Menu Template:
Large Buttons Blue - Rounded Corner |  |  |
Fade In Javascript Menu
This menu is generated by Flash Menu Builder.
Create your own menu now!

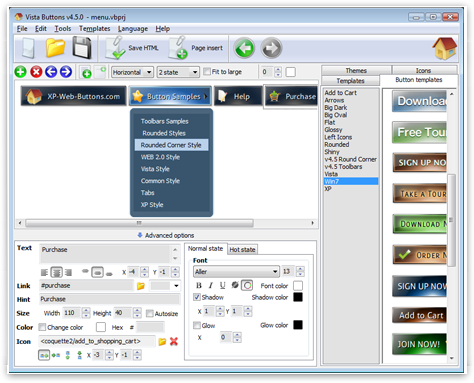
Fade In Javascript Menu Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
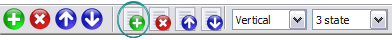
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

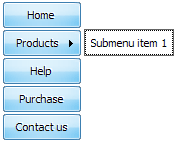
You'll see that the "Products" button has 1 subitem now.
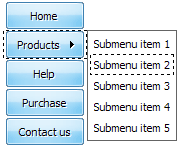
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
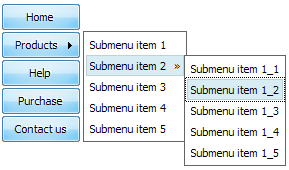
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Vertical Li Menu Javascript Position
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
List Css Sous Menu
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Ajax Horizontal Menus
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Menues En Js
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Coding Tab Menu
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. How SEO friendly is the button maker software? "