Best Free Site Creator Software
Recently I had the chance investing some time checking out a Third party Best Web Builder theme which bragged concerning having heaps of blocks-- I counted virtually one hundred actually-- and today returning to the excellent golden native Best Web Builder atmosphere I got advised of something which happened to me a couple of years earlier. Well that's exactly the method I felt returning to the native Best Web Builder 2 theme after checking out Unicore as well as I'll tell you why.
Best Web Builder is consistent as well as dependable - if an aspect acts in such a way in one block-- it acts the very same means everywhere each time. There is no such everything as unexpected actions distracting as well as confusing you in the chase of the very best look.
Best Web Builder is versatile-- one block can be established in many means ending up being something totally different at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be nearly endless. The only restrictions obtain to be your vision and also creativity.
Best Web Builder develops-- with every considerable update announced via the appear window of the application we, the individuals get increasingly more priceless and well thought tools suitable the expanding customer requirements. As an example merely a few months earlier you needed to compose your personal multilevel food selections as well as the idea of producing an on-line store with Best Web Builder was just unimaginable and now simply a couple of versions later on we currently have the possibility not simply to market things via our Best Web Builder sites but likewise to totally customize the appearance and also feel of the process without writing an easy line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program has to close" message or shed the results of my work. It may be all in my imagination, but it appears the program gets to run a little bit faster with every next upgrade.
Generally these except for one are the factors in the current months the stunning Best Web Builder became my actually major and favorite web layout tool.
The last but perhaps crucial factor is the exceptional and refined HTML as well as CSS finding out curve the software supplies. I'm not sure it was intentionally developed in this manner yet it really functions whenever:
Hearing or googling from a buddy you begin with Best Web Builder and also with virtually no time spent discovering how to utilize it you've already got something up and also running. Soon after you require to transform the look simply a bit additional and also dare to break a block criterion uncovering the customized HTML section to transform a personality or 2 ... This is how it starts. As well as soon after one day you accidentally take a look at a snippet of code and get amazed you understand exactly what it suggests-- wow when did this occur?! Maybe that's the component regarding Best Web Builder I like most-- the flexibility to advance with no stress at all.
In this article we're visiting take a deeper consider the brand-new attributes presented in variation 2 and also discover the a number of means they can work for you in the development of your next wonderful looking absolutely responsive internet site. I'll also discuss some new tips as well as methods I just recently uncovered to aid you expand the Best Web Builder capacities even additionally and possibly even take the primary step on the knowing contour we spoke about.
Hey there Remarkable Symbols!
I think for Best Web Builder Development team producing a component allowing you to openly put web font icons into really felt kind of all-natural thing to do. Internet icons component has actually been around for a while as well as served us well.
Currently with Best Web Builder 2 we currently have two added symbol typeface to take full benefit of in our designs-- Linecons and Font Awesome. Linecons gives us the refined as well as expressive appearance of detailed graphics with a number of line widths and also meticulously crafted curves as well as Font Awesome gives huge (and I indicate substantial) library of symbols as well as because it gets loaded all around our Best Web Builder projects gives us the liberty accomplishing some amazing designing effects.
Where you can use the icons from the Best Web Builder Icons expansion-- virtually anywhere in your project depending of the strategy you take.
What you can utilize it for-- practically every little thing from adding added quality and expression to your material and embellishing your buttons as well as food selection products to styling your bulleted checklists, including expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some movement leveraging one more developed in Best Web Builder functionality-- we'll speak about this later on.
