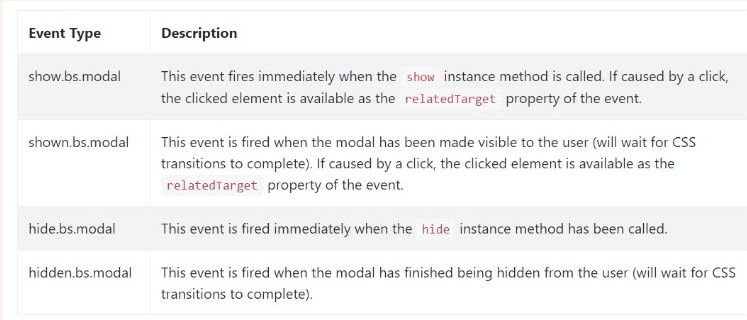
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a handful of events for trapping in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that's all the essential aspects you have to take care about once generating your pop-up modal component with recent fourth version of the Bootstrap responsive framework-- right now go look for some thing to hide inside it.
Review some on-line video training about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: guide guide

One more useful information concerning Bootstrap Modal Popup