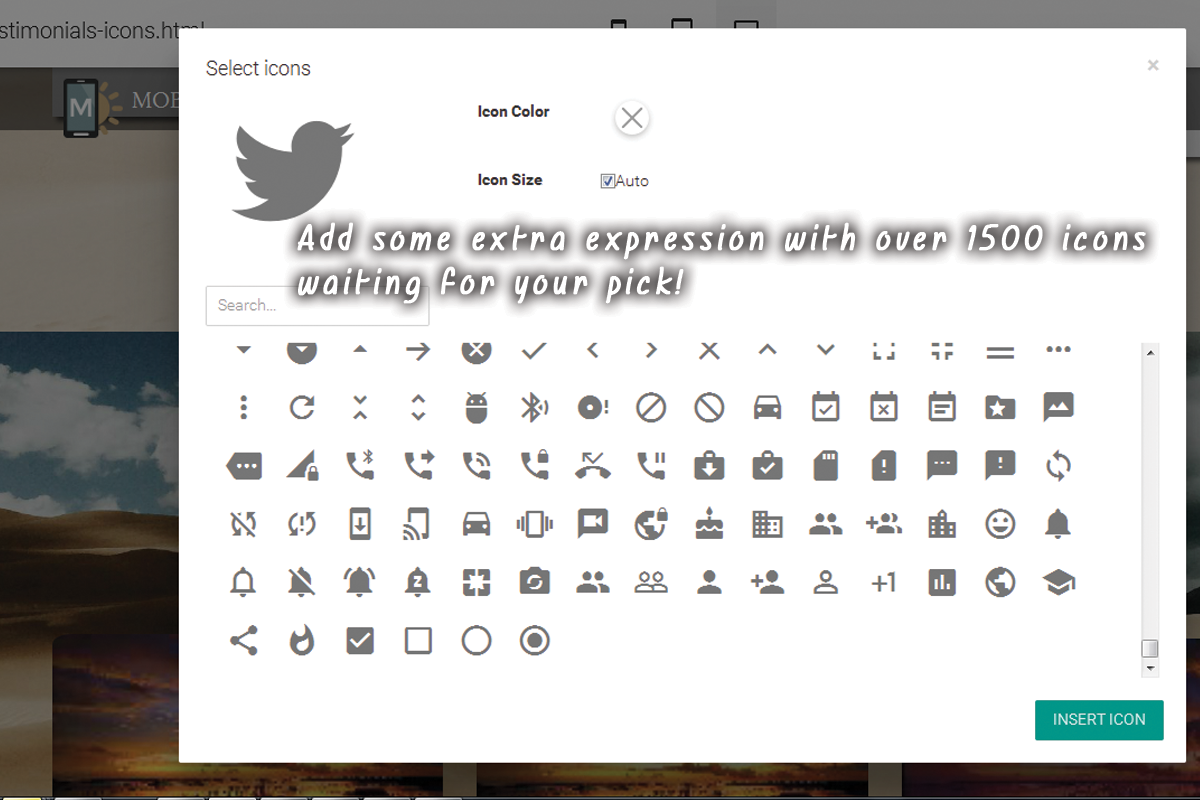
Adding icons through the developed in visuals user interface-- easy and also tidy.
This is certainly the easiest as well as fastest method as well as that is one of the factors we enjoy Best Web Builder-- we constantly get an easy method.
With the icons plugin you obtain the freedom positioning icons in the brand block, all the buttons as well as a few of the media placeholders. Keep in mind that alongside with keeping the default size and shade setups the Select Icons Panel lets you choose your worths for these residential properties. It additionally has a valuable search control assisting you to find faster the aesthetic content you need as opposed to constantly scrolling down as well as sometimes missing the appropriate choice.
Another advantage of the freshly included Font Awesome is it includes the brand marks of almost 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you require them.
So basically every crucial interactive component in the websites you are creating with Best Web Builder is capable of being broadened even more with including some stunning, light weight and totally scalable icon graphics. By doing this you are lining out your principle and since signs and also shapes are much faster recognizable and also comprehended-- making the content a lot more clear as well as instinctive.
This is merely a part of all you could attain with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a wonderful benefit-- it internationally includes the Icon font styles in our Best Web Builder jobs. This habits integrated with the means Font Awesome courses are being developed offers us the liberty accomplishing some pretty outstanding stuff with simply a few lines of personalized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also offering it some life.
Have you ever before been a little bit distressed by the limited options of bullets for your listings? With the recently contributed to Best Web Builder Font Awesome nowadays more than. It is really takes just a few easy actions:
- first we clearly have to pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it includes all the icons included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when coping the value you do not select them-- it's a bit difficult the initial couple of times.
Scroll down as well as take your time getting accustomed to your brand-new toolbox of symbols as well as at the very same time choosing up the one you would discover most ideal for a bullet for the checklist we're about to style. When you find the one-- simply duplicate the & Unicode value without the braces.
Currently we should transform this value to in such a way the CSS will certainly comprehend. We'll do this with the help of another online tool situated below:
paste the value you've just replicated and also struck Convert. Scroll down until you discover the CSS field-- that's the value we'll be requiring in a minute.
If you happen to find difficulties defining the different colors you require for your bullets just close the Code editor, inspect the text different colors HEX code via the Best Web Builder's integrated in shade picker select/ specify the different colors you require, replicate the worth and exit declining adjustments. Currently all you need to do is putting this value in the Custom CSS code you've developed in a minute. That's it!
Let's move some more!
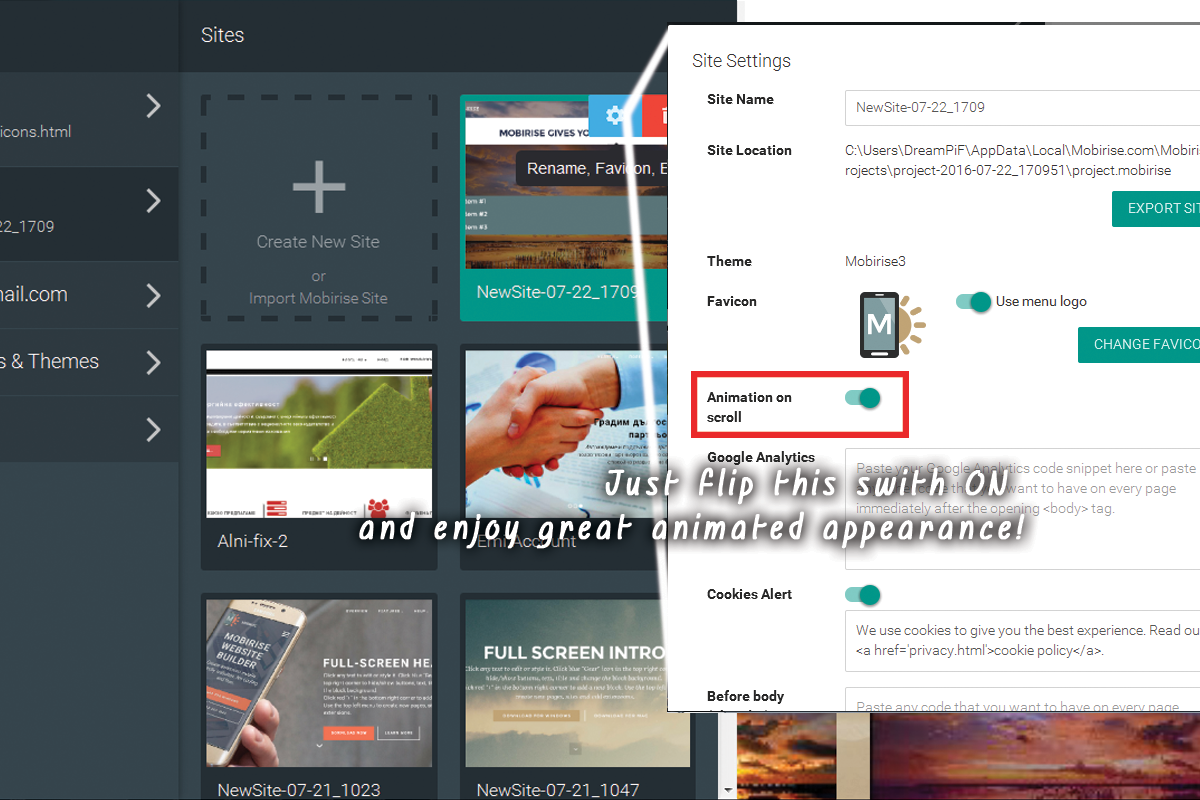
One more trendy everything you can complete with just a few lines of custom CSS and also without yet uncovering the custom-made HTML and also shedding all the block Properties aesthetic changes is adding some motion to all the symbols you are capable of inserting with the Icons Plugin. Utilize this power with care-- it's so simple you could soon get addicted and a flooded with impacts site occasionally gets hard to read-- so use this with step a having the general appearance and feel I mind.
When the guideline obtains over this button, allow's claim you desire to include an icon to a button which ought to only be noticeable. As well as because it's activity we're discussing, allow's make it relocate when it's noticeable. The personalized code you would certainly wish to use is:
, if you require some added tweaks in the look simply fallow the remarks suggestions to adjust the numbers.. And also obviously-- alter the computer animation type if required. If you require this impact regularly-- remove the ": float" part as well as uncomment "endless" making computer animation loop forever not simply once when the site lots ant the control you've simply styled may be concealed
This technique can easily be broadened to function with all the placed Font Awesome icons in your Best Web Builder project. In order to use to all the symbols placed in a block, simply replace
.
If required, keep in mind to set animation loop permanently.
Include some character to the gallery.
One more trendy and also simple styling intervention you obtain capable of attaining after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any Font Awesome icon you locate appropriate. The treatment is rather just like the one setup of the personalized symbol bullets. First you require to select the suitable symbol and also transform its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- similar to in the previous instance.
The course specifying which icon is being put is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw repairs the width of the icon as well as fa-spin makes it (obviously) spin. There is another native activity course-- fa-pulse, likewise self-explanatory.
All the icons inserted in this manner into your material could be openly stiled by the ways of the previous 2 examples, so all that's left for you is think of the finest use for this incredible newly presented in Best Web Builder attribute and also have some enjoyable experimenting with it!